Heim >Web-Frontend >js-Tutorial >Einfacher und klarer abstrakter JS-Syntaxbaum
Einfacher und klarer abstrakter JS-Syntaxbaum
- 小云云Original
- 2018-01-29 13:49:072371Durchsuche
In diesem Artikel teilen wir Ihnen hauptsächlich den einfachen und klaren abstrakten JS-Syntaxbaum mit. Wir werden zunächst vorstellen, was ein abstrakter Syntaxbaum ist, in der Hoffnung, allen zu helfen.
Babel ist heutzutage in fast jedem Projekt ein Muss, aber sein Arbeitsprinzip kann nicht umhin, Js im Generierungsprozess zu analysieren, und das Projekt-Acron wurde in den frühen Tagen gespalten Dies Schauen wir uns zunächst an, was diese Engine analysiert. Nicht nur Babel, sondern auch Webpack verwenden JavaScript-Parser, um den Code in einen abstrakten Syntaxbaum umzuwandeln. Durch Betreiben dieses Baums können Zuweisungsanweisungen, Deklarationsanweisungen und Operationsanweisungen genau lokalisiert werden ist ein abstrakter Syntaxbaum?
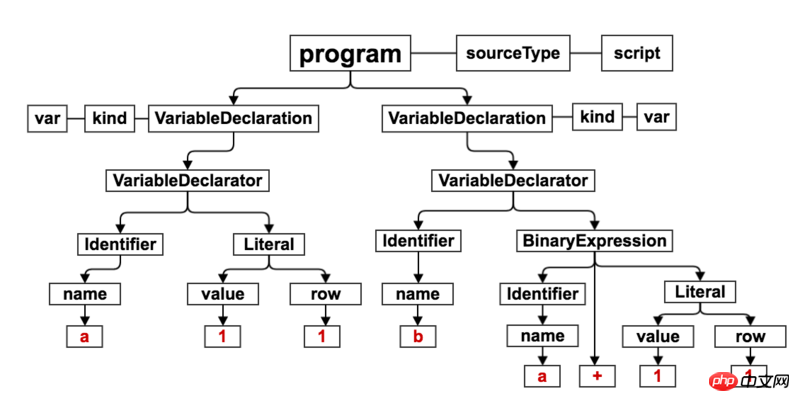
Wir können uns ein einfaches Beispiel ansehen:
Wir haben diese Website übergeben, eine Esprima-Engine-Website, die sehr einfach zu verwenden ist. Zeichnen Sie das Flussdiagramm ist wie folgt:var a = 1; var b = a + 1;
 Und sein JSON-Objektformat ist wie folgt:
Und sein JSON-Objektformat ist wie folgt:
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}
Chrome hat v8, Firefox hat Spidermonkey. Es gibt auch einige häufig verwendete Engines:
- esprima
- acron
- Traceur
- UglifyJS2
- shift
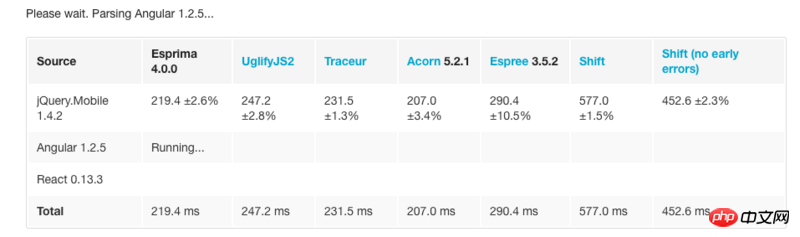
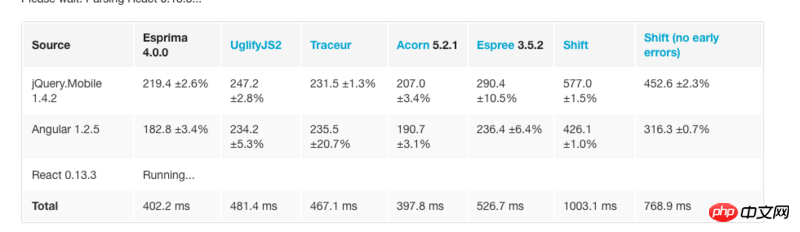
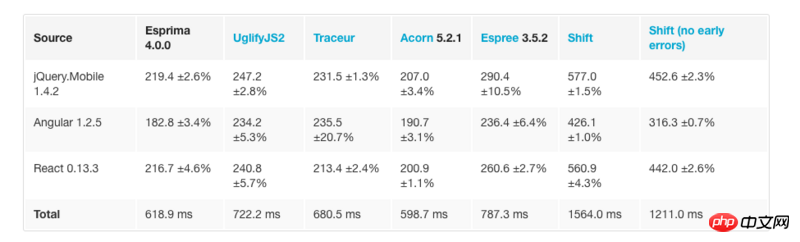
- Hier sind einige Vergleiche der Motordrehzahl , und die Ladegeschwindigkeit von Engines, die verschiedene Frameworks verwenden:


 Ich persönlich denke, je perfekter das Paket ist, desto länger ist die Parsing-Zeit unter den Engines. Der Vorgänger der Babel-Engine ist.
Ich persönlich denke, je perfekter das Paket ist, desto länger ist die Parsing-Zeit unter den Engines. Der Vorgänger der Babel-Engine ist.
Die drei Achsen von AST
- Generieren Sie AST durch esprima
- Traverse und aktualisieren Sie AST durch estraverse
- Wir können ein einfaches Beispiel machen:
1 Erstellen Sie zunächst ein Testprojektverzeichnis
2 . Installieren Sie die npm-Module von esprima, estraverse und escodegen unter dem Testprojektnpm i esprima estraverse escodegen --saveSie sehen das Ausgabeergebnis:
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);
4. Laden Sie in die Testdatei den folgenden Code: Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }
Ausgabeergebnis: const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);
5. Fügen Sie abschließend den folgenden Code zur Testdatei hinzu: Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }
Ausgabeergebnis: const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);
var a = 1;
- Durch diese drei Achsen: Wir haben in
-
Fühlen Sie sich wie Babel 0.0const a = 1var a = 1
Acron-Quellcode
Geschwindigkeit VergleichAST-Explorer
Esprima-Visualisierung
Online-Visualisierung von AST
Zusammenfassung
Zusammenfassung von 10 gängigen Möglichkeiten zur Verbesserung der Codierungseffizienz in der JS-Syntax
Unverzichtbar für die Javascript-Programmierung_JS-Syntax-Wörterbuch_Grundkenntnisse
Detaillierte Erklärung der AngularJS-Syntax_AngularJS
Das obige ist der detaillierte Inhalt vonEinfacher und klarer abstrakter JS-Syntaxbaum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

