Heim >Schlagzeilen >Was müssen Sie lernen, um WeChat-Miniprogramme zu entwickeln?
Was müssen Sie lernen, um WeChat-Miniprogramme zu entwickeln?
- 伊谢尔伦Original
- 2017-01-14 10:30:0411448Durchsuche
Am 9. Januar 2017 wurde das WeChat-Miniprogramm gestartet, das unzählige Internet-Menschen verrückt machte. Miniprogramme werden eine Branchenrevolution einleiten, die möglicherweise große Veränderungen im aktuellen E-Commerce-Geschäftsmodell und im Online-Erlebnis der Benutzer mit sich bringt.
Da das Jahr 2017 bald beginnt, wird das Erlernen der Entwicklung von WeChat-Miniprogrammen mit Sicherheit einen Hype in der IT-Branche auslösen, egal ob Sie ein IT-Veteran, ein Autodidakt oder ein ausgebildeter Neuling sind prahlen und loben Wenn Sie nicht über WeChat-Miniprogramme sprechen, fühlen Sie sich möglicherweise niedergeschlagen.
Lassen Sie uns nun darüber sprechen, was Sie über die Entwicklung von WeChat-Applets lernen und verstehen müssen:
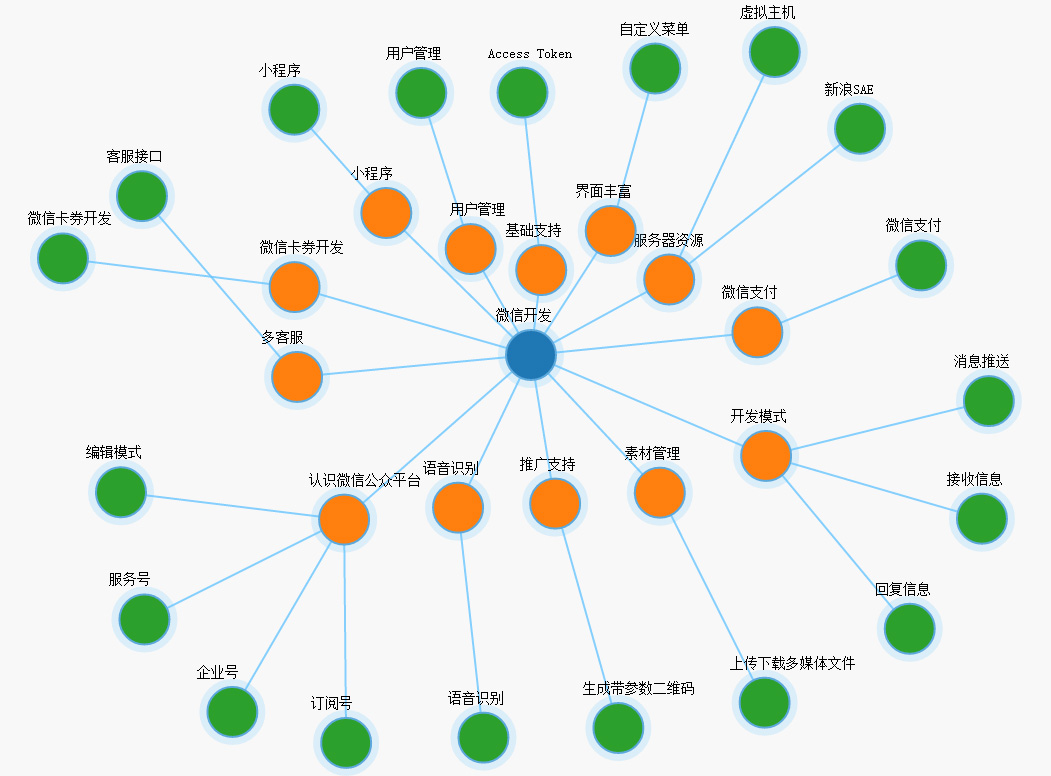
Das Wichtigste ist zunächst einmal, dass Sie über Kenntnisse in der WeChat-Entwicklung verfügen Wir werden später darüber reden, Sie können nicht weiterspielen. Beginnen wir ohne weitere Umschweife mit einer Wissenskarte zur WeChat-Entwicklung. PS: Freunde, die die Miniprogrammentwicklung lernen möchten, gehen bitte zu: Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen!

Was sind also die Grundkenntnisse von Miniprogrammen?
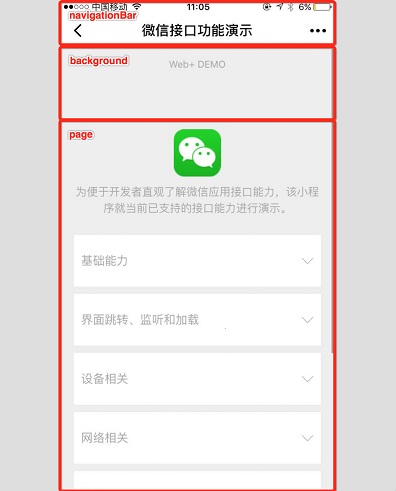
Ein vollständiges WeChat-Miniprogramm besteht aus einer App-Instanz und mehreren Seiteninstanzen, wobei die App-Instanz die Miniprogrammanwendung und mehrere Seiten mehrere Seiten des Miniprogramms darstellen.
Darüber hinaus bietet das WeChat-Applet keine Möglichkeit, Komponenten anzupassen, was die Entwicklung komplexerer Anwendungen mit dem WeChat-Applet erschwert.
Das WeChat-Applet selbst ist sehr einfach. Öffnen Sie einfach das offizielle Tutorial und Sie können es selbst lernen und ausprobieren. Da die offiziellen Dokumente von WeChat immer noch erheblich aktualisiert werden, öffnen Sie bitte rechtzeitig die neuesten offiziellen Dokumente, um den Aktualisierungsstatus zu überprüfen.
Das Grundwissen des WeChat-Miniprogramms gliedert sich hauptsächlich in die folgenden Teile:
1. Zwei Konfigurationsdateien und zwei Kernfunktionen
2. WXML-Vorlage, Seitenrendering
3. Wechseln zwischen Seiten
4 🎜>5. Offizielle Komponenten und offizielle API
app.json
Die globale Konfigurationsdatei der Anwendung, die den Pfad der Auslagerungsdatei, die Fensterleistung, und Netzwerkeinstellungen Timeout, mehrere Registerkarten festlegen usw.Das unten angegebene offizielle Beispiel:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}Seiten: Ein Array von Seitenpfade, die alle vom Miniprogramm zu ladenden Seiten darstellen, wobei das erste Element im Array die erste Seite des Miniprogramms darstellt.
Fenster: Die native Funktion von WeChat, nicht sehr anpassbar. Sie können die Statusleiste, die Navigationsleiste, den Titel und die Fensterhintergrundfarbe des Miniprogramms festlegen.
Es enthält sechs Eigenschaften (navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor),
backgroundTextStyle (String-(dark,light)), enablePullDownRefresh(Boolean)), Entwickler können es entsprechend ihren eigenen Bedürfnissen konfigurieren.
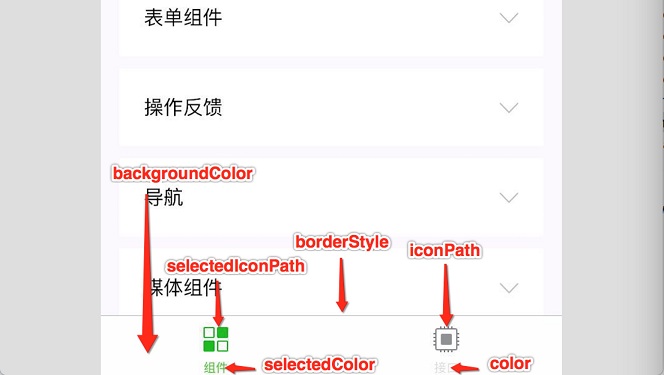
 tabBar: Die native Funktion von WeChat, nicht sehr anpassbar. Bei regulären Tab-Anwendungen kann die Tab-Leiste oben oder unten platziert werden; tabBar ist ein Array und unterstützt nur 2–5 Tabs.
tabBar: Die native Funktion von WeChat, nicht sehr anpassbar. Bei regulären Tab-Anwendungen kann die Tab-Leiste oben oder unten platziert werden; tabBar ist ein Array und unterstützt nur 2–5 Tabs.
tabBar gibt offiziell fünf Attribute an (color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array)).
borderStyle legt die Farbe des Rahmens fest, unterstützt derzeit nur (Schwarzweiß).
Sie alle haben die folgenden vier Attribute (pagePath(String), text(String), iconPath(String), selectedIconPath(String)).
 networkTimeout: Konfigurieren Sie das Timeout für die Netzwerkanfrage des Miniprogramms.
networkTimeout: Konfigurieren Sie das Timeout für die Netzwerkanfrage des Miniprogramms.
Debug: Debugmodus-Schalter Es wird empfohlen, ihn im Entwicklungsmodus zu aktivieren. Vergessen Sie nicht, ihn für die offizielle Veröffentlichung auszuschalten.
- App() wird verwendet, um ein Miniprogramm global zu registrieren. Das Miniprogramm bietet keine Möglichkeit, es zu zerstören Es wird nur zerstört, wenn das Miniprogramm für einen bestimmten Zeitraum in den Hintergrund tritt oder wenn die Systemressourcennutzung zu hoch ist.
Page() wird verwendet, um eine Seite zu registrieren und den Lebenszyklus und die Daten der Seite zu verwalten.
微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
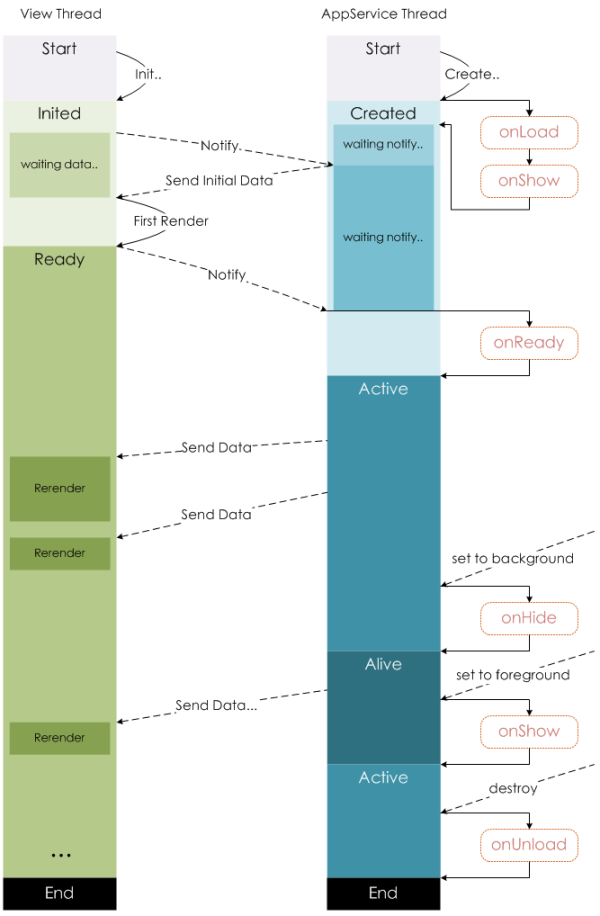
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Sozialhilfe-Geschenk zum Neujahrstag! Knacken Sie den Baidu-Cloud-Download, 10 MB/s sind kein Traum!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!

