Heim >Web-Frontend >js-Tutorial >ThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern
ThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern
- 小云云Original
- 2018-01-22 16:41:592085Durchsuche
In diesem Artikel wird hauptsächlich ThinkPHP+jquery zur Implementierung des Funktionscodes „Mehr laden“ vorgestellt und die Code-Implementierung zum Laden von mehr wird verwendet Ich hoffe, es kann allen helfen.
ThinkPHP+jQuery implementiert „mehr laden“
In vielen Webschnittstellen werden Demos verwendet, die auf Schaltflächen klicken, um die neuesten Daten zu laden. Das folgende Beispiel verwendet die thinkphp+jquery-Implementierung Beispiel:

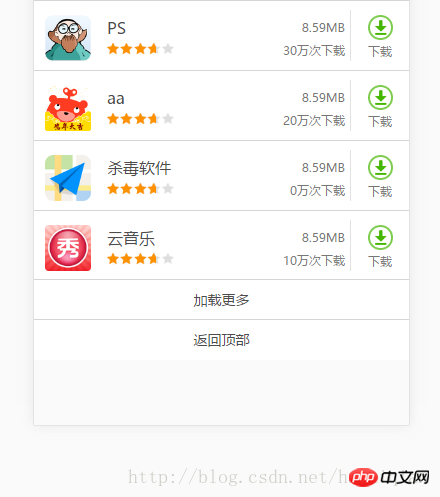
Die zu erzielenden Ergebnisse sind ungefähr wie folgt
Der erste Schritt
Vorlagendatei
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>Schritt 2
Backend-Datei
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}Schritt 3
Asynchrone js in Vorlagen
<script>
//加载更多
var nStart = 5;
$('#loadmore').click(function() {
var _this = $(".xinhao");
if(nStart >= {$total}) {
//alert('后面没有数据了!');
$("#loadmore").text('没有数据了亲...').css({"border-top":"1px solid #d4d5d6","height":"30px","line-height":"30px"});
return false;
} else {
$.post("{:url('Index/data')}", {start: nStart}, function(res) {
$.each(res['result'], function(i, item) {
_this.append('<li class="app-item link">\
<p class="list-img">\
<img src="/public/static/images/'+item.Pic+'"alt=""/></p>\
<p class="list-cont">\
<p class="lt-c-tit">\
<h2>\
<a href="#nogo" rel="external nofollow" rel="external nofollow" >'+item.AppName+'</a></h2>\
<span>8.59MB</span></p>\
<p class="lt-c-s-n">\
<p class="lt-c-s-n-l">\
<p class="star">\
<p style="width: 73%;"></p>\
</p>\
</p>\
<span>'+item.DownloadCount+'万次下载</span></p>\
</p>\
<p class="btns">\
<a class="dl-btn js-downloadBtn" href="#" rel="external nofollow" >\
<span></span>下载</a>\
</p>\
</li>');
});
});
nStart += 5;
}
});
</script>Verwandte Empfehlungen:
WeChat-Applet lädt mehr und klicken Sie, um weitere Funktionen anzuzeigen. Einführung
AngularJS-Scrollen lädt mehr Daten
JS-Implementierung zum Laden weiterer Funktionsbeispiele
Das obige ist der detaillierte Inhalt vonThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

