Heim >Web-Frontend >js-Tutorial >Tutorial zur Implementierung der zusammenklappbaren Navigationsschaltfläche für jQuery Mobile
Tutorial zur Implementierung der zusammenklappbaren Navigationsschaltfläche für jQuery Mobile
- 小云云Original
- 2018-01-22 16:38:061732Durchsuche
Dieser Artikel stellt hauptsächlich die von jquery mobile implementierte faltbare Navigationsschaltfläche vor. Ich hoffe, dass sie jedem helfen kann.
Das Beispiel in diesem Artikel teilt den spezifischen Code von jquery zur Implementierung der faltbaren Navigationsschaltfläche als Referenz. Der spezifische Inhalt ist wie folgt
Funktion:
Erstellen Sie zusammenklappbare gruppierte Navigationsschaltflächen, wenn viele Funktionen vorhanden sind. Geben Sie einfach data-role="collapsible" an, um ein zusammenklappbares Panel zu erstellen
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折叠的导航面板</title> <!--使用名为viewport的meta值,其content指定自适应设备的宽度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <p data-role="page" id="pageone"> <p data-role="header"> <h1>图书查阅系统</h1> </p> <!--创建一个可折叠的导航面板--> <p data-role="content"> <p data-role="collapsible" data-theme="e"> <h4>文学历史</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </p> <!--显示人文社科的可折叠面板--> <p data-role="collapsible" data-theme="b" data-collapsed="false"> <h4>人文社科</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </p> <!--显示计算机应用的可折叠面板--> <p data-role="collapsible" data-theme="e"> <h4>计算机应用</h4> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li> </ul> </p> </p> <p data-role="footer" data-position="fixed"> <h1>请单击“+”按钮进行展开</h1> </p> </p> </body> </html>
Code-Analyse:
Erstellen Sie ein zusammenklappbares p über data-role=" collapsible " und erstellen Sie dann ein Listenfeld über data-role=" listview "
data-theme: Geben Sie einen vordefinierten Stil an (kann auch mit dem Style Builder erstellt werden). Benutzerdefinierter Stil)
data-collapsed="false" : bedeutet nicht standardmäßig reduziert
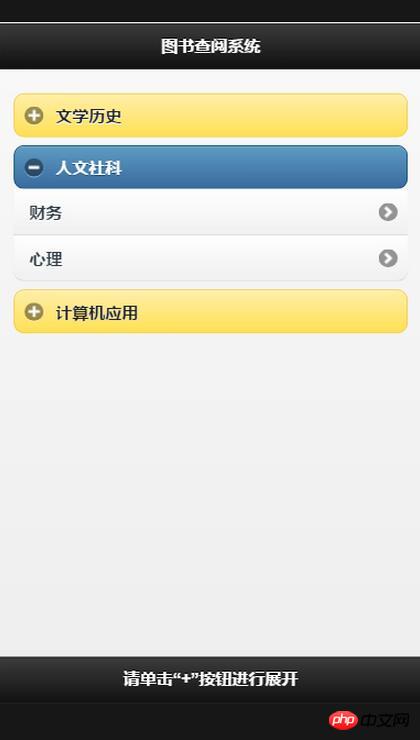
Rendering:

Verwandt empfohlen :
JS-Implementierung der Faltnavigation example_javascript skills
Erweitern und reduzieren Sie das Navigationsmenü im Akkordeonstil basierend auf jQuery_jquery
Ausführliche Erklärung der Positionierung und Navigation mit jQuery
Das obige ist der detaillierte Inhalt vonTutorial zur Implementierung der zusammenklappbaren Navigationsschaltfläche für jQuery Mobile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

