Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der Abnor-Ausnahmeflusskomponente der MinUI-Komponente
Detaillierte Erläuterung der Abnor-Ausnahmeflusskomponente der MinUI-Komponente
- 小云云Original
- 2018-01-29 13:33:112660Durchsuche
Was ich in diesem Artikel mit Ihnen teilen möchte, ist die Abnor-Exception-Flow-Komponente der MinUI-Komponentenbibliotheksreihe des WeChat Mini-Programms, eine Reihe einfacher, benutzerfreundlicher und effizienter Komponentenbibliotheken, die auf der Grundlage von entwickelt wurden Benutzerdefinierte Komponentenfunktionen von WeChat-Miniprogrammen. Es eignet sich für eine breite Palette von Szenarien, deckt das native Miniprogramm-Framework, verschiedene Mainstream-Frameworks von Miniprogrammkomponenten usw. ab und bietet effiziente Befehlszeilentools.
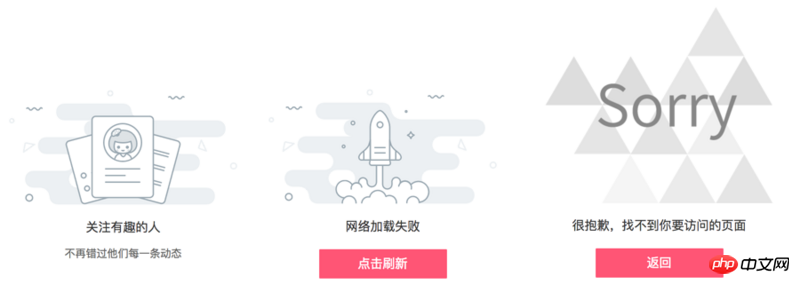
Die MinUI-Komponentenbibliothek enthält viele Funktionskomponenten, unter denen die Abnor-Ausnahmeflusskomponente eine sehr häufig verwendete Funktionskomponente ist. Die Darstellung der Abnor-Komponente in MinUI ist wie folgt:

Es gibt verschiedene Arten, sieht das nicht sehr praktisch und schnell aus (^_^). Sie können WeChat öffnen und den QR-Code des Miniprogramms unten scannen, um einen ersten Blick zu werfen:

Im Folgenden wird die Verwendung der Abnor-Komponente vorgestellt .
1. Verwenden Sie den folgenden Befehl, um Min-Cli zu installieren. Wenn es bereits installiert ist, fahren Sie bitte mit dem nächsten Schritt fort. Bitte klicken Sie hier für die Min-Cli-Dokumentation: Min-Cli-Benutzerhandbuch
npm install -g @mindev/min-cli
2. Initialisieren Sie ein kleines Programmprojekt.
min init my-project
Wählen Sie die Option Neues Miniprogramm, um ein Miniprogrammprojekt zu initialisieren. Öffnen Sie das Projekt nach dem Erstellen im Editor. Das Verzeichnis src ist das Quellcodeverzeichnis und das Verzeichnis dist das Verzeichnis, das nach der Kompilierung in den WeChat-Entwicklertools angegeben wird. Im neu erstellten Projekt gibt es bereits eine home-Seite. Ausführliche Dokumentation: Min-Initialisierungs-Applet-Projekt
3. Installieren Sie die Abnor-Komponente.
Geben Sie das Verzeichnis des neu erstellten Miniprogrammprojekts ein:
cd my-project
Komponenten installieren:
min install @minui/wxc-abnor
4. Starten Sie dev.
min dev
Nach dem Einschalten wird es nach Änderung des Quellcodes neu kompiliert.
5. Fügen Sie Komponenten in die Seite ein.
Öffnen Sie die Datei src/pages im Verzeichnis home/index.wxp im Editor, fügen Sie das Feld script in config hinzu und konfigurieren Sie das benutzerdefinierte Komponentenfeld des Miniprogramms. Der Code lautet wie folgt :
export default {
config: {
"usingComponents": {
'wxc-abnor': "@minui/wxc-abnor"
}
}
}
wxc-abnor ist der Tag-Name der Ausnahmeflusskomponente, der in wxml verwendet werden kann.
6. Verwenden Sie das wxc-abnor-Tag in wxml.
Fügen Sie das home/index.wxp-Tag im template der wxc-abnor-Datei hinzu. Der Code lautet wie folgt:
<wxc-abnor type="SHOP"></wxc-abnor>
7. Öffnen Sie den WeChat Entwicklertools und geben Sie dist Katalog, Vorschauprojekt an.
home/index.wxp Der Code der Datei lautet wie folgt:
<wxc-abnor type="SHOP"></wxc-abnor>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
Bild:

An dieser Stelle wurde die Methode zur Verwendung der Abnor-Ausnahmeflusskomponente der Minui-Komponentenbibliothek im vom Min-Tool generierten Miniprogrammprojekt vorgestellt. Informationen zur Verwendung in anderen Szenarien finden Sie unter dem folgenden Link in nativen Miniprogrammen oder anderen Miniprogramm-Framework-Projekten:
Einführung in die Verwendung von MinUI-Komponenten in vorhandenen Miniprogrammprojekten
Nachdem wir verstanden haben, wie die Komponenten verwendet werden, beginnen wir mit der API des Abnor Komponente.
Abnor【props】
| 名称 | 描述 |
|---|---|
type |
[说明]:异常状态类型,其优先级低于其他属性。 [类型]: String默认值: "" [可选值]: REQUEST_ERROR, NOT_FOUND, DATA, FOLLOW, FEED,SHOP, WEIBO, SEARCH, TAG, MESSAGE, LIVE, ORDER, CART, FOOTPRINT, COUPON
|
image |
[说明]:背景图。若与 type 同时指定,将覆盖 type 对应的 image 。[类型]: String[默认值]: "" |
title |
[说明]:标题。若与 type 同时指定,将覆盖 type 对应的 title 。[类型]: String[默认值]: "" |
tip |
[说明]:副标题。若与 type 同时指定,将覆盖 type 对应的 tip 。[类型]: String[默认值]: "" |
button |
[说明]:按钮文案。若与 type 同时指定,将覆盖 type 对应的 button 。[类型]: String[默认值]: "" |
bindabnortap |
[说明]:按钮事件。若配置了 button 属性,则需要指定事件。其中 REQUEST_ERROR, NOT_FOUND 两种 type 中均设置了默认的按钮文案 |
更多demo
1、网络异常
<template>
<wxc-abnor type="REQUEST_ERROR" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'success',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

2、页面不存在
<template>
<wxc-abnor type="NOT_FOUND" bind:abnortap="onAbnorTap"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
onAbnorTap() {
wx.showToast({
title: 'back',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

3、自定义数据
<template>
<wxc-abnor
type="REQUEST_ERROR"
image="{{image}}"
title="{{title}}"
tip="{{tip}}"
button="{{button}}"
bind:abnortap="onAbnorTap"
></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {
image: 'https://s10.mogucdn.com/p2/161213/upload_76h1c5hjc8heecjehlfgekjdl2ki0_514x260.png',
title: '自定义标题',
tip: '自定义副标题',
button: '点我'
},
onAbnorTap() {
wx.showToast({
title: 'custom',
duration: 2000
});
}
}
</script>
<style>
</style>
图示:

4、空数据状态
<template>
<wxc-abnor type="DATA"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

5、无关注数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {},
methods: {}
}
</script>
<style>
</style>
图示:

6、无反馈数据
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

7、无搜索数据
<template>
<wxc-abnor type="SEARCH"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

8、无消息通知
<template>
<wxc-abnor type="FOLLOW"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

9、空订单列表
<template>
<wxc-abnor type="ORDER"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

10、空购物车
<template>
<wxc-abnor type="CART"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

11、空足迹
<template>
<wxc-abnor type="FOOTPRINT"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

12、无优惠券数据
<template>
<wxc-abnor type="COUPON"></wxc-abnor>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-abnor': '@minui/wxc-abnor'
}
},
data: {}
}
</script>
<style>
</style>
图示:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Abnor-Ausnahmeflusskomponente der MinUI-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

