Heim >Web-Frontend >HTML-Tutorial >So fügen Sie Textfelder zu Dreamweaver-Webseiten hinzu
So fügen Sie Textfelder zu Dreamweaver-Webseiten hinzu
- 小云云Original
- 2018-01-29 10:01:242984Durchsuche
Wenn Dreamweaver eine Anmeldeseite mit Benutzername und Passwort entwirft, müssen Sie ein Textfeld hinzufügen. Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
1. Zuerst öffnen wir die Dreamweaver-Anwendung auf unserem Desktop

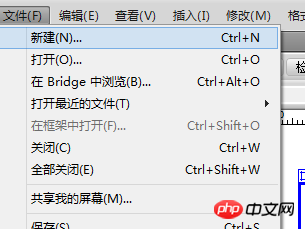
2. Erstellen Sie eine neue ausführbare Datei

3. Erstellen Sie ein neues leeres HTML

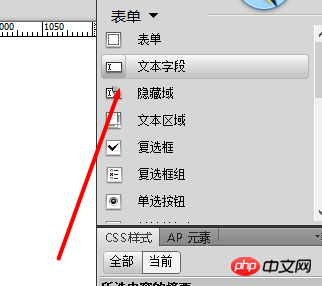
4. Wir finden das -Formular auf der rechten Seite und finden drinnen Textfeld

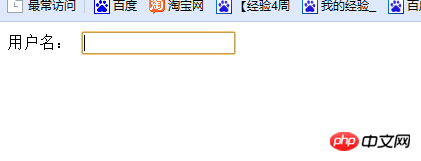
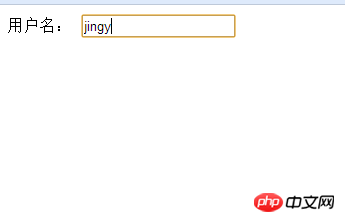
5. Ich habe ihm einen ID-Benutzernamen, tag Geben Sie Benutzernamen




Dreamweaver aktiviert eine Webseite mehrere Seiten enthalten
So legen Sie ein 6-stelliges Passwort in Dreamweaver-Form fest
Ausführliche Erklärung, wie Sie verstümmelte chinesische Zeichen in Dreamweaver vermeiden können
So fügen Sie Hintergrundbilder zu Texten in Dreamweaver-Webseiten hinzu
Erklärung zum Erstellen neuer Favoriten und Kategorisieren von Ressourcen in Dreamweaver
Das obige ist der detaillierte Inhalt vonSo fügen Sie Textfelder zu Dreamweaver-Webseiten hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

