Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung zum Einfügen doppelter Daten in ein Array in Vue.js
Detaillierte Erklärung zum Einfügen doppelter Daten in ein Array in Vue.js
- 小云云Original
- 2018-01-18 11:43:032701Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode von Vue.js vorgestellt, der wiederholte Daten in ein Array einfügt. Freunde, die ihn benötigen, können darauf verweisen.
1. Standardmäßig unterstützt Vue.js das Hinzufügen wiederholter Daten zu einem Array nicht. Dies kann mit track-by="$index" erreicht werden.
2. Verwenden Sie track-by="$index" nicht zum Einfügen von Arrays.
2.1 JavaScript-Code
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>
2.2 HTML-Code
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
</p>
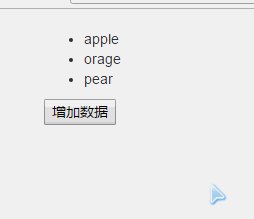
2.2 Ergebnisse
 3. Verwenden Sie track-by="$index" für das Array-Einfügen das Einfügen doppelter Daten.
3. Verwenden Sie track-by="$index" für das Array-Einfügen das Einfügen doppelter Daten.
3.2 HTML-Code
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>
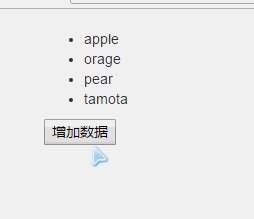
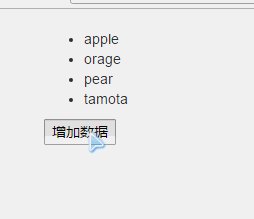
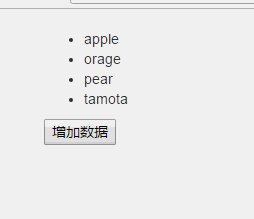
3.3 Ergebnisse
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
</p>
4. Vollständiger Code 
ps: Werfen wir einen Blick auf die Duplizierung von Vue-Arrays und Schleifenfehler
Vue.js unterstützt das Hinzufügen nicht Standardmäßig werden wiederholte Daten in Arrays gespeichert. Dies kann mit track-by="$index" erreicht werden. Verwandte Empfehlungen:<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
MySQL löscht doppelte Daten und behält die kleinste ID bei
Methode für doppelte Daten in der MySQL-Abfragetabelle
Verarbeitung doppelter Daten im PHP-Array
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung zum Einfügen doppelter Daten in ein Array in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

