Heim >Web-Frontend >js-Tutorial >Erläuterung des Gleitfokus-Karusselldiagramms in der praktischen Umsetzung des gekapselten Bewegungsrahmens
Erläuterung des Gleitfokus-Karusselldiagramms in der praktischen Umsetzung des gekapselten Bewegungsrahmens
- 小云云Original
- 2018-01-15 14:24:281661Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich ein Fokuskarusselldiagramm (Beispiel) vor, das den Bewegungsrahmen kapselt und nach links und rechts sowie nach oben und unten gleitet. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In diesem Artikel Aufbau eines universellen einheitlichen Bewegungsrahmens (Erklärung mit Beispielen) wird ein einheitlicher Bewegungsrahmen gekapselt. Auf der Grundlage dieses Rahmens fügen wir einen Pufferbewegungseffekt hinzu und verwenden ihn dann Bewegen Sie den Bewegungsrahmen, um die Diashow zu erstellen (oben und unten, links und rechts).

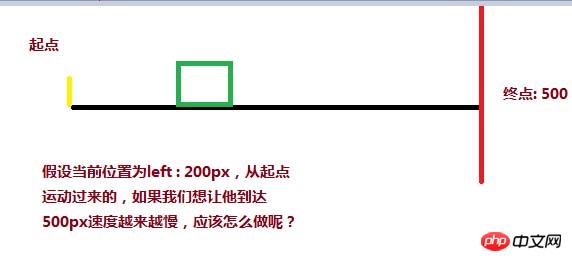
Pufferbewegung hat normalerweise zwei gemeinsame Erscheinungsformen: Zum Beispiel das Verschieben eines p von 0 auf 500, eine ist, wenn das Ereignis ausgelöst wird, die Geschwindigkeit ist sehr hoch, die andere ist Wenn das Ereignis ausgelöst wird, wird es langsam beschleunigt und dann langsam beschleunigt. Eine übliche Methode besteht darin, ein Auto, das gerade von der Autobahn abgekommen ist, zu fahren Betritt die Rampe und wird 40 km/h. Oder wenn man mit 40 km/h in die Gemeinde einfährt und schließlich parkt, wird es 0 km/h. Ab 120 km/h -> 40 km/h oder 40 km -> 0 km/h verringert sich die Geschwindigkeit Wie kann ich ein Programm für diese Art von Übung verwenden?

Sie können die Zielentfernung (500) - aktuelle Entfernung (200) / einen Koeffizienten (z. B. 12) verwenden, um eine Geschwindigkeitsänderung von Block zu Langsam zu erreichen Der Abstand liegt zwischen Am Startpunkt ist der Zähler (500 - 0) am größten, daher ist die Geschwindigkeit am größten. Wenn der aktuelle Abstand nahe bei 500 liegt, ist das Molekül am kleinsten und die Geschwindigkeit nach der Teilung ist auch am kleinsten .
<style>
p{
width: 200px;
height: 200px;
background:red;
position: absolute;
left: 0px;
}
</style>
<script>
window.onload = function(){
var oBtn = document.querySelector( "input" ),
oBox = document.querySelector( '#box' ),
speed = 0, timer = null;
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}
}
</script>
</head>
<body>
<input type="button" value="动起来">
<p id="box"></p>
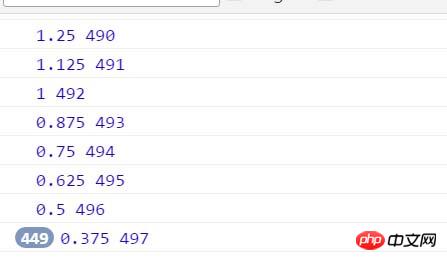
</body>P wird jedoch nicht bei der Zielposition von 500 Pixel anhalten, sondern schließlich bei 497,375 Pixel. Überprüfen Sie einfach die aktuelle Geschwindigkeit und den aktuellen Wert Der Grund


Sie werden feststellen, dass die Geschwindigkeit immer bei 0,375 stoppt und die aktuelle Entfernung bei 497 Pixel stoppt? Hier gibt es ein Problem. Hört unser p nicht bei 497,375px auf? Wie können wir es ohne die Dezimalzahl 0,375 erhalten? Bei der Verarbeitung von Gleitkommazahlen erleiden Computer einen Genauigkeitsverlust. Wir können separat einen kleinen Test durchführen:
<p id="box"></p> <script> var oBox = document.querySelector( '#box' ); alert( oBox.offsetLeft ); </script>
Sie werden feststellen, dass der durch diesen Code erhaltene linke Versatz 30 Pixel beträgt, anstatt 30,2 Pixel im Inline-Stil. Da Dezimalstellen beim Ermitteln der aktuellen Position gerundet werden, stoppt die Geschwindigkeit immer bei 0,375 Pixel und die Position immer bei 497. Um das Ziel zu erreichen, müssen wir daher die Geschwindigkeit auf 1 ändern und die Geschwindigkeit runden up ( Math .ceil ), können wir die Geschwindigkeit auf 1 ändern und p kann auch 500 erreichen
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}
console.log( speed, oBox.offsetLeft );
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}Die zweite Frage, ob die Position von p bei ist 900, also von 900 bis 500, gibt es eine solche Nachfrage? Es muss eines geben, das Karussellbild sieht von rechts nach links so aus.
<style>
#box{
width: 200px;
height: 200px;
background:red;
position: absolute;
left: 900px;
}
</style>
<script>// <![CDATA[
window.onload = function(){
var oBtn = document.querySelector( "input" ),
oBox = document.querySelector( '#box' ),
speed = 0, timer = null;
oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}
}
// ]]></script>
</head>
<body>
<input type="button" value="动起来">
<p id="box"></p>
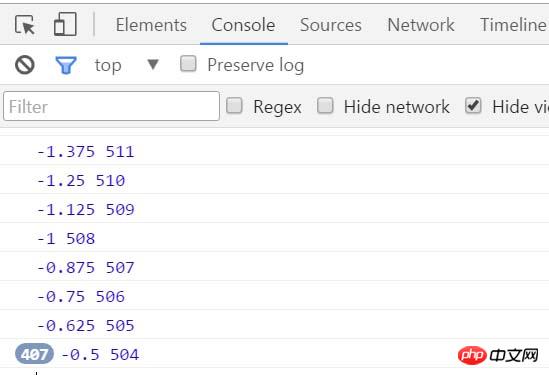
</body>Das Endziel stoppt bei 503,5 Pixel, die Geschwindigkeit ist zu diesem Zeitpunkt negativ und die Endgeschwindigkeit stoppt bei -0,5 für die Geschwindigkeit in die entgegengesetzte Richtung , wir müssen es in -1 ändern, um das Ziel zu erreichen, also abrunden (Math.floor)

oBtn.onclick = function(){
timer = setInterval( function(){
speed = ( 500 - oBox.offsetLeft ) / 8;
if( speed > 0 ) {
speed = Math.ceil( speed );
}else {
speed = Math.floor( speed );
}
console.log( speed, oBox.offsetLeft );
oBox.style.left = oBox.offsetLeft + speed + 'px';
}, 30 );
}Dann Wenn wir diese Pufferbewegung in den einheitlichen Bewegungsrahmen integrieren, wird daraus:
function css(obj, attr, value) {
if (arguments.length == 3) {
obj.style[attr] = value;
} else {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
function animate(obj, attr, fn) {
clearInterval(obj.timer);
var cur = 0;
var target = 0;
var speed = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity ') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
target = attr[key];
speed = ( target - cur ) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + ( cur + speed ) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
clearInterval(obj.timer);
fn && fn.call(obj);
}
}, 30 );
}Mit diesem einheitlichen Bewegungsrahmen erstellen wir eine Diashow:
HTML Stildateien für obere und untere Folien:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slide - by ghostwu</title> <link rel="stylesheet" href="css/slide3.css" rel="external nofollow" > <script src="js/animate.js"></script> <script src="js/slide.js"></script> </head> <body> <p id="slide"> <p id="slide-img"> <p id="img-container"> <img src="./img/1.jpg" alt=""> <img src="./img/2.jpg" alt=""> <img src="./img/3.jpg" alt=""> <img src="./img/4.jpg" alt=""> <img src="./img/5.jpg" alt=""> </p> </p> <p id="slide-nums"> <ul> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </p> </body> </html>
slide3.css-Datei:
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
#slide {
width: 800px;
height: 450px;
position: relative;
margin:20px auto;
}
#slide-img {
position: relative;
width: 800px;
height: 450px;
overflow: hidden;
}
#img-container {
position: absolute;
left: 0px;
top: 0px;
height: 2250px;
/*font-size:0px;*/
}
#img-container img {
display: block;
float: left;
}
#slide-nums {
position: absolute;
right:10px;
bottom:10px;
}
#slide-nums li {
float: left;
margin:0px 10px;
background: white;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius:10px;
text-indent:-999px;
opacity:0.6;
filter:alpha(opacity:60);
cursor:pointer;
}
#slide-nums li.active {
background: red;
}animieren .js-Datei:
function css(obj, attr, value) {
if (arguments.length == 3) {
obj.style[attr] = value;
} else {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
}
function animate(obj, attr, fn) {
clearInterval(obj.timer);
var cur = 0;
var target = 0;
var speed = 0;
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity ') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
target = attr[key];
speed = ( target - cur ) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + ( cur + speed ) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
clearInterval(obj.timer);
fn && fn.call(obj);
}
}, 30 );
}slide.js-Datei:
window.onload = function () {
function Slide() {
this.oImgContainer = document.getElementById("img-container");
this.aLi = document.getElementsByTagName("li");
this.index = 0;
}
Slide.prototype.bind = function () {
var that = this;
for (var i = 0; i < this.aLi.length; i++) {
this.aLi[i].index = i;
this.aLi[i].onmouseover = function () {
that.moveTop( this.index );
}
}
}
Slide.prototype.moveTop = function (i) {
this.index = i;
for( var j = 0; j < this.aLi.length; j++ ){
this.aLi[j].className = '';
}
this.aLi[this.index].className = 'active';
animate( this.oImgContainer, {
"top" : -this.index * 450,
"left" : 0
});
}
var oSlide = new Slide();
oSlide.bind();
}Nur linke und rechte Folien Sie müssen den Stil
Stildatei:
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
#slide {
width: 800px;
height: 450px;
position: relative;
margin:20px auto;
}
#slide-img {
position: relative;
width: 800px;
height: 450px;
overflow: hidden;
}
#img-container {
position: absolute;
left: 0px;
top: 0px;
width: 4000px;
}
#img-container img {
display: block;
float: left;
}
#slide-nums {
position: absolute;
right:10px;
bottom:10px;
}
#slide-nums li {
float: left;
margin:0px 10px;
background: white;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius:10px;
text-indent:-999px;
opacity:0.6;
filter:alpha(opacity:60);
cursor:pointer;
}
#slide-nums li.active {
background: red;
}JS-Aufrufdatei:
window.onload = function () {
function Slide() {
this.oImgContainer = document.getElementById("img-container");
this.aLi = document.getElementsByTagName("li");
this.index = 0;
}
Slide.prototype.bind = function () {
var that = this;
for (var i = 0; i < this.aLi.length; i++) {
this.aLi[i].index = i;
this.aLi[i].onmouseover = function () {
that.moveLeft( this.index );
}
}
}
Slide.prototype.moveLeft = function (i) {
this.index = i;
for( var j = 0; j < this.aLi.length; j++ ){
this.aLi[j].className = '';
}
this.aLi[this.index].className = 'active';
animate( this.oImgContainer, {
"left" : -this.index * 800
});
}
var oSlide = new Slide();
oSlide.bind();
}Verwandte Empfehlungen: So erstellen Sie ein universelles einheitliches Bewegungsframework
Eine Möglichkeit, ein JS-gekapseltes Bewegungsframework zu schreiben
Beispiel für eine JavaScript-Implementierung des Buffering-Motion-Frameworks
Das obige ist der detaillierte Inhalt vonErläuterung des Gleitfokus-Karusselldiagramms in der praktischen Umsetzung des gekapselten Bewegungsrahmens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

