Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Beispiels für das bearbeitbare Bootstrap-Dropdown-Feld jquery.editable-select
Ausführliche Erläuterung des Beispiels für das bearbeitbare Bootstrap-Dropdown-Feld jquery.editable-select
- PHPzOriginal
- 2018-05-10 14:33:169294Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zu jquery.editable-select vorgestellt, dem bearbeitbaren Dropdown-Feld von Bootstrap. Ich hoffe, es kann jedem helfen.
Dann schauen Sie sich bitte direkt den Code an:
Zitat:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML-Teil:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS-Teil:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});Der von der URL zurückgegebene JSON ist :[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect ist Ajax mit einer anderen Wendung. Sie können es ignorieren
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
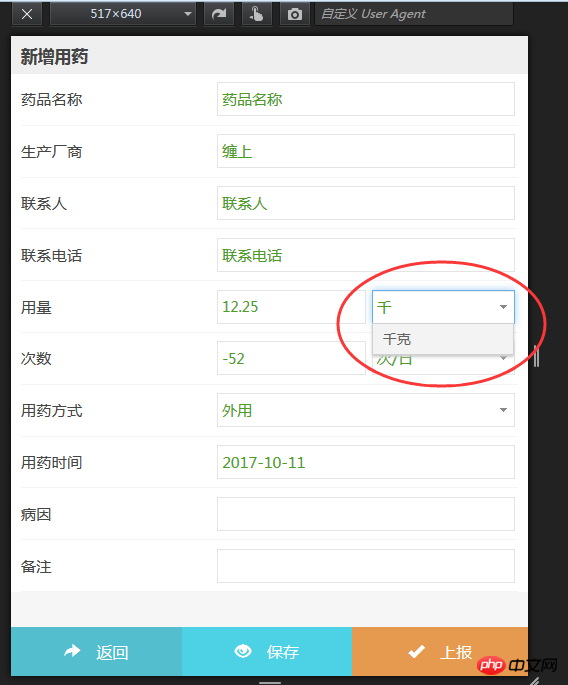
}Der Effekt ist wie folgt:

Andere Optionseinstellungen:
filter: Filter, d. h. bei der Eingabe Die Dropdown-Option stimmt mit den eingegebenen Zeichen überein, wenn der Inhalt angezeigt wird, unterstützt Chinesisch, wahr/falsch und ist standardmäßig auf wahr eingestellt.
Effekte: Animationseffekt Wenn das Dropdown-Auswahlfeld aktiviert ist, werden im Dropdown-Feld drei Werte angezeigt: Standard, Schieben und Ausblenden.
Dauer: Die im Dropdown-Optionsfeld angezeigte Geschwindigkeit der Übergangsanimation, einschließlich schnell, langsam und Anzahl (Millisekunden). Die Standardeinstellung ist schnell.
Ereignis
onCreate: Wird ausgelöst, wenn eine Eingabe erfolgt.
onShow: Wird beim Herunterziehen ausgelöst.
onHide: Wird ausgelöst, wenn das Dropdown-Feld ausgeblendet ist.
onSelect: Wird ausgelöst, wenn die Option im Dropdown-Feld ausgewählt ist.
Verwandte Empfehlungen:
So schreiben Sie das bearbeitbare Bootstrap-Dropdown-Feld jquery.editable-select
Zwei Implementierungen des bearbeitbaren Dropdown-Felds Down-Box-Methode_Javascript-Kenntnisse
Bearbeitbarer Dropdown-Box-Implementierungscode basierend auf jquery_jquery
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispiels für das bearbeitbare Bootstrap-Dropdown-Feld jquery.editable-select. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

