Heim >Web-Frontend >js-Tutorial >Fallfreigabe über die VUE-Hintergrundverwaltungsschnittstelle
Fallfreigabe über die VUE-Hintergrundverwaltungsschnittstelle
- 小云云Original
- 2018-05-29 10:38:445500Durchsuche
In diesem Artikel teilen wir Ihnen hauptsächlich Fälle der VUE-Backend-Verwaltungsschnittstelle mit. Die Hauptfunktionen sind wie folgt.
Anmelde- und Abmeldefunktion
Internationalisierter Schnittstellenwechsel zwischen Chinesisch und Englisch
Dynamische Menüliste
Erzielen Sie die Anzeige der Komponentenumschaltung durch dynamische Tab-Addition und -Subtraktion
Routenwechsel-Menüfunktion
Vue realisiert den Aufbau eines Web-Front-End-Frameworks. Durch Hinzufügen unabhängiger Komponenten auf dieser Basis können Sie schnell ein vollständiges Backend-Managementsystem entwickeln
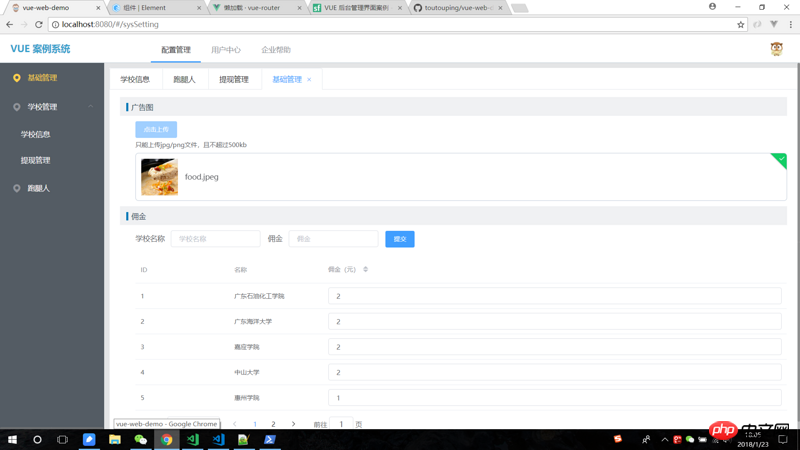
Effektanzeige

Technology Stack
vue.js ist ein MVVM-Framework zum Erstellen von Benutzeroberflächen. Die Kernidee ist: datengesteuert, komponentenorientiert System.
vue-cli ist ein Gerüsttool für Vue mit Verzeichnisstruktur, lokalem Debugging, Codebereitstellung, Hotloading und Unit-Tests.
vue-router ist der offizielle Router, der es einfach macht, Single-Page-Anwendungen mit vue.js zu erstellen.
vue-resource fordert Daten an und kommuniziert mit dem Server.
vuex ist ein Zustandsverwaltungsmodell, das speziell für vue.js-Anwendungen entwickelt wurde. Einfach ausgedrückt verwaltet Vuex Daten.
Element ist eine auf Vue 2.0 basierende Desktop-Komponentenbibliothek, die für Entwickler, Designer und Produktmanager entwickelt wurde.
Vue-Progressbar-Fortschrittsbalkenkomponente.
vue-i18n internationale Ressourcenmanagementkomponente.
Build-Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
Projektorganisationsstruktur
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
Verwandte Empfehlungen:
Heutige Empfehlung: zehn einfache und Elegante Vorlage für ein Website-Backend-Managementsystem
Das obige ist der detaillierte Inhalt vonFallfreigabe über die VUE-Hintergrundverwaltungsschnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

