Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung des Beispiels für das Bootstrap-Datums-Plug-in „Daterangepicker'.
Ausführliche Erläuterung des Beispiels für das Bootstrap-Datums-Plug-in „Daterangepicker'.
- 小云云Original
- 2018-05-15 10:04:433168Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung des Bootstrap-Datums-Plug-Ins Daterangepicker vor. Ich hoffe, dass er jedem helfen kann.
Ich habe heute das Bootstrap-Datums-Plug-in verwendet und habe das Gefühl, dass es nicht viele Informationen gibt, nach denen ich suchen kann. Ich werde hier einige Erfahrungen mit der Verwendung aufschreiben:
Plug-in-Open-Source-Adresse : daterangepicker date control,
Um das Plug-in zu verwenden, folgen Sie einfach der Dokumentation in der Open Source. Wenn die Informationen vorliegen, fügen Sie einfach die folgenden Referenzen ein:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Enthält Referenzen auf JQuery und das Bootstrap-Framework , und moment.js für die Datumsverarbeitung. Laden Sie abschließend die js- und css-Dateien dieses Plug-ins
und dann ist dieses Plug-in wie die meisten jq-Plug-ins auch eine Erweiterung von $.fn Befolgen Sie die folgenden Vorgänge, um dieses Steuerelement zu verwenden:
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>Verwenden Sie jq, um das Element abzurufen, das Sie einfügen möchten, und führen Sie dann die Funktion daterangepicker aus.
Aber das allein reicht definitiv nicht aus. Die Daterangepicker-Funktion kann ein Parameterobjekt und eine Callback-Funktion wie folgt akzeptieren:
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);Die Callback-Funktion ändert sich, wenn sich das Datum ändert. Der Trigger verfügt über drei Parameter: Startzeit, Endzeit und Tag-Name. Sie können hier die Vorgänge ausführen, die Sie ausführen möchten, z. B. eine Ajax-Anfrage
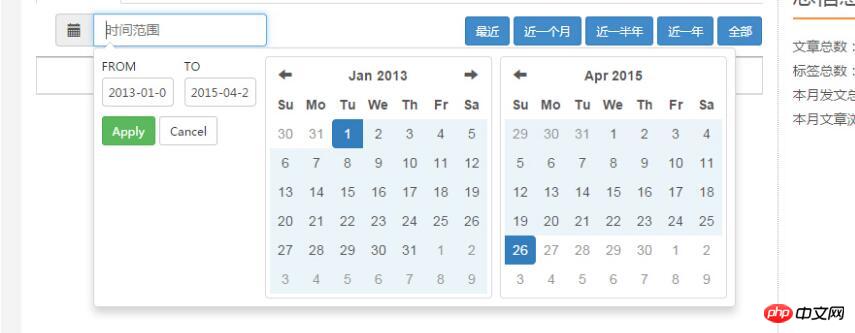
Das Obige kann eine englische Version der Datumssteuerung erstellen

Als Nächstes konzentrieren wir uns auf die beiden Parameter „Locale“ und „Ranges“. erklärt nicht die Eigenschaften des Objekts)
Das Folgende sind die Standardeigenschaften des Gebietsschemas im Plug-in
Wir können dies nur durch Ändern dieser Parameter erreichen Das Plug-in wird zu einem chinesischen Plug-in
{
applyLabel: ‘Apply',
cancelLabel: ‘Cancel',
fromLabel: ‘From',
toLabel: ‘To',
weekLabel: ‘W',
customRangeLabel: ‘Custom Range',
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
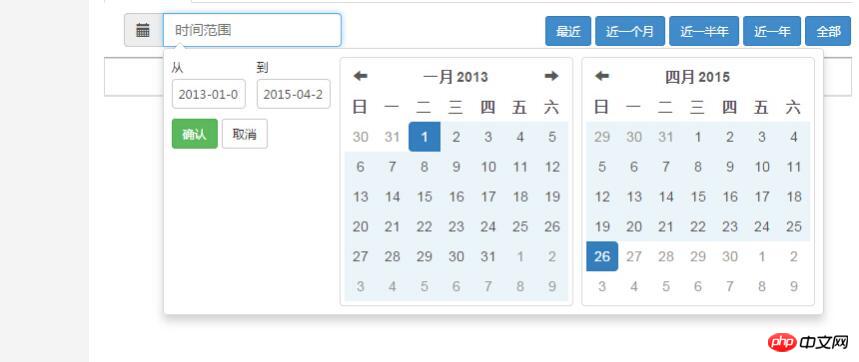
firstDay: moment.localeData()._week.dow };und der Effekt ist wie folgt:
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}); Natürlich möchten Sie das vielleicht Erzielen Sie den Effekt in Github und fügen Sie eine Tastenkombination hinzu, um Zeit hinzuzufügen:  Improvely.com
Improvely.com
Der Bereichsparameter ist auch ein Objektparameter {name:[start, end] name ist der Name der Tastenkombination, die ein Array akzeptiert. Sie sind der Anfang und das Ende der Zeit
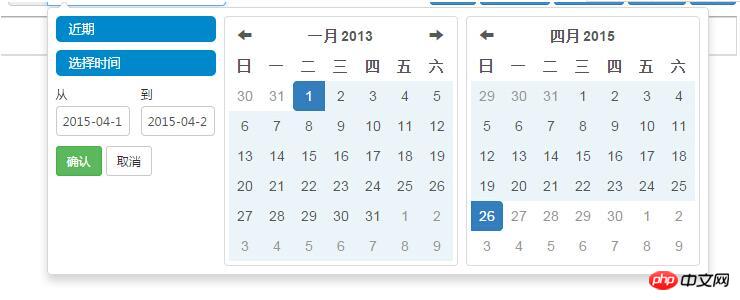
Der Effekt ist wie folgt:
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '确认',
cancelLabel: '取消',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '选择时间',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});Auf diese Weise gibt es ein chinesisches Datums-Plugin und natürlich können Sie auch andere Parameter verwenden, einschließlich des Hinzufügens Ihrer eigenen Klasse, um den Bootstrap-Stil anzuwenden, um den gewünschten Stil zu erreichen Verwenden Sie dazu die Radio-Time-Box-Funktion. Weitere Informationen finden Sie in der offiziellen Dokumentation, um die benötigte Zeitauswahlsteuerung zu erstellen. 
So verwenden Sie das JQuery-Datums-Plug-in datepicker_jquery
js-Datums-Plug-in dateHilfe zu Holen Sie sich diesen Monat, drei Monate, die diesjährigen date_javascript-Kenntnisse
So verwenden Sie das JQuery-Datums-Plug-in datepicker_jquery
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispiels für das Bootstrap-Datums-Plug-in „Daterangepicker'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

