Heim >Web-Frontend >js-Tutorial >Beispiel für eine jQuery-Methode zum Abrufen des h1-h6-Titelelementwerts
Beispiel für eine jQuery-Methode zum Abrufen des h1-h6-Titelelementwerts
- 小云云Original
- 2018-01-23 13:31:232292Durchsuche
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Abrufen des Werts des Titelelements h1-h6 vorgestellt, wobei der Selektor $(":header") zum Bedienen von h1-h6-Elementen und Fähigkeiten zur Ereignisantwort verwendet werden kann Ich hoffe, es kann allen helfen.
1. Problemhintergrund:
Suchen Sie h1-h6, durchlaufen Sie sie und drucken Sie den Inhalt aus
2. Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标题</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h1-h6
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h1>Hello H1</h1>
<h2>Hello H2</h2>
<h3>Hello H3</h3>
<h4>Hello H4</h4>
<h5>Hello H5</h5>
<h6>Hello H6</h6>
</body>
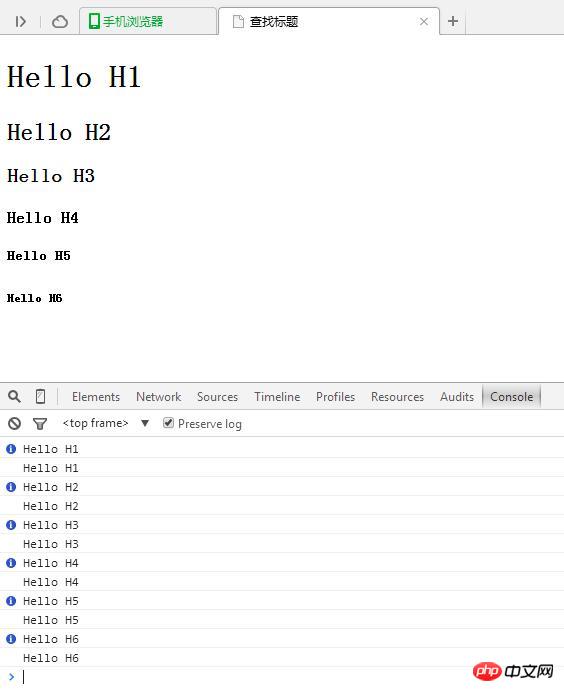
</html>3. Vorgangswiedergabe:

Verwandte Empfehlungen:
Wie man Titelelemente, Absätze und Forced richtig verwendet line break_Basic Tutorial
Zusammenfassung der Methode von JQuery zum Abrufen von Elementen
Instanzanalyse der Methoden und Attribute von JavaScript zum Abrufen von Elementen
Das obige ist der detaillierte Inhalt vonBeispiel für eine jQuery-Methode zum Abrufen des h1-h6-Titelelementwerts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

