Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie Beispiele für WeChat-Applets, die den Tab-Wechsel-Effekt realisieren
Teilen Sie Beispiele für WeChat-Applets, die den Tab-Wechsel-Effekt realisieren
- 小云云Original
- 2018-01-16 10:01:553332Durchsuche
Dieser Artikel stellt hauptsächlich den Tab-Wechseleffekt des WeChat-Applets im Detail vor. Ich hoffe, dass er für alle hilfreich ist.
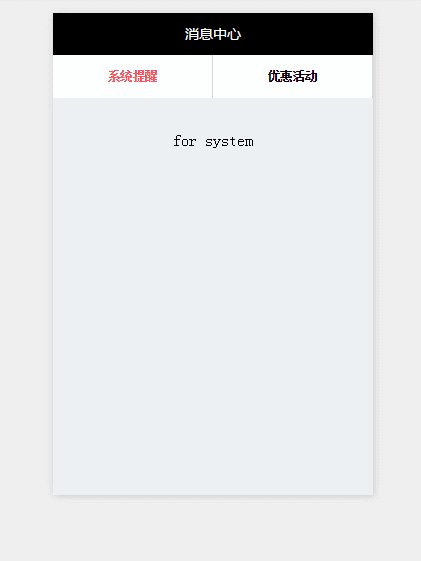
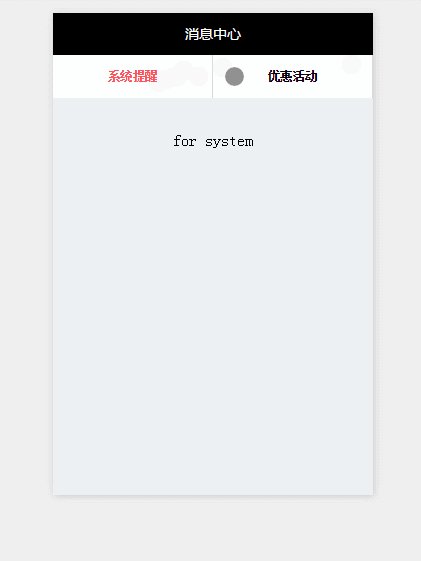
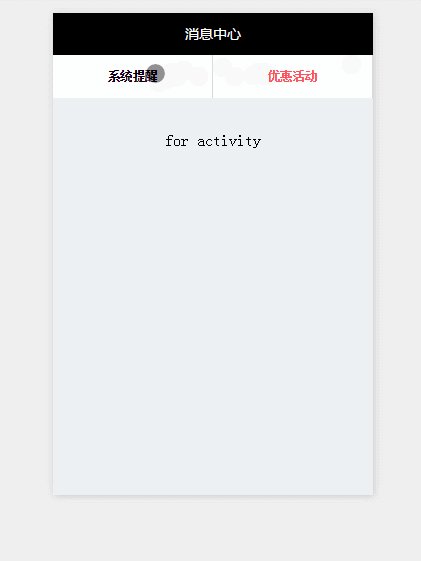
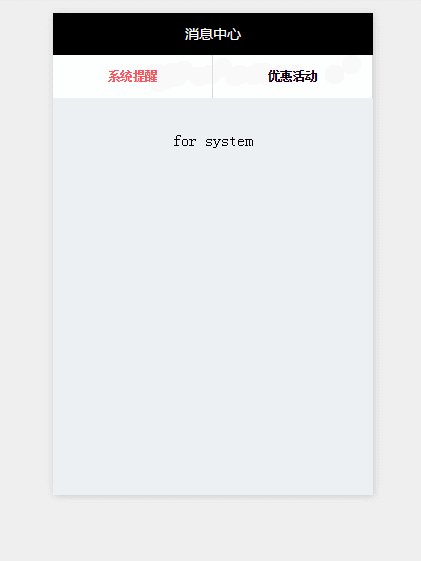
Der Tab-Wechseleffekt des WeChat-Miniprogramms, wie im Bild gezeigt:

Vor kurzem habe ich das WeChat-Miniprogramm kennengelernt und bin zum vorherigen Unternehmen gewechselt App zum Miniprogramm. Wählen Sie einige Implementierungseffekte aus und zeichnen Sie sie auf (hauptsächlich Dinge, die nicht in den offiziellen Dokumenten erwähnt werden, schließlich stellen die offiziellen Dokumente nur Funktionen vor)
.wxml-Code:
<view class="body">
<view class="nav bc_white">
<view class="{{selected?'red':'default'}}" bindtap="selected">系统提醒</view>
<view class="{{selected1?'red':'default'}}" bindtap="selected1">优惠活动</view>
</view>
<view class="{{selected?'show':'hidden'}}">for system</view>
<view class="{{selected1?'show':'hidden'}}">for activity</view>
</view>.wxss-Code:
page{background-color:#edf0f3;}
.nav{width:100%;height:100rpx;display:flex;flex-direction:row;}
.default{line-height:100rpx;text-align:center;flex:1;border-right:1px solid gainsboro;color:#000;font-weight:bold;font-size:28rpx;}
.red{line-height:100rpx;text-align:center;color:#fc5558;flex:1;border-right:1px solid gainsboro;font-weight:bold;font-size:28rpx;}
.show{display:block;text-align:center;line-height:200rpx;}
.hidden{display:none;text-align:center;line-height:200px;}.js-Code:
Page({
data:{
selected:true,
selected1:false
},
selected:function(e){
this.setData({
selected1:false,
selected:true
})
},
selected1:function(e){
this.setData({
selected:false,
selected1:true
})
}
})Verwandte Empfehlungen:
Ein detailliertes Beispiel für den Tab-Wechsel-Effekt von Vue, der den Taobao-Bestellstatus imitiert
Tab-Wechseleffekt, der häufig in js verwendet wird
JQuery-Bild-Tab-Wechseleffekt_jQuery
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für WeChat-Applets, die den Tab-Wechsel-Effekt realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

