Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des Lebenszyklus von WeChat-Miniprogrammen
Detaillierte Erläuterung des Lebenszyklus von WeChat-Miniprogrammen
- 小云云Original
- 2018-01-09 13:17:324426Durchsuche
Dieser Artikel enthält hauptsächlich relevante Informationen zur detaillierten Erklärung des Lebenszyklus von WeChat-Miniprogrammen. Ich hoffe, dass dieser Artikel allen helfen kann.
Heute werde ich den App-Lebenszyklus des WeChat-Applets und den Lebenszyklus jeder Seite aufzeichnen.
(1) Lebenszyklus des Miniprogramms
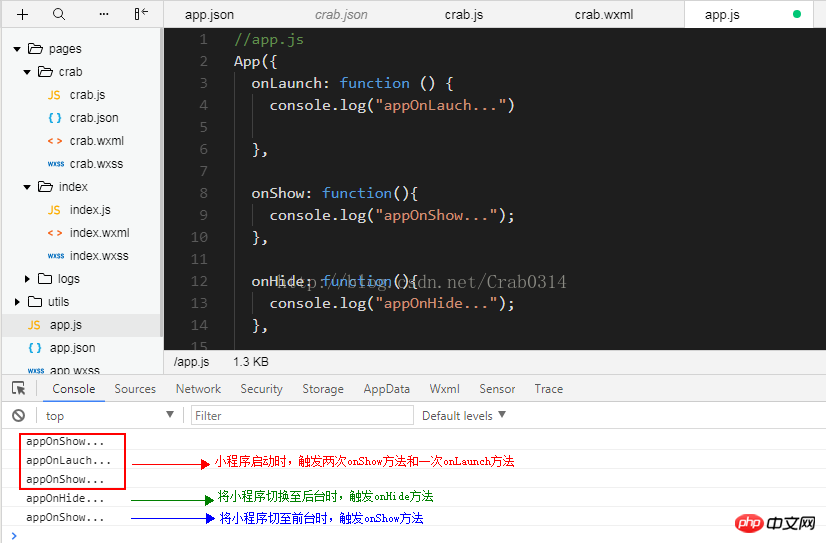
Überwachen Sie in app.json drei Methoden
①onLauch-Methode startet nur, wenn das Miniprogramm ist gestartet. Einmal ausgelöst.
②onShow-Methode wird ausgelöst, wenn das Miniprogramm startet und von der Hintergrund- zur Vordergrundanzeige wechselt.
③onHide-Methode, ausgelöst, wenn das Miniprogramm von der Vordergrundanzeige in den Hintergrund wechselt.
Sie können dieses Bild ↓ verwenden, um die Lebenszyklen zu spüren.

Das Interessantere ist, dass onShow beim Start des Miniprogramms zweimal ausgelöst wird. Ich weiß nicht warum. Ich hoffe, dass Schüler, die es verstehen, es erklären können.
(2) Seitenlebenszyklus
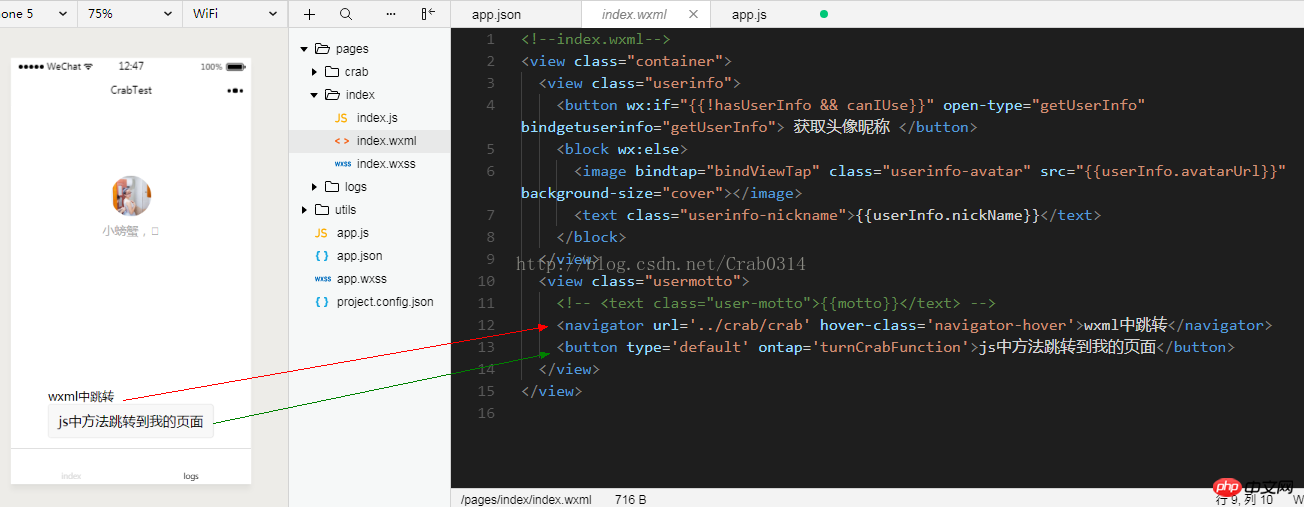
1 Im Index habe ich zwei Möglichkeiten hinzugefügt, um zur neuen Krabbenseite zu springen ↓ Hier ist eine kurze Einführung
① Im index.wxml-Datei, fügen Sie die URL im
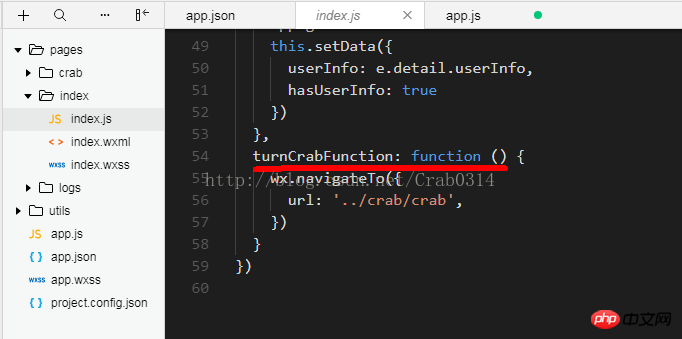
② Binden Sie die Schaltfläche an die Methode in index.js, um den Sprung zu realisieren, und implementieren Sie sie diese Methode in index.js.


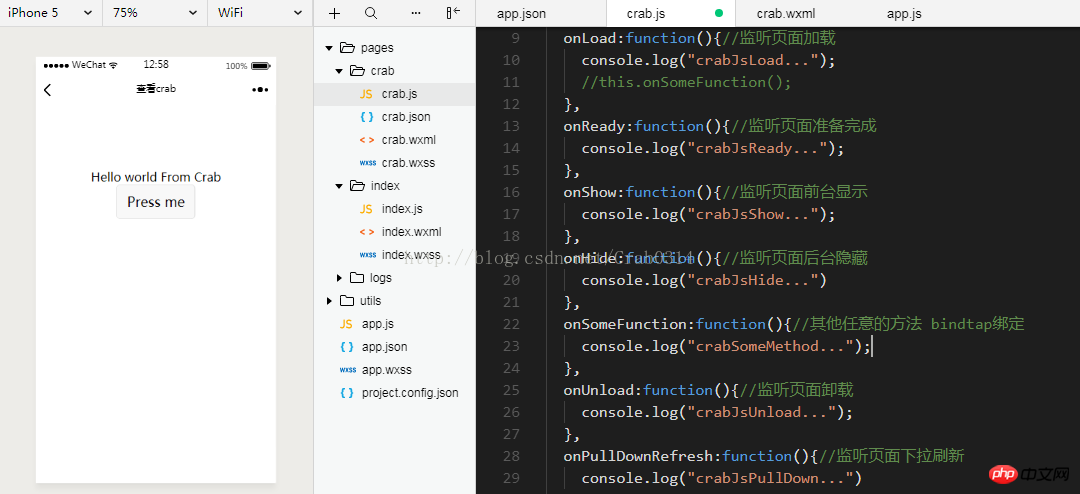
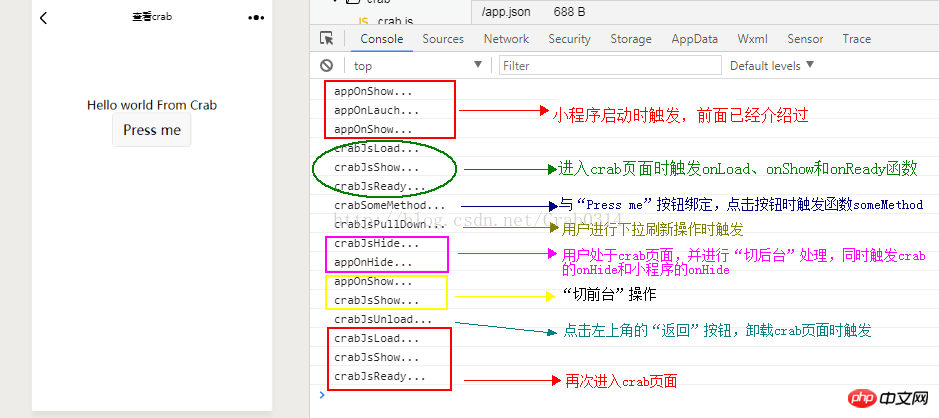
2. Der Krebs ist Unten vorgestellt Jeder Lebenszyklus in .js
↓Das Bild zeigt einen Teil des Codes der Datei. Verwenden Sie console.log, um ihn auszudrucken, damit wir jeden Lebenszyklus beobachten können. (Die Kommentare nach jeder Funktion entsprechen der Funktionsbeschreibung.)

Unter diesen wird onSomeFunction von mir willkürlich benannt, und alle anderen Methoden haben einen festen Namen und eine feste Bedeutung.
3. In der Indexschnittstelle wählen wir eine beliebige Methode, um die Krabbenschnittstelle aufzurufen. ↓Das Bild erklärt im Detail

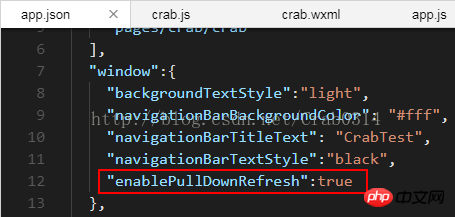
(Wenn eine Pulldown-Aktualisierung nicht erreicht werden kann, überprüfen Sie bitte die Fensterparameter in der App .json, oder überprüfen Sie, ob die crab.json-Datei der aktuellen Seite diesen Parameter abdeckt, ist falsch)

Verwandte Empfehlungen:
Lebenszyklus der asp.net MVC-Anwendung (ausführliche Erklärung)_Praktische Tipps
Was ist die Lebenszyklusfunktion der React-Komponente
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Lebenszyklus von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

