Heim >Web-Frontend >js-Tutorial >JS klickt auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren.
JS klickt auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren.
- 小云云Original
- 2018-01-24 09:18:392678Durchsuche
Dieser Artikel enthält hauptsächlich ein Beispiel für die Verwendung von JS zum Synchronisieren des ausgewählten Inhalts mit dem Eingabefeld durch Klicken auf das Dropdown-Menü. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
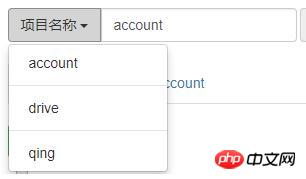
Kürzlich haben Blogger beim Schreiben einer Testplattform das Flask gelernt und sind auf ein häufiges Szenario gestoßen, wie unten gezeigt

Hier ist eine Eingabefeldgruppe , es gibt 3 Optionen im Dropdown-Menü und ein Eingabefeld. Der Code wird auch für alle gepostet
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>I Der Zweck besteht darin, dass ich, wenn ich auf eine Option in diesem Dropdown-Menü klicke, den Wert automatisch abrufen und in die Eingabe einfügen kann. Dies erspart dem Benutzer die Mühe, die vorherige Version manuell einzugeben, wenn es nur eine Eingabe gab. Wie führt man eine Synchronisierung durch? Natürlich muss zur Überwachung js verwendet werden, was relativ einfach ist.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});Die Bedeutung dieses Codes besteht darin, das Klickereignis von ul zu überwachen. Wenn li angeklickt wird, wird der Text in li angezeigt Der erhaltene Text wird dem Wert des Eingabefelds zugewiesen und der Effekt ist wie unten gezeigt.

Verwandte Empfehlungen:
jQuery implementiert den Dropdown-Effekt für die Anzeige von Inhalten durch Klicken
Das obige ist der detaillierte Inhalt vonJS klickt auf das Dropdown-Menü, um den ausgewählten Inhalt mit dem Eingabefeld zu synchronisieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

