Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für die Freigabe eines WeChat-Applets, das die Prozessfortschrittsfunktion implementiert
Beispiel für die Freigabe eines WeChat-Applets, das die Prozessfortschrittsfunktion implementiert
- 小云云Original
- 2018-01-23 10:59:065385Durchsuche
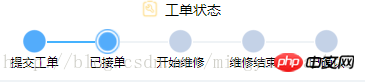
Das WeChat-Miniprogramm ist sehr beliebt. Ich arbeite derzeit an einem WeChat-Miniprogramm und möchte Ihnen hauptsächlich die Implementierung der Prozessfortschrittsfunktion im WeChat-Miniprogramm vorstellen Ich hoffe, es kann allen helfen. Der Diagrammstil ist wie folgt:

Anforderung:
-
Unvollendete graue Punkte zeigen
an Abgeschlossene Einstellungen werden über blaue Punkte gesetzt
-
Der aktuelle Status wird durch kleine Punkte mit äußerem Ring dargestellt
Es ist relativ einfach Die Implementierungsidee besteht darin, eine Listenimplementierung zu verwenden. Der Stil jedes Elements in der Liste ist wie unten gezeigt

Bei Verwendung von Win10 sieht es nicht gut aus Zeichenbrett
Die Bedeutung im Bild ist, dass sich vor jedem Gegenstand etwas befindet. Eine Linie hat einen Kreis in der Mitte und eine Linie dahinter. Der Grund dafür ist, dass der Text unten zentriert unter dem Kreis platziert werden muss. Wenn kein Text benötigt wird, wäre es einfacher, einen Kreis gefolgt von einer geraden Linie zu verwenden.
Gemäß dem obigen Bild ist das HTML-Layout wie folgt
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>
OK Die Liste benötigt definitiv ein Array. Das Array ist wie folgt
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},
Gemäß dem obigen Artikelbild werden wir sehen, dass es auf beiden Seiten zwei Linien gibt, wenn es direkt angezeigt wird. Es ist sehr einfach, die Hintergrundfarbe des übergeordneten Containers der ersten zu folgen.
Ändern Sie den Hintergrund des übergeordneten Layouts in Weiß und legen Sie dann die Farbe des vorderen Liniensegments im ersten Element in der Liste auf Weiß und die Farbe des hinteren Liniensegments im letzten Element auf Weiß fest. Auf diese Weise sieht es so aus, als wären die Liniensegmente auf beiden Seiten entfernt worden.
Wenn sich die Daten ändern, müssen wir nur die Attribute der Objekte im Array ändern. Es ist besser, Folgendes als Referenz zu verwenden:
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},
In den Daten des obigen Codes wird der Status verwendet, um Vollständigkeit und Unvollständigkeit darzustellen. Wir setzen die fertigen auf Blau und die unvollendeten auf Grau.
Verwenden Sie den Index, um aufzuzeichnen, ob es sich um den aktuellen Punkt handelt (der aktuelle Punkt ist der letzte, der vom Bundesstaat abgeschlossen wurde).
Der Code im endgültigen CSS ist ebenfalls sehr einfach
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}
Verwandte Empfehlungen:
Verwenden Sie CSS, um einen Prozessfortschrittsbalken mit Pfeilen zu implementieren
So implementieren Sie die Fortschrittsbalkenfunktion mit dem h5-Timer
Das obige ist der detaillierte Inhalt vonBeispiel für die Freigabe eines WeChat-Applets, das die Prozessfortschrittsfunktion implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife