Heim >WeChat-Applet >Mini-Programmentwicklung >Vue.js iView UI-Framework, nicht-technische Praxisfreigabe
Vue.js iView UI-Framework, nicht-technische Praxisfreigabe
- 小云云Original
- 2018-01-16 09:53:402916Durchsuche
Vue.js wurde von dem Chinesen You Yuxi erstellt. Er arbeitete zu dieser Zeit noch bei Google. Er hatte das Gefühl, dass Angular.js kompliziert war, also erstellte er Vue.js, das einfacher und benutzerfreundlicher ist. In diesem Artikel teilen wir Ihnen hauptsächlich die nicht-technischen Praktiken des iView-UI-Frameworks von Vue.js mit, in der Hoffnung, allen zu helfen.
iView UI wurde in den 1990er Jahren von Liang Hao [hào] entwickelt, dessen Künstlername Aresn ist. Er ist für die visuelle Infrastruktur beim Big-Data-Unternehmen TalkingData verantwortlich Buch „Vue.js in Practice“. Ich habe es am Tag vor „Double Eleven“ gekauft. Der Wortlaut ist prägnant, der Ausdruck vermittelt direkt Verwirrung und es ist sehr schnell, loszulegen. Ich habe eine Woche gebraucht, um die ersten zwölf Kapitel durchzulesen und die meisten Beispiele mit WebStorm zu üben. Obwohl das Buch der Webpack-Engineering-Konstruktionslösung ein ganzes Kapitel gewidmet hat, habe ich mich aufgrund meiner Trägheit dennoch dafür entschieden, es zu überspringen und zu verwenden. Der Versuch, Vue.js auf eine nicht-technische Art und Weise zu erleben, ist eigentlich Zeitverschwendung. Hilflos, schließlich habe ich erst eine Woche studiert und werde meine Lernerfahrungen im Ingenieurbau weitergeben, wenn ich genug Zeit habe.
1. MVVM-Modus
Das wichtigere Merkmal von Vue.js ist, dass es Ansichten und Daten entkoppelt, was bedeutet, dass Änderungen in Ansichten keine expliziten Änderungen mehr durch imperative Programmierung erfordern, sondern nur noch Modifikationen Daten können sofort nach der Fertigstellung automatisch synchronisiert werden. Dies ist eine relativ große Änderung im Denkmodus. Auf diese Weise ist die Entwicklung einer Anwendung mit Bausteinen gleichzusetzen.
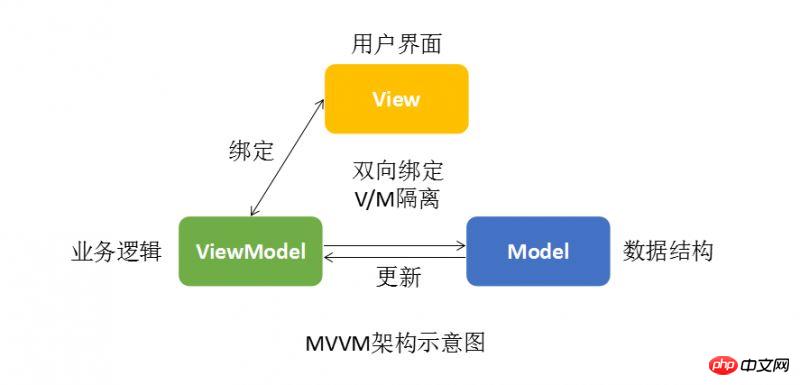
Tatsächlich spiegeln die oben für Vue.js beschriebenen Vorteile auch das MVVM-Muster wider. Es wurde ursprünglich von MVC abgeleitet, das heißt, wenn sich die Ansichtsebene ändert, wird es automatisch auf das Ansichtsmodell aktualisiert , und umgekehrt. Schauen wir uns das oft als Zwei-Wege-Bindung an:

Unabhängig davon, ob dieses Bild leicht zu verstehen ist Laienhaft ausgedrückt sind die Ansicht und die Daten des MVVM-Modells getrennt, sodass wir uns während der Entwicklung nur um die Daten selbst kümmern müssen. Anschließend wird der DOM-Aspekt der Ansicht automatisch von Vue.js gelöst.
2. Nicht-technischer Start
Um eine Basisanwendung zu unterstützen, müssen die folgenden erforderlichen Dateien eingeführt werden:
vue min .2.5.3.js, vue.js-Bibliothek
iview.2.7.0.css, iView-Stildatei
iview.min . 2.7.0.js, iView-Bibliothek
iview /locale/zh-CN.js Sprachpaket
iview /font Schriftartenpaket
Vue.js herunterladen
Gehen Sie zum Vue-Projekt auf Github und laden Sie den Zip-Quellcode direkt herunter:

Sie finden die Datei vue.js im Verzeichnis dist:

Wählen Sie einfach eine Version entsprechend den verschiedenen Umgebungen aus, und jetzt ist Schritt 1 erledigt.
Dateien der iView-Serie herunterladen
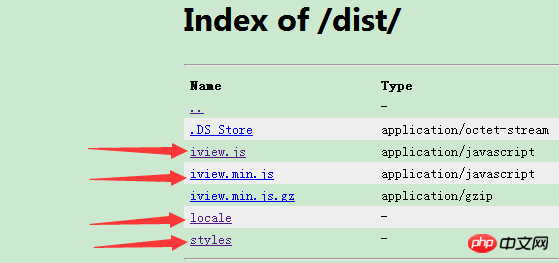
Ich habe diesen Link am Anfang der Seite „Komponenten“ / „Installation“ der offiziellen iView-Website gefunden: https://unpkg.com/iview/* *, über Es kann das Verzeichnis dist** angezeigt werden:

Diese Dateien können nicht gepackt und heruntergeladen werden. Der dumme Weg, den ich gewählt habe, war, darauf zu klicken nacheinander bearbeiten und dann den Inhalt kopieren.
Es gibt eine andere Möglichkeit, die mit iView verbundenen JS- und CSS-Dateien zu erhalten. Beachten Sie sorgfältig die auf der offiziellen Website angegebenen CDN-Adressen:
http://unpkg.com/iview/dist/iview .min.js
http://unpkg.com/iview/dist/styles/iview.css
Ich versuche, im Browser darauf zuzugreifen:

Mir ist aufgefallen, dass sich die Adresse geändert hat, aber das ist keine große Sache.
Platzieren Sie an dieser Stelle einfach jede Datei am gewünschten Ort:

Die Platzierung jeder Datei im Bild ist nicht sehr streng, bitte befolgen Sie Ihre Eigene Anleitung. Einfach dran gewöhnen.
3. Beispielhafte Vorgehensweise
Nach Abschluss der oben genannten Vorbereitungen können Sie es mit der iView-Benutzeroberfläche für die formale Entwicklung kombinieren. Als nächstes demonstrieren wir die grundlegende Funktionsweise des Warenkorbs anhand der Tabellenkomponente .
Ressourcen vorstellen
Nach der ersten Vorbereitung können diese Ressourcen einzeln auf der neuen Seite vorgestellt werden.
HTML-Kopfteil
<head>
<meta charset="UTF-8">
<title>购物车实例</title>
<link rel="stylesheet" href="iViewContent/iview.2.7.0.css" rel="external nofollow" >
<script src="utility_js/vue.min.2.5.3.js"></script>
<script src="utility_js/iview.min.2.7.0.js"></script>
<script src="iViewContent/locale/zh-CN.js"></script>
<script>
iview.lang('zh-CN');
</script>
</head>
wird wie gewohnt zitiert, mit dem Stil zuerst, gefolgt von vue.js und iView.js und dem iView-Chinesisch-Sprachpaket zh-CN.js. und rufen Sie dann sofort die lang-Methode auf, damit sie wirksam wird.
Daten binden
Binden Sie zunächst die Daten, um den Gesamteffekt zu sehen. Lassen Sie es bei anderen Verhaltensoperationen in Ruhe:

HTML-Körperteil
<body> <p id="app"> <i-table id="datatable1" size="small" :columns="columns" :data="cartList" stripe highlight-row> </i-table> </p> <script src="iViewUI_cart.js"></script> </body>
Die beiden Kernattribute der Komponente i-table sind Spalten und Daten sind die Spaltendefinition und Daten sind die Daten.
Beiden Attributen wurde ein Doppelpunkt (:)-Syntaxzucker hinzugefügt, der sich auf die V-Bind-Anweisung bezieht, was darauf hinweist, dass der Wert dieses Attributs dynamisch gebunden ist, sodass Änderungen in den Daten während des laufenden Prozesses gefunden werden. , ändert sich auch die Tabellenansicht schnell.
iViewUI_cart.js 脚本部分
var cart = new Vue({
el: '#app',
data: function () {
return {
cartList: [
{id: 1, name: 'iPhone X', price: 8300.05, count: 1},
{id: 2, name: 'MacBook Pro', price: 18800.75, count: 3},
{id: 3, name: 'Mate 10 Porsche', price: 16600.00, count: 8}
],
columns: [
{
title: '名称',
key: 'name'
},
{
title: '单价',
key: 'price'
},
{
title: '数量',
key: 'count'
}
]
}
},
methods: {}
});
该文件是与页面对应的业务脚本,整个文件就负责 new 一个 Vue 实例,并将其赋值给了变量 cart,可以看到的 data 包含了两个属性,即表示数据源的 cartList 和 列定义的 columns,二者正好与上述 i-table 的核心属性相映射。
再次值得注意的是 data,它的值需要以匿名函数的形式进行书写,即:
function () {
return {}
}
如此,在其 columns 中出现的 Render 函数体内才能正常通过 this 访问到 methods 中定义的方法。当然本次演示是通过 cart 对象来访问,故不受此影响。
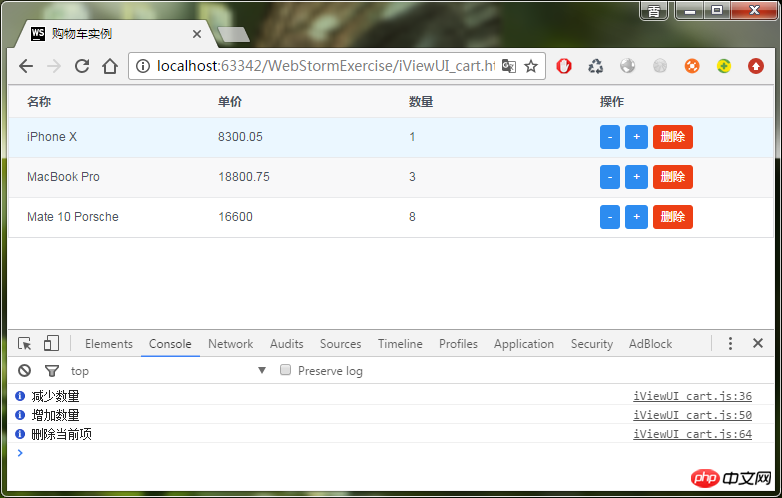
运行页面后,数据即可绑定成功。
添加操作所需按钮
数据呈现出来后,就可以补充必要的按钮了:

这一步简单,只需要修改一下 columns 属性,追加一项“操作”列,添加三个按钮:
{
title: '数量',
key: 'count'
},
{
title: '操作',
render: (h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('减少数量');
cart.reduceQuantity(params.row.id);
}
}
}, '-'),
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('增加数量');
cart.increaseQuantity(params.row.id);
}
}
}, '+'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
console.info('删除当前项');
cart.deleteItem(params.row.id);
}
}
}, '删除')
]);
}
}
在这里使用到了 Render 函数,该函数的内部机制略显复杂,作为初步演示只需依样画葫芦即可。
说到 Render 函数,还需要再强调一下在其内部对 methods 中所定义方法的调用,如果试图通过 this 来调用方法(比如 reduceQuantity),那么 Vue 实例中 data 的值需要使用匿名函数的方式来表达;反之,若是通过 Vue 实例 cart 来调用,则无此顾虑,即 data 的值使用一贯的对象大括号({})来表达即可。
添加操作所需方法
操作按钮已经添加成功了,那就需要有对应的方法去执行,在 Vue.js 中,方法都定义在 methods 属性中。
减去数量
首先关注一下“减去数量”的定义:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count--;
break;
}
}
}
}通过遍历找到目标记录,并将其 count 属性减一,如同 MVVM 的定义,当数据变更的时候,视图也跟随着变化。
但凡是存在于购物车内的商品,其数量至少应该为 1,为防止减到 0,不妨再加一个判断使其逻辑更为完美:
methods: {
reduceQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
if (this.cartList[i].count > 1) {
this.cartList[i].count--;
}
break;
}
}
}
},
增加数量
methods: {
increaseQuantity: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
this.cartList[i].count++;
break;
}
}
}
}只需要针对 count 属性做 +1 操作即可。
删除
deleteItem: function (id) {
for (let i = 0; i < this.cartList.length; i++) {
if (this.cartList[i].id === id) {
// 询问是否删除
this.$Modal.confirm({
title: '提示',
content: '确定要删除吗?',
onOk: () => {
this.cartList.splice(i, 1);
},
onCancel: () => {
// 什么也不做
}
});
}
}
}
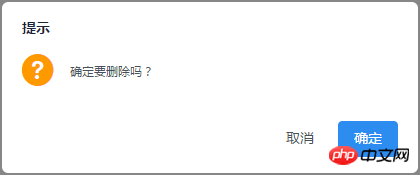
在删除逻辑中,当遍历到目标记录时,会询问用户是否真的要删除当前记录,这里用到了 $Modal 对话框,如果用户点击确定,那么就执行真正的删除,看一看效果:

非常漂亮考究的 iView Modal 对话框,令人赏心悦目,一见倾心。
至此,针对 Vue.js 和 iView 框架的体验就告一段落,后面抽时间再学习一下组件和 Render 函数,提升一下内功修养。
相关推荐:
Das obige ist der detaillierte Inhalt vonVue.js iView UI-Framework, nicht-technische Praxisfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

