Heim >Web-Frontend >js-Tutorial >JS implementiert Drag & Drop, um die Größe von Objekten zu ändern
JS implementiert Drag & Drop, um die Größe von Objekten zu ändern
- 小云云Original
- 2018-01-24 09:10:191756Durchsuche
Drag & Drop zum Ändern der Größe eines Objekts. In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe eines Objekts basierend auf Ziehen vorgestellt, wobei Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen verwendet werden Ich muss darauf verweisen und hoffe, dass es jedem helfen kann.
Das Beispiel in diesem Artikel beschreibt die JS-Methode zum Ändern der Größe von Objekten durch Ziehen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Ziehen, um die Objektgröße zu ändern: Ziehen Sie das gelbe kleine p, um die Breite und Höhe des grünen großen p zu ändern

wird hauptsächlich in drei Schritten umgesetzt:
1 Holen Sie sich zwei große und kleine PS durch die ID
2 . Fügen Sie onmousedown zum kleinen p Event
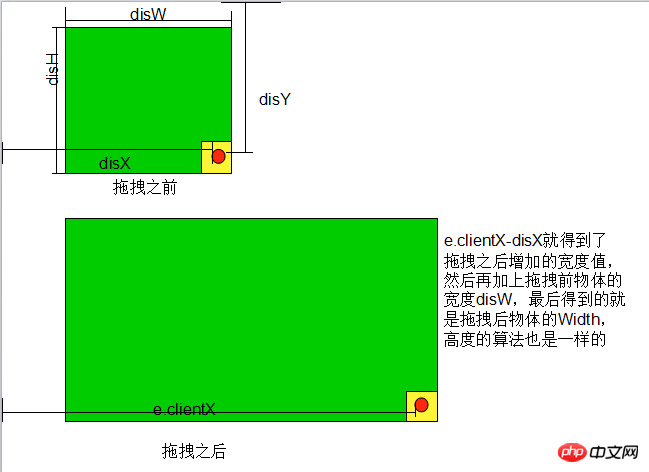
3 hinzu das Dokument im onmousedown-Ereignis 🎜>Wie aus dem Analysediagramm ersichtlich ist, müssen wir beim Ziehen nur den zunehmenden Breitenwert des Objekts ermitteln, und das Problem ist gelöst
Einige Stile hinzufügen 
js-Implementierungscode:
<p id="panel"> <p id="dragIcon"></p> </p>
Rendering:
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>
Verwandte Empfehlungen:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>Lösung für das Problem, dass sich der Text unten links befindet und nicht geändert werden kann im Textbereichslayout
 Tabellenmaus in HTML Implementierung der Drag-and-Drop-Sortierfunktion
Tabellenmaus in HTML Implementierung der Drag-and-Drop-Sortierfunktion
Eine Fallstudie zur JavaScript-Maus-Drag-Event-Implementierung
Das obige ist der detaillierte Inhalt vonJS implementiert Drag & Drop, um die Größe von Objekten zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

