Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierungsmethode der Diagrammstilfunktion des WeChat-Applet-Prozessfortschritts
Implementierungsmethode der Diagrammstilfunktion des WeChat-Applet-Prozessfortschritts
- 小云云Original
- 2018-01-17 16:50:333208Durchsuche
Bei der Entwicklung von WeChat werden wir auf verschiedene Funktionen stoßen. In diesem Artikel erfahren Sie, wie Sie einen Prozessfortschrittsdiagrammstil implementieren.

Anforderungen:
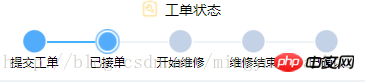
Unvollendete graue Punkte zeigen
- Die abgeschlossenen Einstellungen werden über blaue Punkte gesetzt
- Der aktuelle Status wird durch kleine Punkte mit äußerem Ring dargestellt

Das Bild bedeutet, dass vor jedem Gegenstand eine Linie, in der Mitte ein Kreis und dahinter eine Linie ist. Der Grund dafür ist, dass der Text unten zentriert unter dem Kreis platziert werden muss. Wenn kein Text benötigt wird, wäre es einfacher, einen Kreis gefolgt von einer geraden Linie zu verwenden. Gemäß dem Bild oben ist das HTML-Layout wie folgt
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK Die Liste benötigt definitiv ein Array. Das Array ist wie folgt
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},Gemäß dem Artikelbild oben werden wir sehen, dass es bei direkter Anzeige zwei Linien auf beiden Seiten gibt. Es ist sehr einfach, die Hintergrundfarbe des übergeordneten Containers mit der des ersten zu vergleichen. Ändern Sie den Hintergrund des übergeordneten Layouts in Weiß und legen Sie dann die Farbe des vorderen Liniensegments im ersten Element in der Liste auf Weiß und die Farbe des hinteren Liniensegments im letzten Element auf Weiß fest. Auf diese Weise sieht es so aus, als wären die Liniensegmente auf beiden Seiten entfernt worden. Wenn sich die Daten ändern, müssen wir nur die Attribute der Objekte im Array ändern. Es ist besser, Folgendes als Referenz zu verwenden
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},In den Daten des obigen Codes wird der Status verwendet, um Vollständigkeit und Unvollständigkeit darzustellen. Wir setzen die fertigen auf Blau und die unvollendeten auf Grau. Verwenden Sie den Index, um aufzuzeichnen, ob es sich um den aktuellen Punkt handelt (der aktuelle Punkt ist der letzte, der vom Bundesstaat abgeschlossen wurde). Der Code im endgültigen CSS ist ebenfalls sehr einfach
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Verwandte Empfehlungen:
Javascript implementiert fortschrittsbasiert Beispiel für eine Timer-Bar-Funktion
Beispiel für den coolen Big-Wave-Fortschrittsdiagramm-Effekt von HTML5 Canvas (mit Demo)
JS und HTML werden kombiniert, um den Prozess zu realisieren progress Einführung in Balkenanzeigemethoden
Das obige ist der detaillierte Inhalt vonImplementierungsmethode der Diagrammstilfunktion des WeChat-Applet-Prozessfortschritts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

