Heim >Web-Frontend >js-Tutorial >Tutorial zum Kapseln von Eingabekomponenten in Vue
Tutorial zum Kapseln von Eingabekomponenten in Vue
- 小云云Original
- 2018-01-15 14:27:563510Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zu den detaillierten Beispielen für die Kapselung von Eingabekomponenten in Vue vor. Ich hoffe, dass dieser Artikel allen helfen kann.
Kapselung von Eingabekomponenten in Vue
Ich war in letzter Zeit etwas beschäftigt, ich habe es schon lange nicht mehr aktualisiert. Heute werden wir eine einfache Vorlage zum Anpassen der Kapselung der Eingabekomponente veröffentlichen. Codefreunde können die erforderlichen Parameter zu ihren tatsächlichen Projekten hinzufügen
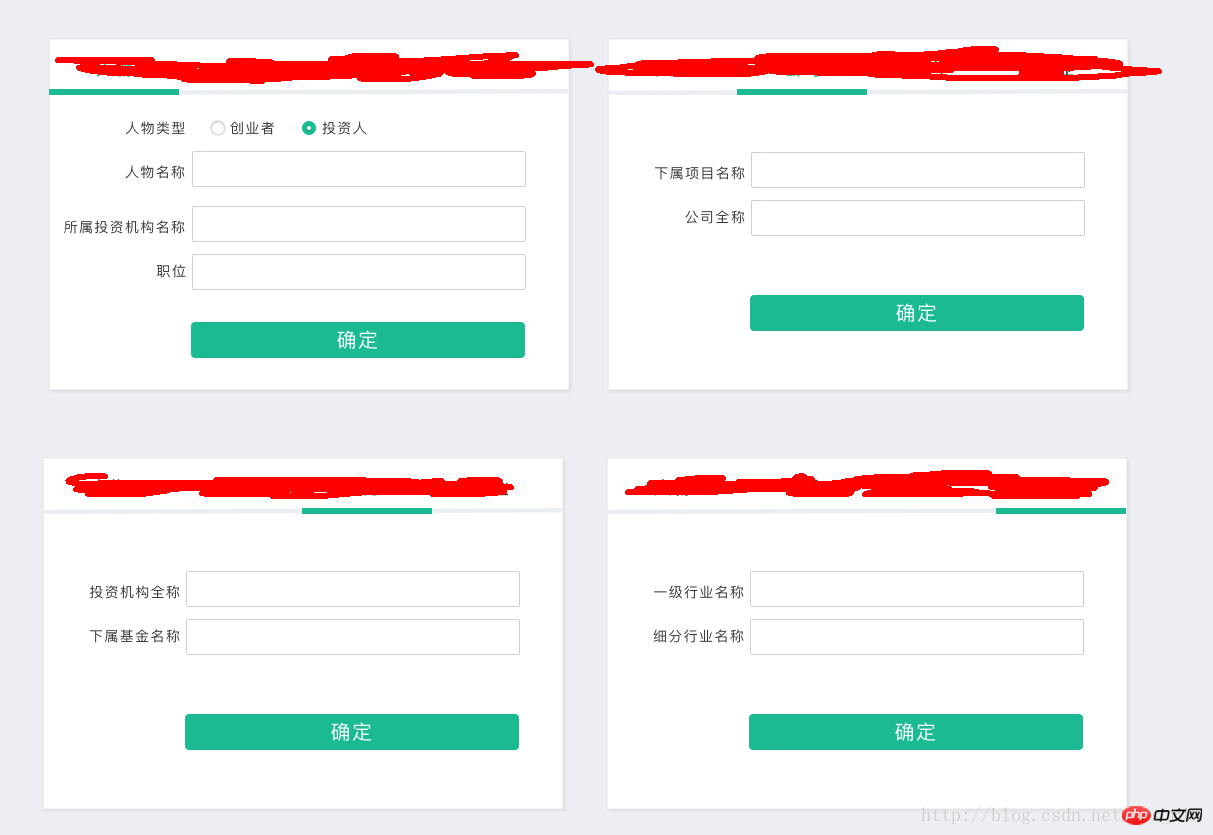
UI-Diagramm in meinem Projekt Es ist so

Der Code lautet wie folgt
Vorlageneinstellungen für untergeordnete Komponenten
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>Vorlage für übergeordnete Komponenten
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>Verwandte Empfehlungen:
TextInput-Komponente Detaillierte Einführung
MaterialDesign – Eingabekomponente des WeChat-Applets
Detailliertes Beispiel für die Kapselung des Plug-Ins mit Vue und dessen Veröffentlichung in npm
Das obige ist der detaillierte Inhalt vonTutorial zum Kapseln von Eingabekomponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

