Heim >Web-Frontend >js-Tutorial >Two.js implementiert den Animationseffekt der Planetenumlaufbahn
Two.js implementiert den Animationseffekt der Planetenumlaufbahn
- 小云云Original
- 2018-01-19 14:08:132522Durchsuche
Two.js ist eine 2D-Zeichen-API für moderne Webbrowser. Two.js kann in mehreren Situationen verwendet werden: SVG, Canvas und WebGL und soll die Erstellung flacher Formen und Animationen einfacher und einfacher machen. In diesem Artikel wird hauptsächlich ein Beispiel für die Realisierung eines Planetenorbit-Animationseffekts basierend auf Two.js vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Two.js verfügt über eine integrierte Animationsschleife, die mit anderen Animationsbibliotheken funktioniert. Two.js enthält einen skalierbaren Vektorgrafik-Interpreter, was bedeutet, dass Entwickler und Designer gleichermaßen SVG-Elemente in kommerziellen Anwendungen wie Adobe Illustrator erstellen und in Two.js-Nutzungsszenarien integrieren können.
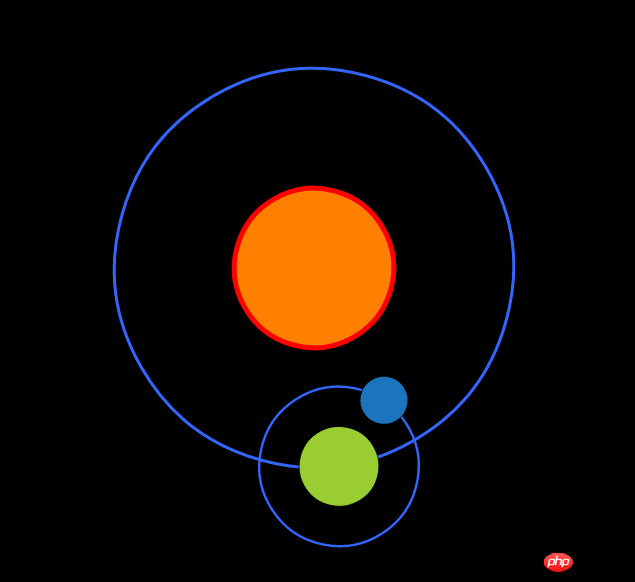
Der Effekt ist wie folgt:

Das Folgende ist der Kern-JS-Code, der nicht eingefügt wird. js-Dateien müssen eingeführt werden:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();Verwandte Empfehlungen:
JavaScript-Canvas zur Implementierung von Rotationsanimationen
jQuery-Maus-Hover-Inhaltsanimations-Umschalteffekt-Implementierungscode
JQuery simuliert das Teilen von Tmall-Einkaufswagen-Animationseffektbeispielen
Das obige ist der detaillierte Inhalt vonTwo.js implementiert den Animationseffekt der Planetenumlaufbahn. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

