Heim >Web-Frontend >HTML-Tutorial >Das Dreamweaver-Einfügefeld wird als horizontale Einfügeleiste angezeigt
Das Dreamweaver-Einfügefeld wird als horizontale Einfügeleiste angezeigt
- 小云云Original
- 2018-01-29 10:17:122525Durchsuche
Wie zeige ich das Dreamweaver-Einfügefeld als horizontale Einfügeleiste an? In Dreamweaver möchte ich die Standard-Andockposition der Einfügefläche im Bedienfeld in die horizontale Position oben im Fenster ändern. Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
1. Doppelklicken Sie auf das Dreamweaver CS5-Symbol

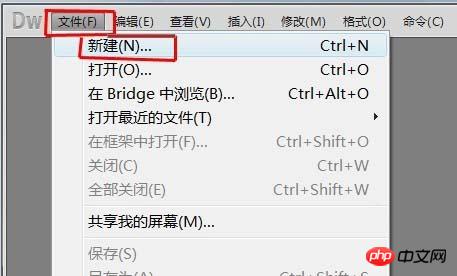
2. Klicken Sie im Menü auf „Datei“. >Neu“

Leere Seite“ – „HTML“, wählen Sie „XHTML1.0 transital“ als Dokumenttyp aus und klicken Sie auf die Schaltfläche „Erstellen“.

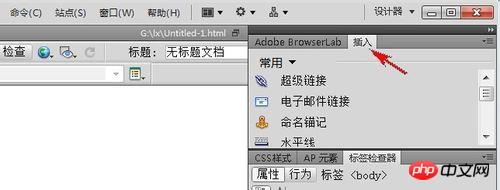
auf der rechten Seite von Dreamweaver CS5

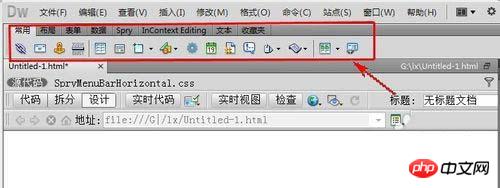
Menüleiste einzufügen, und lassen Sie sie los, wenn eine blaue Linie unter der Menüleiste erscheint.


So fügen Sie Textfelder zu Dreamweaver-Webseiten hinzu
Dreamweaver So implementieren Sie eine Webseite mit mehreren Seiten
Dreamweaver-Formular legt 6-stelliges Passwort fest
Das obige ist der detaillierte Inhalt vonDas Dreamweaver-Einfügefeld wird als horizontale Einfügeleiste angezeigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

