Heim >WeChat-Applet >Mini-Programmentwicklung >So verhindern Sie Mehrfachklicksprünge, die durch die Drosselung der WeChat-Applet-Funktion verursacht werden
So verhindern Sie Mehrfachklicksprünge, die durch die Drosselung der WeChat-Applet-Funktion verursacht werden
- 小云云Original
- 2018-01-27 10:37:593551Durchsuche
Wenn wir diesen Artikel studieren, müssen wir wissen, was Funktionsdrosselung ist, Die Bedeutung von Funktionsdrosselung und Anti-Shake, dann dies In diesem Artikel möchte ich Ihnen hauptsächlich zeigen, wie Sie Mehrfachklick-Sprünge aufgrund der Drosselung der WeChat-Applet-Funktion verhindern können. Ich hoffe, dass er für alle nützlich ist.
Szenario
Bei Verwendung des Miniprogramms kommt es zu einer Situation wie dieser: wenn der Netzwerkzustand stimmt schlecht oder hängengeblieben Bei Pausen denken Benutzer, dass der Klick ungültig ist, klicken mehrmals und springen schließlich mehrmals zur Seite.
Lösung
Dann habe ich die Lösung von JS-Funktionsdrosselung und Anti-Shake-Funktion leicht verständlich gefunden Funktionsdrosselung: Wenn eine Funktion innerhalb eines Zeitraums mehrmals ausgelöst wird, wird sie nur zum ersten Mal ausgeführt. Vor Ablauf dieses Zeitraums wird die Funktion nicht ausgeführt, egal wie oft sie ausgelöst wird.
/utils/util.js:
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn()<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/>module.exports = {<br/> throttle: throttle<br/>}<br/>/pages/throttle/throttle.wxml:<br/><button bindtap='tap' data-key='abc'>tap</button><br/>/pages/throttle/throttle.js<br/>const util = require('../../utils/util.js')<br/>Page({<br/> data: {<br/> text: 'tomfriwel'<br/> },<br/> onLoad: function (options) {<br/> },<br/> tap: util.throttle(function (e) {<br/> console.log(this)<br/> console.log(e)<br/> console.log((new Date()).getSeconds())<br/> }, 1000)<br/>})</span>Auf diese Weise wird ein verrücktes Klicken auf die Schaltfläche nur einmal pro Sekunde ausgelöst.
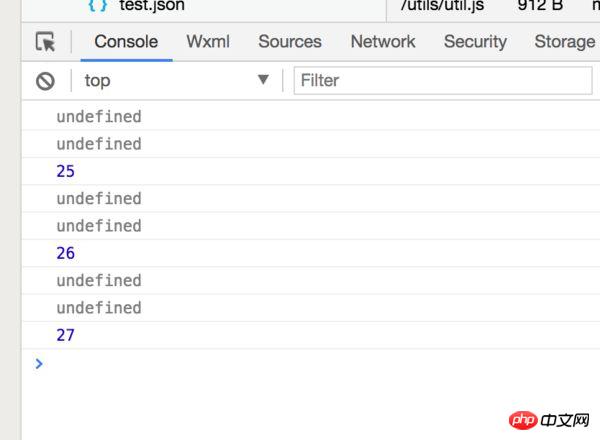
Aber in diesem Fall gibt es ein Problem, das heißt, wenn Sie this.data erhalten möchten, ist das erhaltene this undefiniert, oder wenn Sie die übergebenen Daten erhalten möchten Für die Klickfunktion der WeChat-Komponentenschaltfläche ist sie ebenfalls undefiniert, sodass die Drosselfunktion noch etwas Verarbeitung benötigt, um sie in den Seiten-JS des WeChat-Applets verfügbar zu machen.

Der Grund für diese Situation ist, dass Gas eine neue Funktion zurückgibt, die nicht mehr die ursprüngliche Funktion ist. Die neue Funktion umschließt die ursprüngliche Funktion, sodass die von der Komponentenschaltfläche übergebenen Parameter in der neuen Funktion enthalten sind. Wir müssen diese Parameter also an die Funktion fn übergeben, die tatsächlich ausgeführt werden muss.
Die Endgasfunktion ist wie folgt:
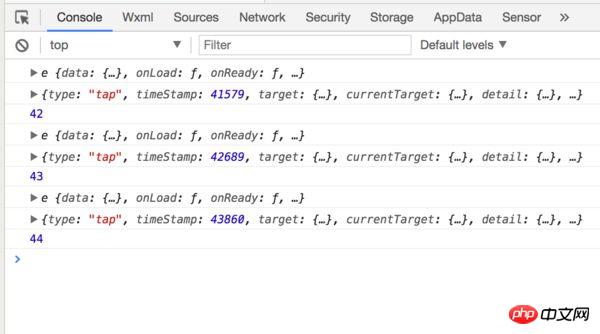
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null // 返回新的函数 return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn.apply(this, arguments) //将this和参数传给原函数<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/></span>Klicken Sie erneut auf die Schaltfläche und sowohl dies als auch e sind verfügbar:

Verwandte Empfehlungen:
So implementieren Sie ein Konversationsnotiz-Applet
Detaillierte Erläuterung der JavaScript-Funktionsdrosselung
Detaillierte Erläuterung der JavaScript-Funktionsdrosselungskonzepte und Anwendungsbeispiele
Das obige ist der detaillierte Inhalt vonSo verhindern Sie Mehrfachklicksprünge, die durch die Drosselung der WeChat-Applet-Funktion verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

