Heim >Web-Frontend >js-Tutorial >So implementieren Sie den jQuery-Scrolling-Effekt
So implementieren Sie den jQuery-Scrolling-Effekt
- 小云云Original
- 2018-01-18 11:45:121306Durchsuche
Dieser Artikel stellt vor allem den Scroll-Effekt im Detail vor. Interessierte Freunde können darauf verweisen.
1. Bilderkarussell:
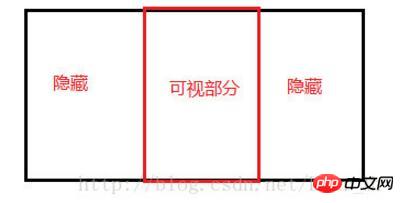
Das Prinzip ist wie folgt:

Angenommen, es gibt sie drei Bilder, Die drei Bilder sind tatsächlich auf der Seite vorhanden, aber da die Größe des eingestellten sichtbaren Teils (hier wird hauptsächlich die Breite berücksichtigt) kleiner oder gleich der Größe eines Bildes ist, möchten Sie die meisten anderen Bilder sehen Die direkte Idee ist Es bedeutet, das anzuzeigende Bild im sichtbaren Bereich zu platzieren, was bedeutet, dass der Versatzwert (links/rechts) des gesamten Bildbereichs geändert werden muss
Spezifische Implementierung:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./style.css" rel="external nofollow" > </head> <body> <p class="carousel"> <p class="Con"> <!-- 轮播(carousel)项目 --> <p class="scroll"> <img src="./pic/1.jpg"> <img src="./pic/2.jpg"> <img src="./pic/3.jpg"> <img src="./pic/4.jpg"> <img src="./pic/5.jpg"> <img src="./pic/6.jpg"> <img src="./pic/7.jpg"> </p> <!-- 轮播(carousel)指标 --> <p class="But"> <span class="active"></span> <!-- 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p> <!-- 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </p> </body> </html>
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});2. Scrollen Sie nach oben und unten
Hier ist Text Scrollen als Beispiel: Verwenden Sie einen Timer, um nach dem Zeitintervall kontinuierlich das letzte li-Element in ul in das erste li-Element in ul einzufügen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="#">本地数据正反查询的实现例子</a></li>
<li><a href="#">A-star寻路算法</a></li>
<li><a href="#">node.js的querystring.stringify的使用</a></li>
<li><a href="#">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="#">懒加载(延迟加载)</a></li>
<li><a href="#">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>Verwandte Empfehlungen:
So implementieren Sie $.fn- und Bildlaufeffekte in jquery
JS implementiert benutzerdefinierten Bildlaufeffekt
jQuery implementiert Werbebanner. Teilen von Scrolling-Effekt-Beispielen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den jQuery-Scrolling-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

