Heim >Schlagzeilen >Zusammenfassung der heißen JS-Projekte im Jahr 2017
Zusammenfassung der heißen JS-Projekte im Jahr 2017
- 小云云Original
- 2018-01-22 16:47:151895Durchsuche
Es ist wieder an der Zeit, die Entwicklungen und Änderungen im Javascript-Bereich im Jahr 2017 Revue passieren zu lassen. In diesem Artikel bewerten wir den Grad der Aufmerksamkeit, den jedes Projekt im Jahr 2017 erhalten hat, indem wir die Anzahl der neuen Stars auf GitHub in den letzten 12 Monaten vergleichen, und wählen dann die aufstrebenden Star-Projekte im JavaScript-Bereich im Jahr 2017 aus .
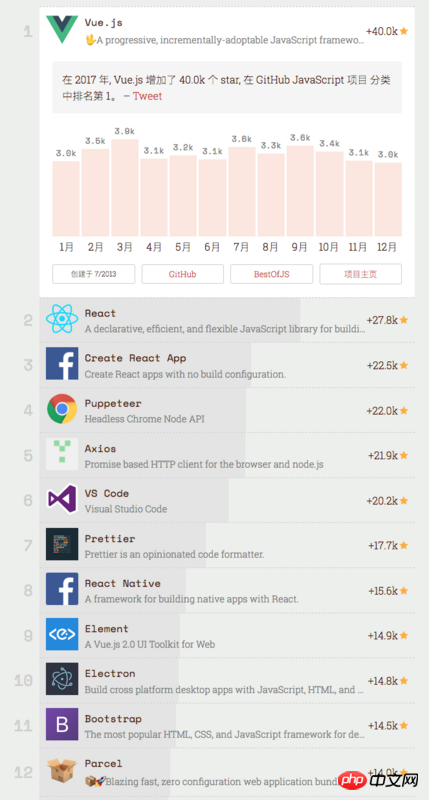
Das folgende Diagramm vergleicht die Anzahl der Sterne, die jedes Projekt in den letzten 12 Monaten auf Github hinzugefügt hat. Die Datenquelle für die Analyse ist die Website bestof.js.org, eine Website, die für herausragende Projekte im WEB-Bereich ausgewählt wird. Durch Klicken auf einen Artikel können Sie weitere Informationen anzeigen.
Beliebteste Projekte
Die folgenden sind die beliebtesten Javascript-Projekte im Jahr 2017, unabhängig von der Kategorie. Wenn Sie wenig Zeit haben, lesen Sie einfach diesen Teil.
Vue.js ist weiterhin der Champion

Vue.js führt erneut die jährliche Rangliste an und wird neu hinzugefügt Dieses Jahr auf GitHub. Erhielt mehr als 40.000 Sterne. Im Vergleich zu 2016 (26.000 Sterne) hat Vue.js in diesem Jahr einen größeren Vorsprung gegenüber Platz 2 (React) im Ranking.
Was macht Vue.js so großartig?
-
Erstens hat es eine sanfte Lernkurve und verwendet eine Komponentenlösung, die in der Syntax React ähnelt und WEB-Entwicklern vertrauter ist; >
Es ist gut entwickelt. Im Ökosystem sind de facto offizielle Standardbibliotheken in der Community entstanden: Routing Vue-Router, Zustandsverwaltungsbibliothek: - legt Vorlagen und Logik fest und Stile in einer einzigen -Datei. Das Konzept des Einzeldatei-Komponentendesigns ist heute sehr bekannt, wenn Modularität der richtige Weg ist.
-
wird von der View Engine als Standard ausgewählt beliebtes PHP-Framework Laravel;.vue - Ein Open-Source-Projekt, das von Evan You persönlich gepflegt und durch Crowdfunding unterstützt wird, anstatt von Internetgiganten wie Facebook oder Google dominiert zu werden.
- Vielleicht aufgrund des letzten Punktes oben hat Vue.js eine große Anzahl von Fans in China. Es wird nicht nur von Alibaba, Chinas größter E-Commerce-Plattform, genutzt, sondern auch von Unternehmen wie GitLab und Adobe bevorzugt.
Fügen Sie die Anzahl der Sterne von
anstelle vonder Anzahl der Sterne von allen hinzu. Create React App, das in der Rangliste den dritten Platz belegt, ist zum bevorzugten Weg zum Erstellen neuer React-Projekte geworden. Der große Erfolg hat dazu geführt, dass viele React-Boilerplate-Projekte langsam aus der Geschichte verschwinden.
Dan Abramov (Redux-Autor, der jetzt bei Facebook arbeitet) hat bei der Erstellung der Create React App großartige Arbeit geleistet. Er hat beispielsweise eine clevere Balance zwischen Funktionalität und Einfachheit gefunden reines CSS) und serverseitiges Rendering mit genau dem richtigen Maß an Kapselung sorgen für ein großartiges Entwicklungserlebnis. AxiosDie Axios-Bibliothek ist der am weitesten verbreitete HTTP-Client. Es kann sowohl auf der Benutzerseite (wo Ajax-Anfragen gestellt werden) als auch auf der Serverseite (in einer Node.js-Umgebung) verwendet werden. Der Erfolg von Axios hängt möglicherweise stärker mit Vue.js zusammen, da eine große Anzahl von Vue.js-Tutorials es verwenden, um API-Anfragen zum Abrufen von Daten zu initiieren. PuppeteerPuppeteer ist eines der großen Events in diesem Jahr. Es handelt sich um einen vom Google Chrome-Team entwickelten schnittstellenlosen Chrome-Browser, also einen Browser, der im Hintergrund läuft und gesteuert werden kann und per Code gesteuert. Es kann für folgende Zwecke verwendet werden: Automatisierte Schnittstellentests in einem echten Browser- Wird zum Generieren verwendet Seiten-Snapshots, um serverseitiges Rendern zu erreichen;
- Verwenden Sie die Funktion „Als PDF speichern“ von Google Chrome, um PDF-Dateien zu generieren; Framework
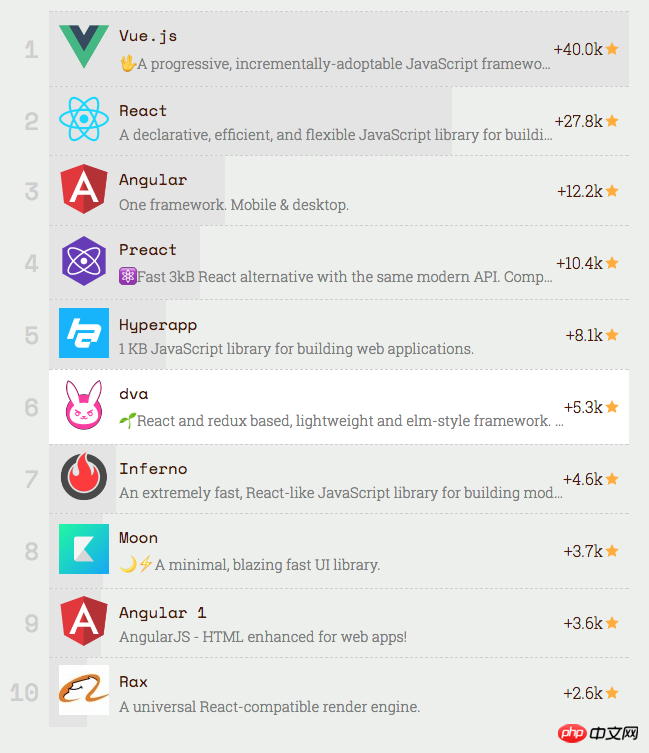
- Das Front-End-Framework war schon immer ein Schlachtfeld für Militärstrategen, aber jetzt haben sich die drei Parteien getrennt und die Gesamtsituation hat sich beruhigt.
Vue, React und Angular sind drei Säulen
Es besteht kein Zweifel, dass die drei wichtigsten derzeit anerkannten UI-Frameworks Vue sind .js, React und Angular.  Wir sind es gewohnt, sie _Framework_ zu nennen, aber um genau zu sein, ist nur Angular ein _Framework_, Vue.js und React sollten als _Bibliotheken_ klassifiziert werden.
Wir sind es gewohnt, sie _Framework_ zu nennen, aber um genau zu sein, ist nur Angular ein _Framework_, Vue.js und React sollten als _Bibliotheken_ klassifiziert werden.
- Wie man Daten an ein Formular bindet;
- Wie um den Status der Anwendung zu speichern;
- Im Gegenteil, das Angular-Ökosystem ist kontrollierbarer und stabiler. Es gibt Best Practices, sogenannte Angular-Richtlinien, die die Entwicklung leiten.
Fastify ist ein von Hapi inspiriertes Framework Ein allgemeines Web-Framework, das auch als JSON-HTTP-API-Server geeignet ist. Server.js konzentriert sich auf das „out-of-the-box“-Entwicklungserlebnis 🎜>
Nest ist ein in TypeScript geschriebenes Framework. Dank seines modularen und Controller-kombinierten Architekturdesigns fühlen sich Angular-Benutzer sehr wohl. - React Ecosystem
React: React Native
Vue: Weex und Quasar
Angular: Ionic und NativeScript
Sie möchten sofort die neuesten JavaScript-Sprachfunktionen nutzen, und zwar wird auf so viele Browser wie möglich angewendet, und viele Projekte verlassen sich darauf
Sie möchten der Sprache neue Funktionen hinzufügen, z. B. „Typen“. „Überprüfen“;
Keine Konfiguration erforderlich, die Standardeinstellungen erfüllen bereits allgemeine Anforderungen
Leistungsstark Entwicklererfahrung (intelligenter Beobachtungsmodus, intuitive Fehlerberichterstattung);
Die Syntax ist Mocha sehr ähnlich und viele Programmierer sind mit Schlüsseln wie
describeunditWörtern vertraut; 🎜>- Keine zusätzlichen Bibliotheken erforderlich, um Behauptungen zu erstellen, alles integriert; Der damalige Vergleichsmaßstab
- AVA, die Nummer eins des letzten Jahres , verfügt immer noch über viele attraktive Funktionen. Dieses Projekt wurde von Sindre Sorhus erstellt und in all seinen Projekten verwendet. Schüler, die mit ihm vertraut sind, werden definitiv wissen, was das bedeutet!
Git-Integration
Autovervollständigung: JavaScript-Syntax , Dateipfadvervollständigung, NPM-Paketname usw.;
Syntaxintegration usw. reagieren
- Intelligente Codezerlegung (Vorlage + Webseitendaten);
- Gatsby verwendet React, um die Ansichtsebene (Ansichtsebene) zu erstellen, und verwendet GraphQL beim Erstellen es, um den Inhalt abzufragen. Es hat eine starke Community und die offizielle Website von React wurde ebenfalls mit Gatsby erstellt.
React Static ist ein neues Gesicht in dieser Kategorie. Es ist vom Create React App-Projekt inspiriert und zielt darauf ab, eine leichte Gatsby-Alternative zu sein, die sich auf Leistung und Einfachheit konzentriert.
Darüber hinaus ist zu erwähnen, dass Next.js auch als statischer Website-Generator verwendet werden kann. Ein neues Framework basierend auf GraphQL?
Eine Bibliothek, die den WebAssembly-Standard vollständig nutzt, um ein neues und einzigartiges Browser-Erlebnis zu schaffen?
Dies könnte den Eindruck erwecken, dass Angular für die Zusammenarbeit mehrerer Personen freundlicher ist. Darüber hinaus wird Angular durch die Hinzufügung von TypeScript, das statische Typisierung unterstützt, mit Sicherheit die Aufmerksamkeit und Gunst von mehr Back-End-Entwicklern gewinnen, die mit C# oder Java vertraut sind.
Weniger ist mehr
Nach den großen Drei ist es sehr interessant, den vierten Spieler Preact zu finden.
Preact ist eine kleine Alternative zu React: gleiche API, aber nur 3 KB groß.
Es gibt viele ähnliche Konkurrenten, um sich von den drei Giganten abzuheben, die hart an der Leistung des Browsers arbeiten und sich bemühen, ihre eigenen Eigenschaften zu entwickeln.
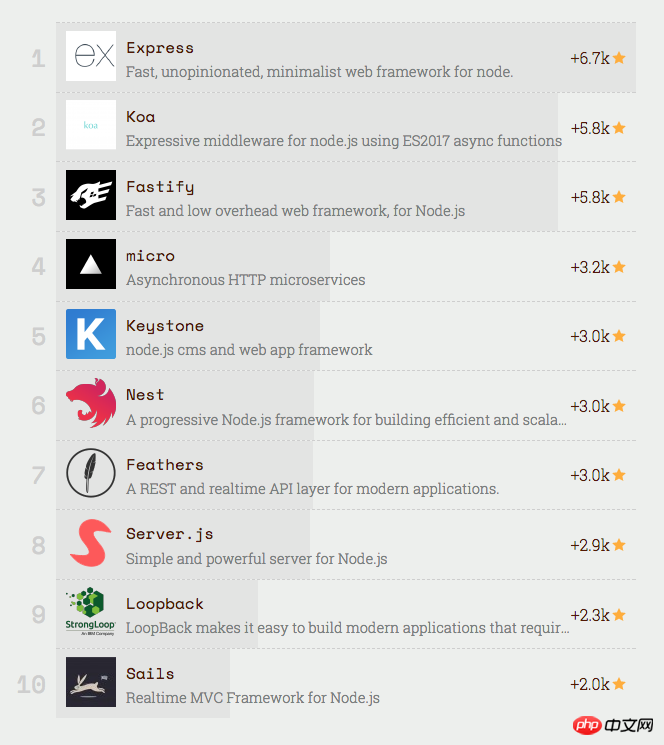
Node.js-Framework

JavaScript ist nicht mehr nur auf Web-Frontend-Anwendungen beschränkt, sondern wird auch von immer mehr und mehr verwendet Mehr Menschen entwickeln Back-End-Anwendungen. Mikeal Rogers, ein einflussreiches Mitglied der Node.js-Community, sagte voraus, dass Node.js Java innerhalb eines Jahres überholen würde.
Im Gegensatz zu anderen Sprachen, die über De-facto-Standard-Frameworks verfügen (wie Ruby mit Ruby on Rails, Python mit Django, PHP mit Laravel), gibt es derzeit niemanden, mit dem jeder serverseitige Programme schreiben kann Basierend auf dem anerkannten Standard-Framework von Node.j.
Express ist 2017 nicht die Top-Kategorie der Node.js-Frameworks, da es das Projekt schon seit vielen Jahren gibt, aber es hat sich zu einer grundlegenden Komponente für viele Frameworks und CMS entwickelt, darunter Feathers, Keystone und Nest .
Das minimalistische Design von Express scheint perfekt dem Entwicklungstrend des heutigen Microservice-Konzepts zu entsprechen: die Entkopplung eines großen Programms in mehrere kleine Anwendungen.
Im Vergleich zum letzten Jahr sind in diesem Jahr drei neue Gesichter in die TOP 10 des Node.js-Framework-Klassifizierungsrankings eingestiegen:
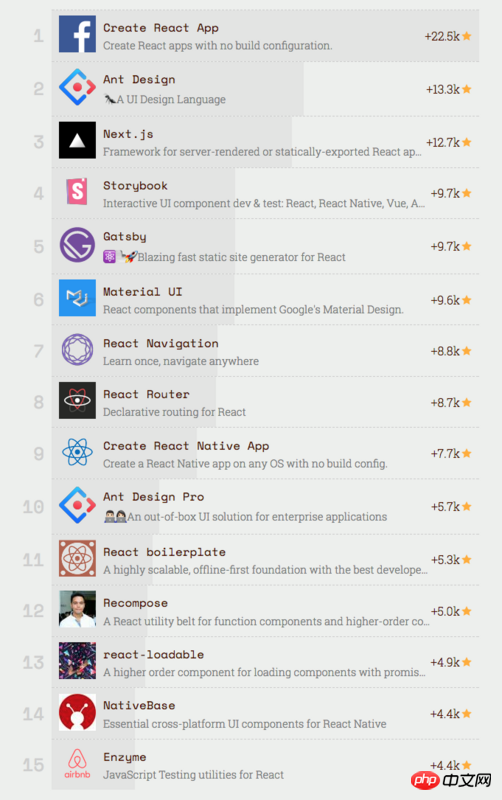
Create React App löst die mühsamen und komplexen Konfigurationsprobleme beim Erstellen einer neuen React-Anwendung durch die Integration hervorragender Voreinstellungen und Pakete. Auch in diesem Jahr hat Facebook weiterhin einen Rhythmus häufiger Updates beibehalten und ist damit das aktivste Projekt im React-Ökosystem.  Als Erfolgsgeschichte von Create React App können wir uns StackBlitz ansehen, eine Online-IDE, mit der Sie über Create React App in Sekundenschnelle eine Anwendung in einem Browser erstellen können.
Als Erfolgsgeschichte von Create React App können wir uns StackBlitz ansehen, eine Online-IDE, mit der Sie über Create React App in Sekundenschnelle eine Anwendung in einem Browser erstellen können.
Obwohl „Create React App“ standardmäßig als neues Toolkit für React festgelegt wurde, stehen Entwicklern weiterhin andere Optionen zur Verfügung, wie z. B. React Boilerplate, das ebenfalls ein sehr beliebtes Projekt ist und viele nützliche Funktionen wie GraphQL übernimmt.
Ant Design, Ant Design Pro und Material UI sind Styling-Toolsets für React-Komponenten, die Programmierern dabei helfen können, sich beim Erstellen neuer Anwendungen keine Sorgen mehr über Stilprobleme zu machen.
Die Popularität von No. 10 Recompose beweist auch den Grund, warum Entwickler React mögen: seine „funktionalen“ Eigenschaften, alles ist eine Funktion. Recompose bietet einen vollständigen Satz an Funktionen, die Ihnen dabei helfen, noch weiter zu gehen.
Vue.js-Ökosystem
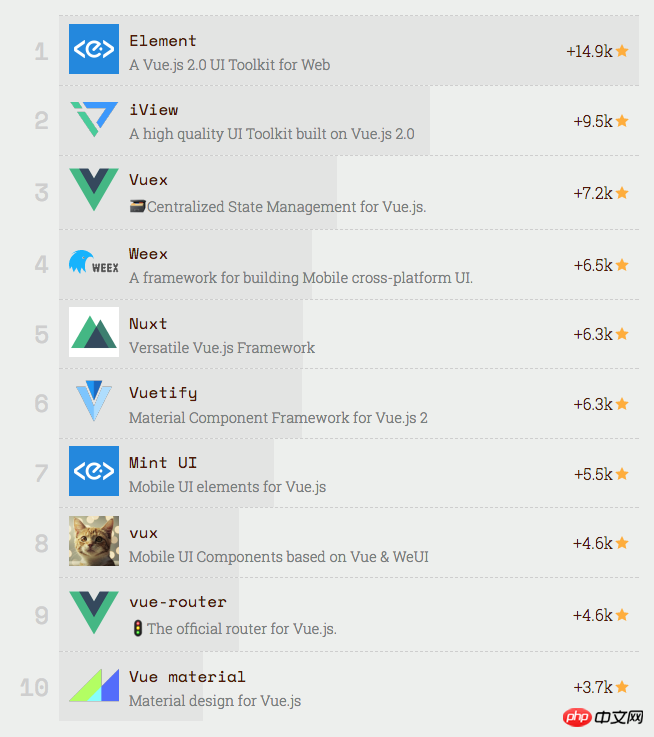
Mitarbeiterautor: Evan Sie, obwohl wir Vue.js schätzen, dürfen wir das nicht anerkennen Wir sind mit seinem Ökosystem nicht sehr vertraut. Aus diesem Grund haben wir dieses Jahr einen Experten gefunden, der die Entwicklung von Vue.js kommentiert. Wer kennt sich also besser damit aus als der Autor von Vue.js?Im Jahr 2017 verzeichneten mit dem Wachstum der Vue.js-Benutzer auch viele Projekte im Vue.js-Ökosystem ein überraschend schnelles Wachstum.  Element und iView sind die beiden beliebtesten UI-Komponenten-Toolkits, die sich auf die schnelle Entwicklung von Desktop-UI-Schnittstellen konzentrieren. Mint UI ist das Gegenteil von Vux und das beliebteste UI-Toolkit auf der mobilen Seite.
Element und iView sind die beiden beliebtesten UI-Komponenten-Toolkits, die sich auf die schnelle Entwicklung von Desktop-UI-Schnittstellen konzentrieren. Mint UI ist das Gegenteil von Vux und das beliebteste UI-Toolkit auf der mobilen Seite.
Vuetify ist das umfassendste Material Design-Komponenten-Framework, das sowohl für Mobilgeräte als auch für Desktops geeignet ist. Es verfügt über integrierte Funktionen, darunter serverseitiges Rendering, PWA, CLI-Vorlagenunterstützung und viele andere Funktionen.
Nuxt ist ein fortschrittlicheres Framework, das auf Vue.js basiert. Es ermöglicht uns die reibungslose Entwicklung von Vue.js-Anwendungen mit serverseitigen Rendering-Funktionen und seine Vielseitigkeit ermöglicht es uns, dieselbe Codebibliothek zum Erstellen einzelner Seiten zu verwenden Referenzen oder sogar statische Websites generieren.
Weex ist eine mobile Desktop-Anwendungsentwicklung, die die Syntax und API von Vue.js für natives Rendering verwenden kann. Es wurde von Alibaba entwickelt und in einigen der am häufigsten verwendeten mobilen Anwendungen der Welt eingesetzt, wobei der Optimierung von Leistungsproblemen große Aufmerksamkeit gewidmet wurde.
Mobile Entwicklung
Das allmächtige JavaScript kann natürlich zum Schreiben mobiler Anwendungen verwendet werden, was bedeutet, dass Sie Ihre Komponenten auf der WEB-Seite und der nativen Seite wiederverwenden können.
In dieser Kategorie haben wir entsprechende Lösungen für die 3 wichtigsten Frontend-Frameworks gefunden:
Wie 2016 stand React Native zwei Jahre lang an der Spitze der Liste Wir kompilieren JavaScript in native APP-Anwendungen, die auf iOS-, Android- und sogar Windows-Systemen ausgeführt werden können.
Wie im Video „Verwendung von React Native zum plattformübergreifenden Kompilieren von APPs“ hervorgehoben: Das Versprechen „Write One, Run Everywhere“ ist Wirklichkeit geworden.
Compiler-Tools: Compiler

Hier besprechen wir die Sprachen, die zu Standard-JavaScript-Code kompiliert werden.
Normalerweise kann es zwei Gründe geben, warum Sie beim Einrichten Ihres eigenen Build-Workflows einen Compiler benötigen:
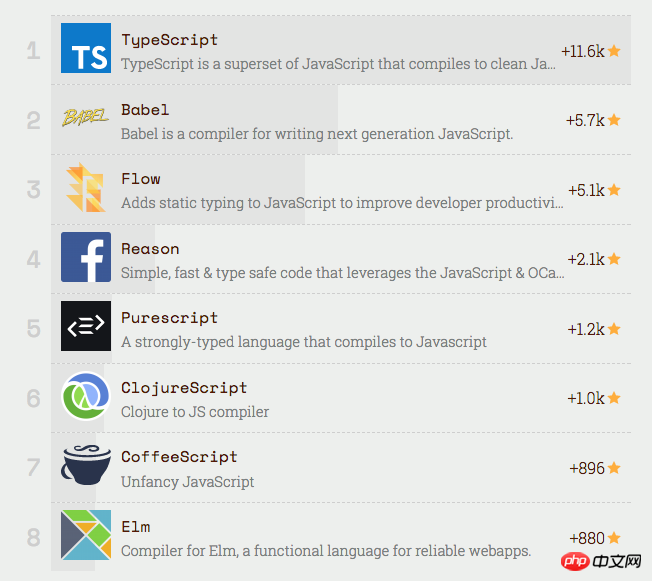
Eine beliebte Frage zur Klassifizierung von Javascript-Programmierern lautet: Verwenden Sie Typen oder verwenden Sie keine Typen?
JavaScript selbst verfügt über grundlegende dynamische Typisierung, es fehlt jedoch die statische Typisierung. Viele Entwickler bevorzugen die Verwendung von Typen in ihrem Code, insbesondere in großen Projekten, da der Code dadurch robuster und leichter lesbar und verständlich ist.
Wenn Sie Typen benötigen, gibt es zwei gängige Optionen: Microsofts TypeScript und Facebooks Flow (Facebook verwendet sie in seinen Hauptprojekten React, React Native und Jest)
Sie können den Unterschied spüren zwischen den beiden aus James Kyles Artikel: A Compare Between Adopting Flow or TypeScript.
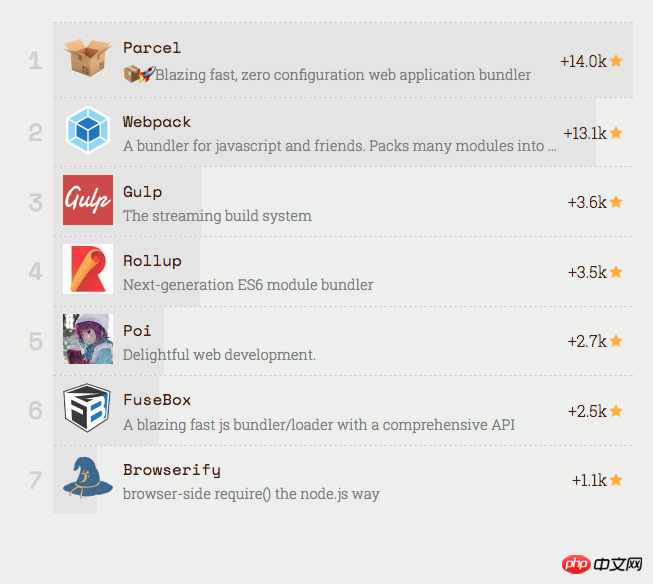
Build Tools: Build Tools

Der Spitzenplatz in der Kategorie Build Tools ist Parcel, was vielleicht die größte Überraschung dieses Jahres darstellt Als neues Projekt, das erst im August auf GitHub veröffentlicht wurde, hat es bereits 14.000 Sterne erreicht.
Parcel bietet nicht nur verschiedene Funktionen, die für die moderne Front-End-Entwicklung erforderlich sind, sondern hat auch einen entscheidenden Vorteil: keine Konfiguration! Dies ist der größte Unterschied zu Webpack, das auf einer großen Anzahl von „Loadern“ basiert.
Verstehen Sie die Zahlen nicht falsch: Webpack ist mit 35.000 Sternen und über 500 Mitwirkenden auf GitHub immer noch die beliebteste Bauanwendung. Es gibt derzeit viele Projekte, die es verwenden, darunter zwei der beliebtesten in diesem Jahr: Create React App und Gatsby.
Webpack wird ständig iterativ aktualisiert und Version 2.0 ermöglicht Entwicklern die einfache Implementierung der „Code-Splitting“-Funktion durch dynamisches Laden.
Webpack und Parcel sind beide für die Erstellung von WEB-Anwendungen positioniert, während Rollup für die Erstellung einer Bibliothek positioniert ist, die sich auf die Verbesserung der Leistung von ES6-Modulen konzentriert.
Rollup wurde von einigen Mainstream-Bibliotheken verwendet. Erwähnenswert ist, dass das React-Team 2017 auch sein Build-System von Browserify auf Rollup umgestellt hat.
Erwähnt im React-Blog
Rollup kann vorkompiliert und in die Anwendung integriert werden und funktioniert perfekt mit ähnlichen Bibliotheken wie React.
Poi hat das gleiche Ziel wie Parcel: ein modernes Tool zum Erstellen von Web-Apps, das standardmäßig auf Nullkonfiguration setzt, Sie können es jedoch mithilfe von Voreinstellungen erweitern.
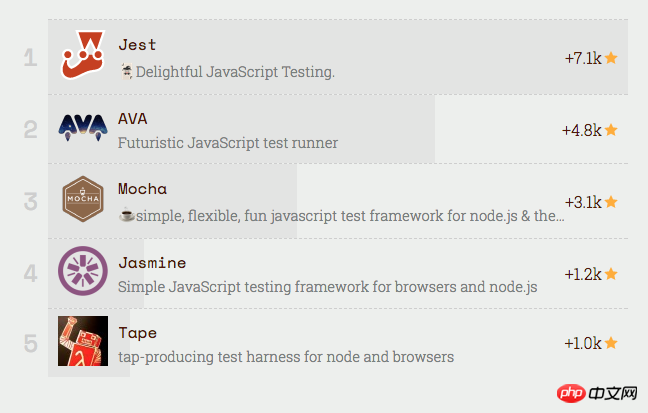
Testrahmen

Genau wie wir letztes Jahr vorhergesagt haben (dies war das erste Mal, dass unsere Vorhersage erfolgreich war!), wurde Jest Der diesjährige König in der Kategorie Test-Framework.
Jest wurde ursprünglich von Facebook zum Testen von React-Komponenten entwickelt, aber revolutionäre Versionsänderungen in den letzten Monaten (22 Hauptversionen veröffentlicht) machen es jetzt möglich, sowohl Front-End- als auch Back-End-Code zu testen.
Jest hat mehrere große Glanzpunkte:
IDE und Editor

Hier sprechen wir über einen Open-Source-Code-Editor, der mit WEB-Technologie erstellt wurde (Sublime-Fans interessieren sich für Can't hör auf!).
Im Jahr 2016 gingen VS Code, angeführt von Microsoft, und Atom, angeführt von GitHub, in dieser Kategorie Hand in Hand. In diesem Jahr liegen sie immer noch an der Spitze, aber im Kampf gegeneinander ist VS Code seinen Gegnern bereits weit voraus.
Jeden Monat veröffentlicht VS Code eine neue Version, die praktischere IDE-Funktionen ohne große Leistungseinbußen bietet. Auch ohne die Installation von Plugins stehen Ihnen eine Reihe sofort einsatzbereiter Funktionen zur Verfügung:
Darüber hinaus können Sie Hinzufügen bearbeiten Fügen Sie das Prettier-Plugin in den Browser ein, sodass die Datei bei jedem Speichern automatisch formatiert wird. Es macht wirklich Spaß, in einer solchen Programmierumgebung zu programmieren.
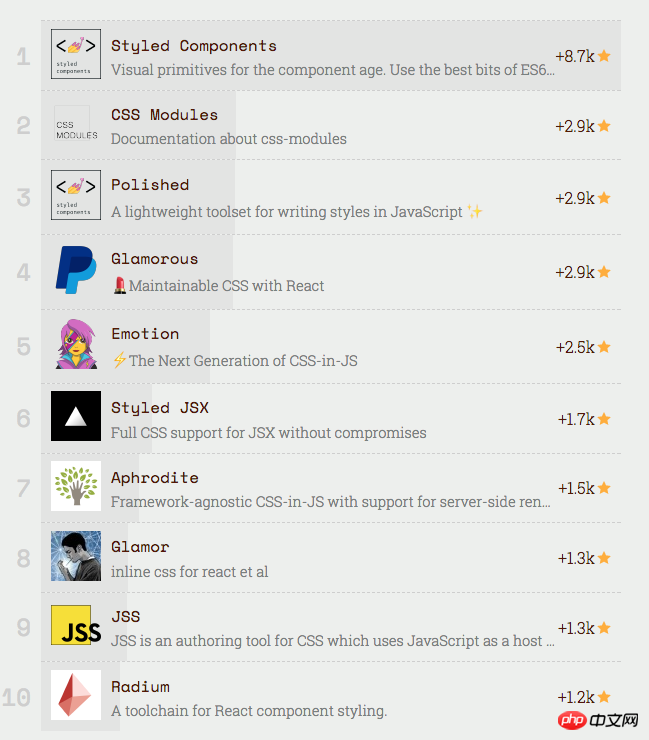
CSS in JavaScript

Derzeit hat die React-Community noch keinen Konsens darüber erzielt, wie Komponentenstile effektiv verwaltet werden können Das heißt, es gibt keine Standardlösung.
Wenn Sie nicht zu viele benutzerdefinierte Standardstile benötigen, können Sie vorgefertigte Komponenten-Toolkits wie Material UI oder Ant Design verwenden. Wenn Sie eine flexiblere Anpassung benötigen, können Sie immer noch den altmodischen Weg nutzen: Verwenden Sie einen globalen CSS-Stil wie Bootstrap oder Bulma und ändern Sie das className-Attribut der Komponente, um das Ziel zu erreichen. Der Nachteil dabei ist, dass die Komponente sich nicht selbst formatieren kann, da die Stile in separaten Dateien verteilt werden.
Das Konzept von CSS in JavaScript entstand, um die oben genannten Probleme zu lösen.
Das Konzept selbst ist einfach: Da wir in React bereits sowohl Logik als auch Vorlagen über JavaScript steuern können, warum nicht noch einen Schritt weiter gehen und auch Stile verwalten?
Styled Components ist der diesjährige Gewinner in dieser Kategorie. Es nutzt die kürzlich hinzugefügte Template-String-Funktion von JavaScript, um Entwicklern das Schreiben von Stilen direkt in React-Komponenten mithilfe der Standard-CSS-Syntax zu ermöglichen. CSS Modules, der Zweitplatzierte in dieser Kategorie, verwendet eine Hybridlösung. Es ermöglicht Entwicklern, Stile wie Standard-CSS, SASS, NO Slug Less, NO Slug Stylus usw. zu schreiben und dannin Form einer Datei in die Komponente zu importieren. Mark Dalgleish, Autor von CSS Modules, hat einen interessanten Artikel geschrieben, in dem er die CSS-in-JavaScript-Lösung erklärt: A Unified Styling Language. Wenn Sie immer noch skeptisch gegenüber CSS-in-Javascript-Lösungen sind, sollten Sie diesen Artikel unbedingt lesen.
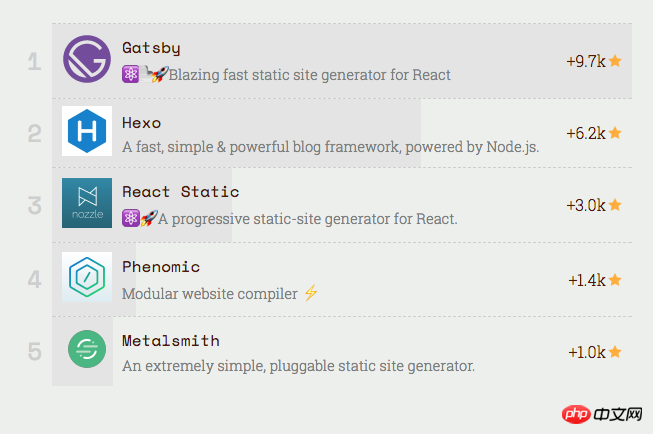
Static Site Generator
 Static Site Generator (SSG, Static Site Generator) bezieht sich auf die Möglichkeit, eine Menge HTML zu generieren , CSS- und JS-Dateien ermöglichen eine schnelle Bereitstellung auf dem WEB-Server, ohne dass Datenbanktools installiert und konfiguriert werden müssen.
Static Site Generator (SSG, Static Site Generator) bezieht sich auf die Möglichkeit, eine Menge HTML zu generieren , CSS- und JS-Dateien ermöglichen eine schnelle Bereitstellung auf dem WEB-Server, ohne dass Datenbanktools installiert und konfiguriert werden müssen.
Statische Websites sind schnell, stabil und einfach zu warten. Als Zweitplatzierter im Jahr 2016 gelang es Gatsby in diesem Jahr, den Spitzenplatz zu erobern. Es fügt viele neue Funktionen hinzu, die Ihnen bei der Optimierung Ihrer statischen Website helfen:
- Schnelle Browsing- und Exportgeschwindigkeit;
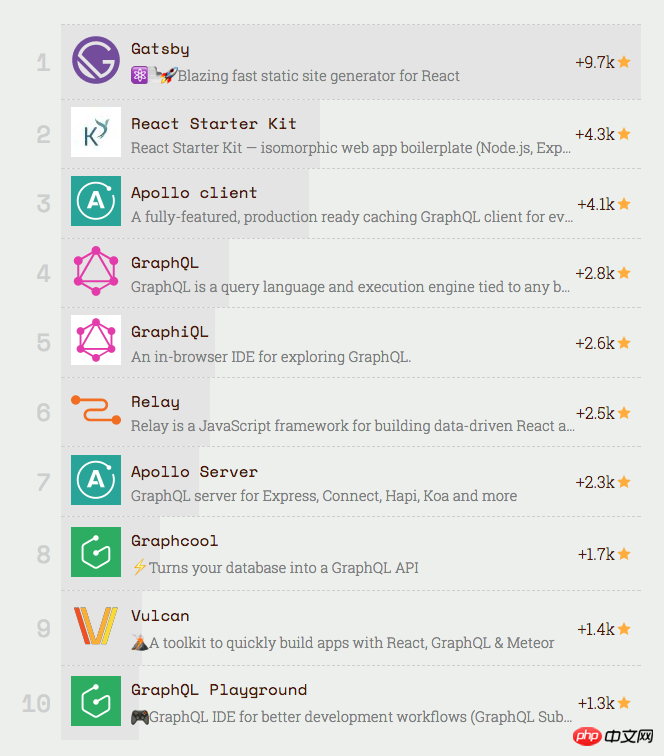
GraphQL
Wenn man auf die Geschichte von GraphQL in der Zukunft zurückblickt, wird 2017 wahrscheinlich ein Wendepunkt sein.Große Unternehmen wie die New York Times beginnen, GraphQL zu verwenden, und Relay und Apollo (zwei große GraphQL-Client-Frameworks) haben dieses Jahr ebenfalls zwei wichtige Versionsupdates veröffentlicht.  Hinter diesen beiden großen Bibliotheken stellen Unternehmen wie Graphcool auch eine große Anzahl von Tools und Bibliotheken bereit, und Full-Stack-Frameworks wie Vulcan haben ebenfalls damit begonnen, GraphQL zu übernehmen.
Hinter diesen beiden großen Bibliotheken stellen Unternehmen wie Graphcool auch eine große Anzahl von Tools und Bibliotheken bereit, und Full-Stack-Frameworks wie Vulcan haben ebenfalls damit begonnen, GraphQL zu übernehmen.
Es ist erwähnenswert, dass Gatsby, der beliebteste statische Website-Generator in diesem Jahr, auch GraphQL in der Datenverarbeitung verwendet.
Da sich immer mehr Menschen dem GraphQL-Lager anschließen, ist es absehbar, dass es nur eine Frage der Zeit ist, bis es REST in der Technologie weitgehend ersetzt.
Zusammenfassung
Wir hoffen, dass unser diesjähriger Rückblick auf den JavaScript-Bereich Sie inspirieren kann.
Wie Sie sehen, hat Vue.js zwei Jahre in Folge die Meisterschaft gewonnen und zeigt keine Anzeichen dafür, dass es aufhört.
Das React-Ökosystem hat das Zertifikatsproblem endlich gelöst und floriert und entwickelt sich weiter.
Aber wenn wir einen Project Star 2017 auswählen würden, wäre es definitiv Prettier. Damit müssen wir uns beim Schreiben von Code keine Gedanken mehr über Formatprobleme machen!
Die Umfrage „State of JavaScript 2017“ sammelte und analysierte Fragebögen von 23.000 Entwicklern, die Ihnen dabei helfen können, die Richtung der Community-Entwicklung aus einer anderen Perspektive zu interpretieren.
Wer wird Ihrer Meinung nach nächstes Jahr um diese Zeit Finalist für das JavaScript Star Project 2018 sein?
Verwandte Empfehlungen:
2018 Popular PHP Development Framework Ranking
2018 Web Developer Must- Kennen Sie technische Trendanalysen
Das umfassendste WeChat-Miniprogramm-Video-Tutorial im Jahr 2018
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!
- Was müssen Sie lernen, um WeChat-Miniprogramme zu entwickeln?

