Heim >Web-Frontend >js-Tutorial >Unterschied zwischen innerText und textContent
Unterschied zwischen innerText und textContent
- 小云云nach vorne
- 2018-01-16 11:15:032960Durchsuche
Viele Menschen sind verwirrt über innerText und textContent, da beide zum Abrufen von Textinhalten verwendet werden können. In diesem Artikel werden die Ähnlichkeiten und Unterschiede dieser beiden Eigenschaften vorgestellt Helfen Sie allen beim Lernen.

1. Frühere Missverständnisse
innerText IE6 begann damals mit der Unterstützung von Firefox Der Browser unterstützt diese API nicht und wurde bis Firefox 45+ im März 2016 nicht unterstützt.
Der textContent IE9-Browser unterstützt erst jetzt:

Aus Kompatibilitätsgründen werden PC-Projekte entwickelt Um den Textinhalt eines Elements zu erhalten, werden die folgenden Anweisungen verwendet:
var text = dom.innerText || dom.textContent;
Im Laufe der Zeit wurde fälschlicherweise angenommen, dass innerText und textContent dieselbe Funktion haben.
Eine kürzliche Praxis hat mich plötzlich entdecken lassen, Mutter, es stellt sich heraus, dass es einen Unterschied zwischen innerText und textContent gibt. Dieser Unterschied ist für einen Neuling leicht zu erkennen (weil er sich fragen wird, warum es zwei APIs gibt). und ich bin so. Der Onkel, der von dem Kompatibilitätsproblem stark betroffen war, bemerkte es nicht (weil er dachte, dass sich die Texterfassungs-API von IE und die Texterfassungs-API von Firefox gegenseitig unterstützen).
Was ist der Unterschied? Schauen wir uns ein paar Beispiele an.
2. Der Unterschied zwischen innerText und textContent
Einer der Unterschiede besteht darin, dass das aufrufende Objekt unterschiedlich ist. innerText kann nur für HTML-Elemente aufgerufen werden, textContent kann jedoch für jeden Node-Knoten aufgerufen werden: HTMLElement.innerText und Node.textContent.
Der zweite Unterschied besteht darin, dass die Werterwerbsregeln unterschiedlich sind.
1. Regelunterschiede zwischen Elementen auf Blockebene und Zeilenumbrüchen
Es ist bekannt, dass es den folgenden HTML-Teil gibt:
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
Der Echtzeiteffekt ist wie folgt:
一段文字内容…
Sie können sehen, dass die Punkte und Punkte im position:absolute-Element mit <span></span> gesetzt... eng mit dem vorherigen Textinhalt verbunden sind. ohne Leerzeichen davor und danach.
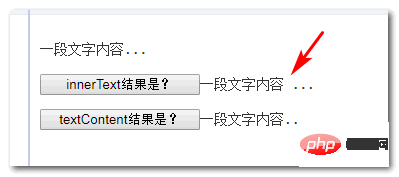
Als wir jedoch die Werte id="dom" und <p></p> des Elements innerText von textContent erhielten, geschah tatsächlich etwas Interessantes. Der Rückgabewert von innerText erschien vor DotDian. ein Leerzeichen.
Wie im Screenshot unten gezeigt:

innerText und textContent Unterschiede zeigen, sehen heißt glauben, Sie können hier klicken: Vergleichsdemo des Unterschieds zwischen innerText und textContent
Warum gibt es so einen Unterschied?
ist eigentlich innerText, das die Zeilenumbrucheigenschaften von Elementen auf Blockebene beibehält und in Form von Zeilenumbrüchen dargestellt wird. Wenn white-space in HTML nicht pre oder pre-wrap ist, wird es als Leerzeichen angezeigt. Das heißt, die Leerzeichen im Bild unten sind tatsächlich Zeilenumbrüche:
Wenn wir beispielsweise das übergeordnete Element white-space:pre festlegen, um das Ergebnis zu rendern, wird der Effekt angezeigt Wie im Bild unten gezeigt, wird Folgendes angezeigt:
In diesem Beispiel ist das <span></span>-Element zwar ein Inline-Element, der berechnete Wert von position:absolute wird jedoch zu display >, daher kommt es beim Abrufen von block dennoch zu Zeilenumbrüchen, obwohl optisch kein Zeilenumbruch erfolgt, was zu Leerzeichen führt. innerText
2. Regelunterschied: ob versteckte Elemente erhalten werden sollen
Es ist bekannt, dass es den folgenden HTML-Teil gibt: <p></p><p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>At Dieses Mal zeigen wir den Unterschied zwischen den Rückgabewerten von
und dom2.innerText an, wie in der folgenden Abbildung dargestellt: dom2.textContent的

-Element nicht display:none erhalten werden, innerText jedoch, unabhängig davon, ob das Element ausgeblendet ist oder nicht. textContent
Unterschiedsvergleichsdemo zwischen innerText und textContent
3. Regelunterschiede in Leistung und Reflow
此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
4. IE浏览器不符合上面规则
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:
另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;
如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;
四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
Das obige ist der detaillierte Inhalt vonUnterschied zwischen innerText und textContent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





