Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Webpack-Backend-Renderings
Detaillierte Erläuterung des Webpack-Backend-Renderings
- 小云云Original
- 2018-01-20 13:57:512011Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung des Back-End-Renderings nach der Webpack-Konfiguration vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Back-End-Rendering der Webpack-Konfiguration Im Jahr 2017 haben Vue, React und Angular den Mainstream des Front-Ends besetzt, und ich muss zugeben, dass dies auch die zukünftige Entwicklungsrichtung des Front-Ends ist Die Back-End-Entwicklungsmethode ist jedoch immer noch weit verbreitet. Unabhängig davon, ob es sich um ein persönliches Projekt oder ein kommerzielles Projekt handelt, ist das Back-End-Rendering sehr grob und schnell. Auch beim End-Rendering gibt es viel Raum für Verbesserungen. Hier werde ich meine eigenen praktischen Erfahrungen vorstellen: Front-End und Back-End sind nicht getrennt. Realisieren Sie Hot Loading und Front-End-gesteuerte Entwicklung bis zu einem gewissen Grad Ein Beispiel, aber es gibt auch eine Django-Version im Lager, die in allen Sprachen implementiert werden kann. Wenn Sie interessiert sind, können Sie sich die Lageradresse am Ende des Artikels ansehen
Rendering

new ManifestPlugin({
writeToFileEmit: true,
publicPath: 'http://localhost:5000/static/'
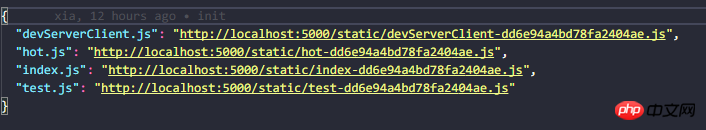
})Das Dateiergebnis ist wie in der Abbildung dargestellt:

app.use(async (ctx, next) => {
const manifest = await fs.readFile(path.resolve(__dirname, 'assets/bundles/manifest.json'))
ctx.state = {
static: JSON.parse(manifest.toString())
}
await next()
})Diese Middleware mountet die Ressourcenliste in ctx.state (Vorlagenvariable), indem sie manifest.json liest, und dann können Sie direkt auf die statische Ressourcenvariable in der Vorlage verweisen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{{ title }}</title>
<link rel="stylesheet" href="{{static['test.css']}}" rel="external nofollow" >
</head>
<body>
<h1>Hello, World</h1>
<script src="{{static['test.js']}}"></script>
</body>
</html>Da beim Back-End-Rendering im Allgemeinen mehrere Einträge verwendet werden, müssen Sie nur die erforderlichen Eintragsdateien in die entsprechende Vorlage einfügen.
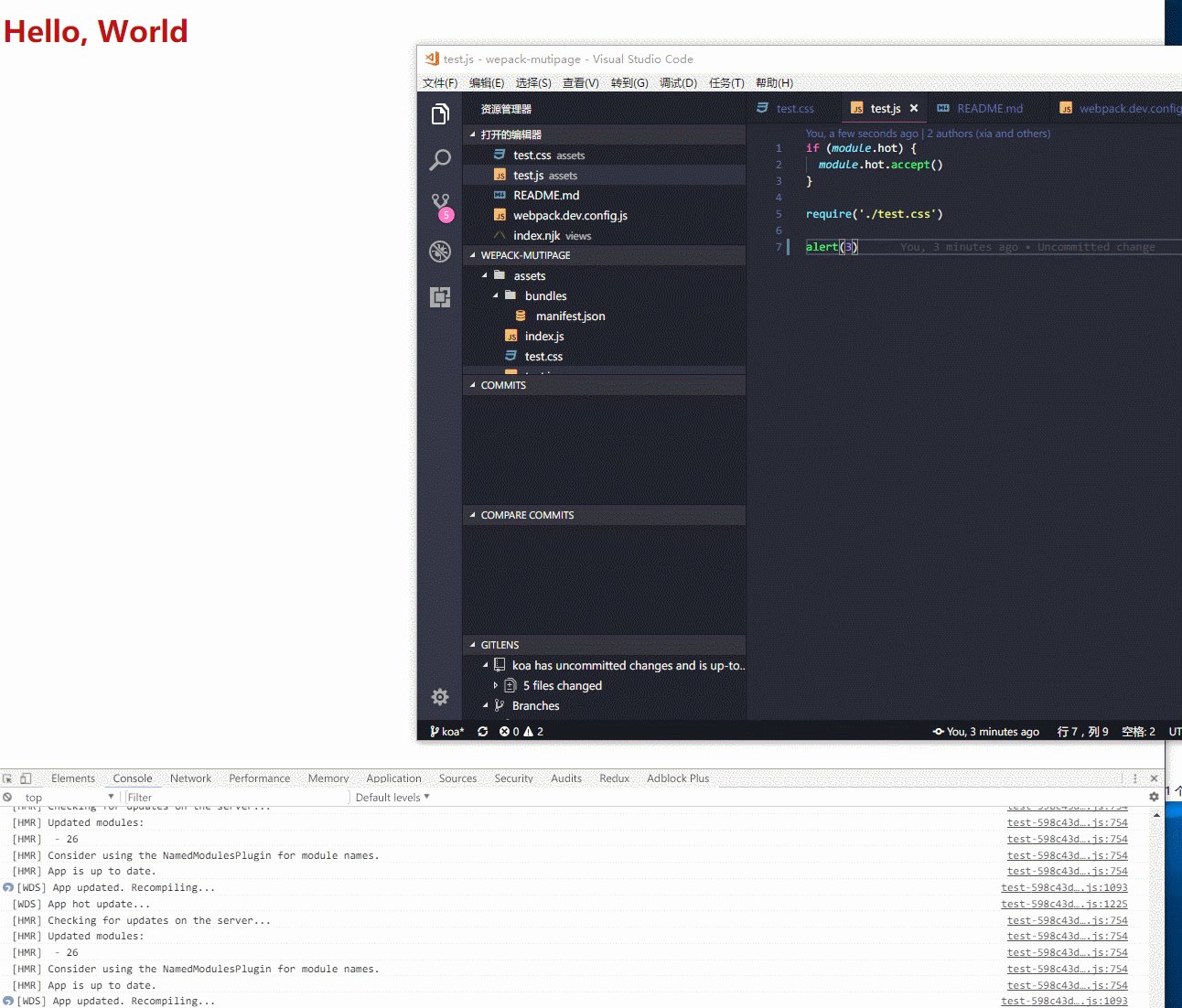
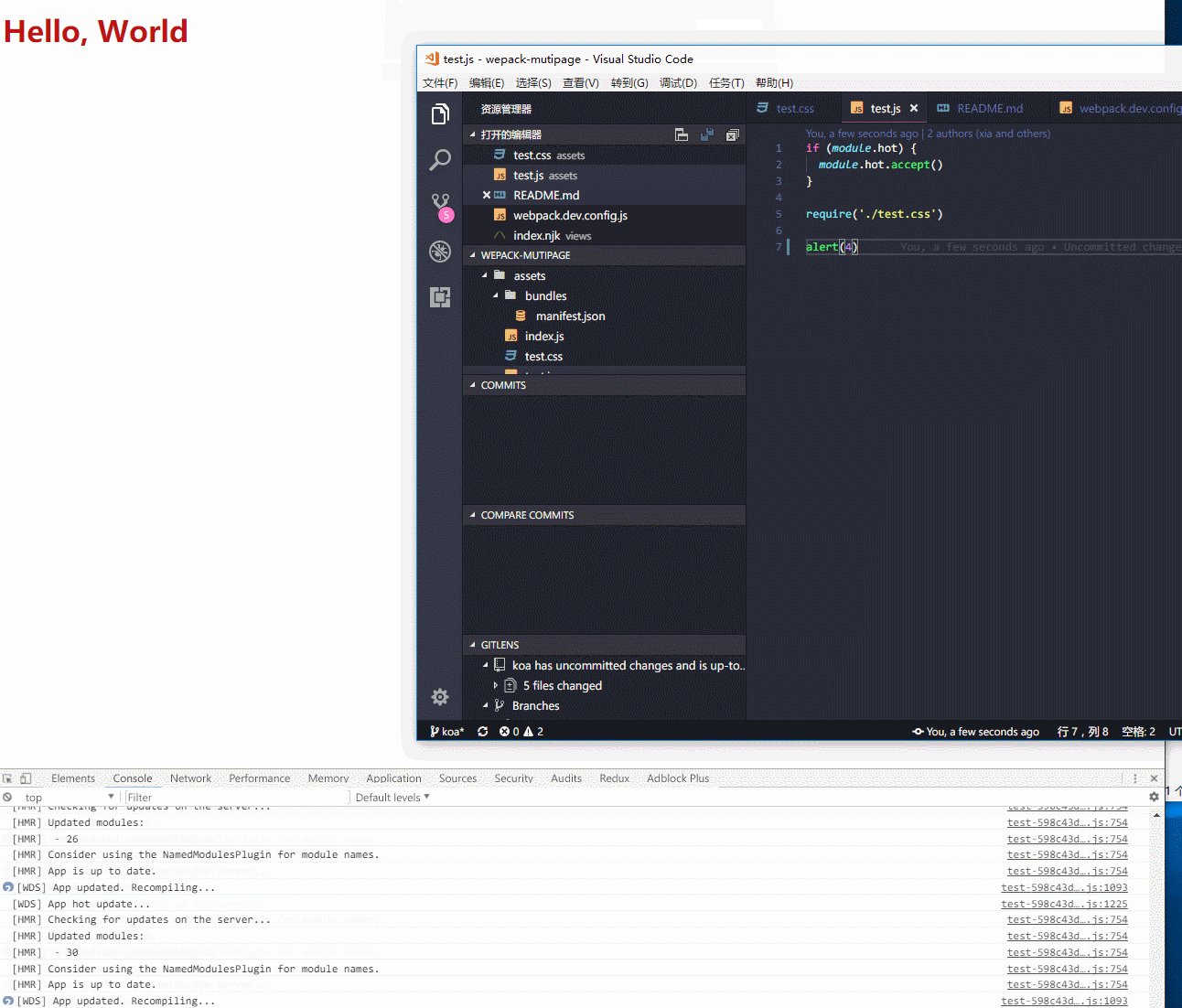
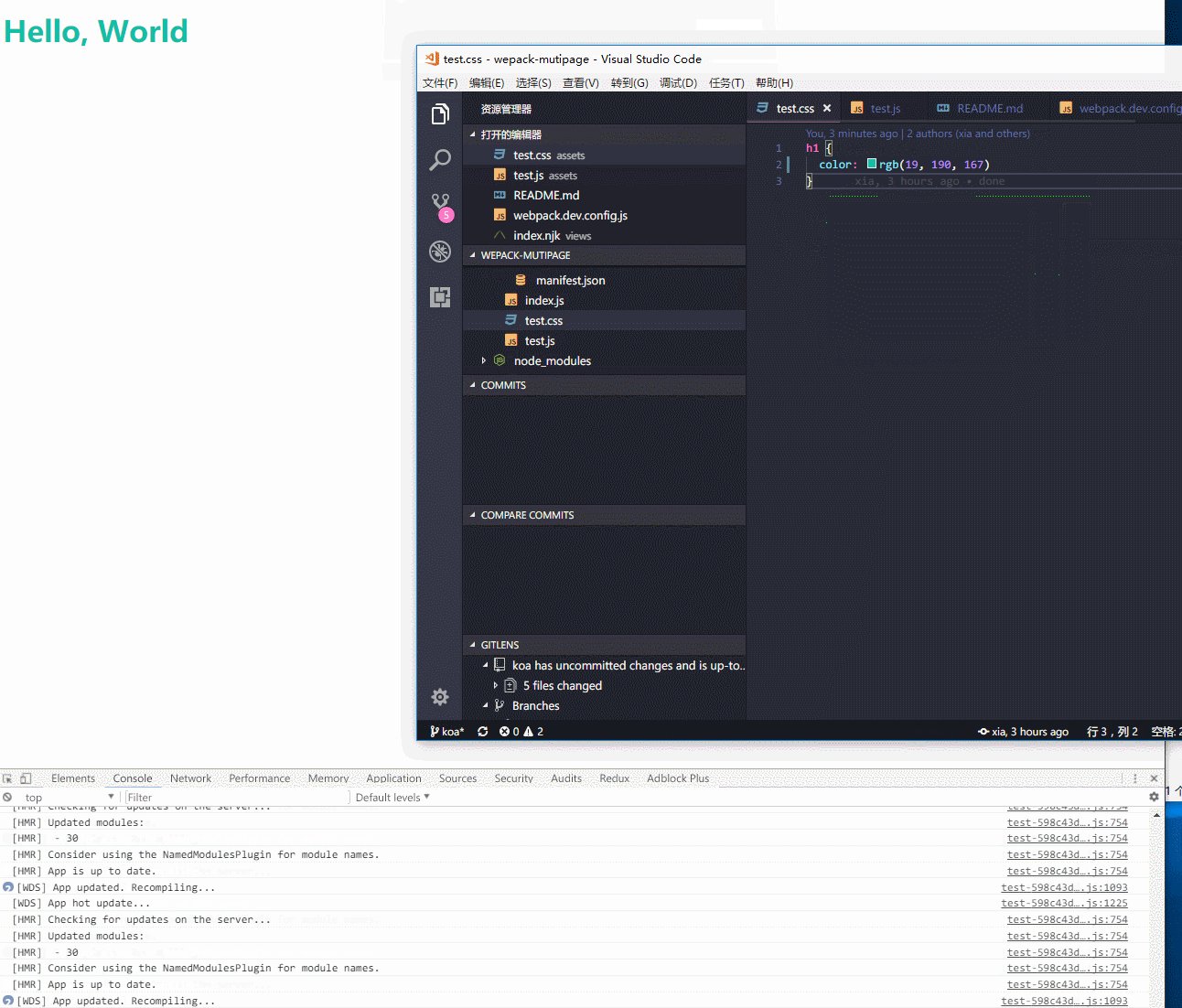
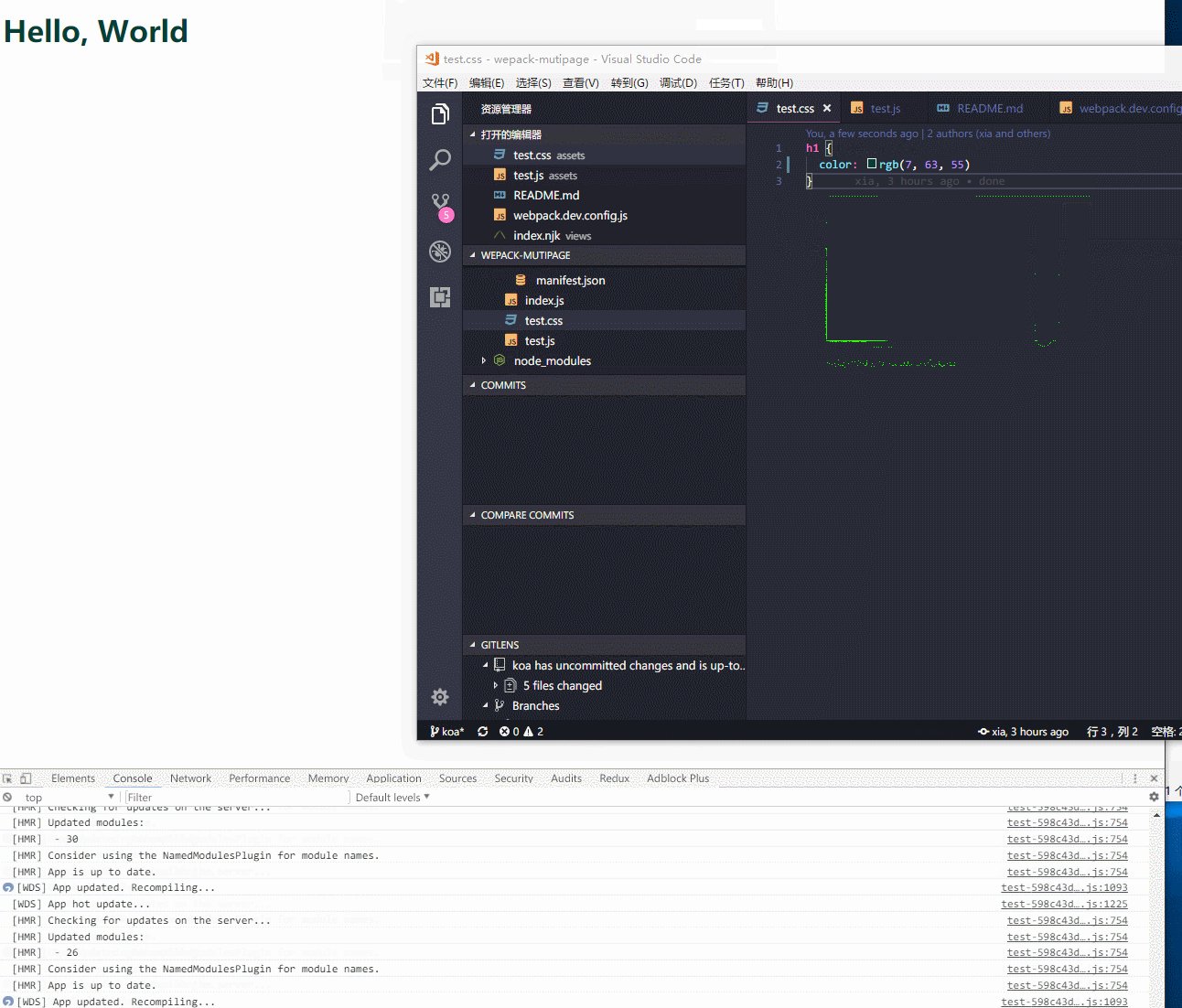
Hot Loading
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
/**
完整版
entry: {
index: './assets/index.js',
test: './assets/test.js',
hot: 'webpack/hot/only-dev-server',
devServerClient: 'webpack-dev-server/client?http://0.0.0.0:5000'
},
*/new webpack.HotModuleReplacementPlugin()Es sind zwei Punkte zu beachten:
- extract-text-webpack-plugin kann nicht sein Hot-Reload nach dem Hinzufügen. Fügen Sie dieses Plug-in nicht während der Entwicklungskonfiguration hinzu.
- Laut der Webpack-Dokumentation muss jede Eintragsdatei den folgenden Code hinzufügen, um ein Hot-Reload von js zu erreichen
if (module.hot) {
module.hot.accept()
}
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Webpack-Backend-Renderings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

