Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der jQuery-Implementierung von Beispielen zum Durchlaufen von Kontrollkästchen
Detaillierte Erläuterung der jQuery-Implementierung von Beispielen zum Durchlaufen von Kontrollkästchen
- 小云云Original
- 2018-01-23 13:36:462419Durchsuche
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Durchlaufen von Kontrollkästchen vorgestellt und die Techniken von jQuery zum Durchlaufen und String-Betrieb von Formular-Kontrollkästchen-Elementen anhand von Beispielen analysiert. Ich hoffe, es kann jedem helfen.
1. Problemhintergrund:
Hier gibt es 10 Kontrollkästchen basierend auf den ausgewählten Kontrollkästchen, verbinden Sie ihre Werte mit „——“ und fügen Sie sie in p ein
2. Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>遍历复选框</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
var str = "";
$("input[name='ckb']").each(function(){
if($(this).is(":checked"))
{
str += "——" + $(this).val();
}
});
$("#txt").html(str);
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" name="ckb" value="1" />1
<input type="checkbox" name="ckb" value="2" />2
<input type="checkbox" name="ckb" value="3" />3
<input type="checkbox" name="ckb" value="4" />4
<input type="checkbox" name="ckb" value="5" />5
<input type="checkbox" name="ckb" value="6" />6
<input type="checkbox" name="ckb" value="7" />7
<input type="checkbox" name="ckb" value="8" />8
<input type="checkbox" name="ckb" value="9" />9
<input type="checkbox" name="ckb" value="10" />10<br>
<input type="button" id="btn" value="遍历"/>
<p id="txt"></p>
</p>
</body>
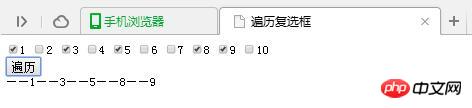
</html>3. Operationsrendering:

Verwandt Empfehlungen:
Zusammenfassung der JQuery-Knoten-Traversal-Methode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der jQuery-Implementierung von Beispielen zum Durchlaufen von Kontrollkästchen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

