Heim >WeChat-Applet >Mini-Programmentwicklung >Implementierungscode für den WeChat-Applet-Einkaufswagen
Implementierungscode für den WeChat-Applet-Einkaufswagen
- 小云云Original
- 2018-01-05 13:13:098788Durchsuche
In diesem Artikel wird hauptsächlich das Implementierungscodebeispiel des Warenkorbs im praktischen Kapitel des WeChat Mini-Programms vorgestellt. Es hat einen gewissen Referenzwert. Ich hoffe, es kann allen helfen.
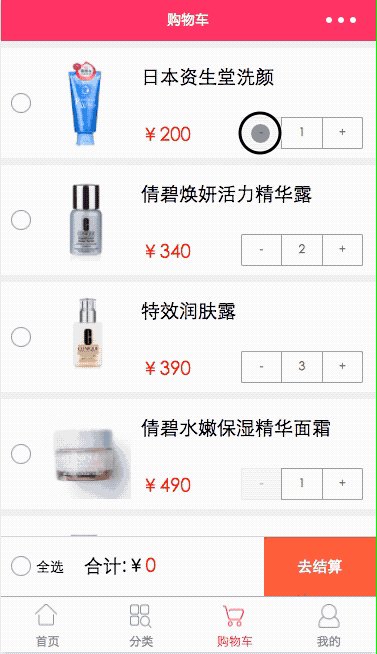
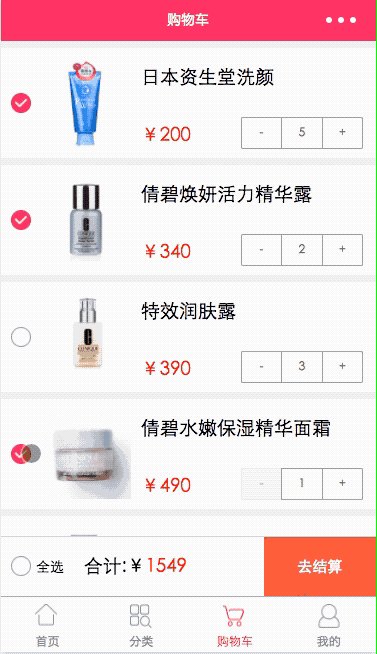
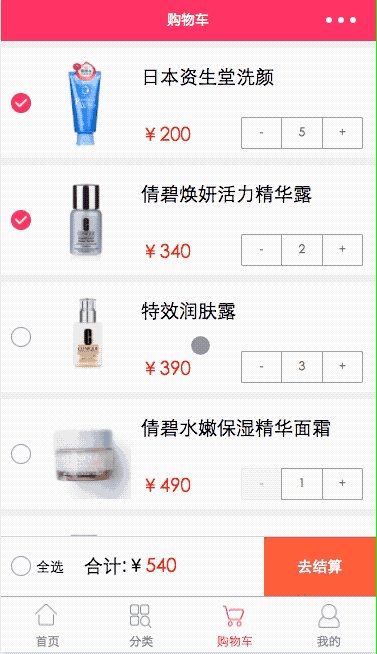
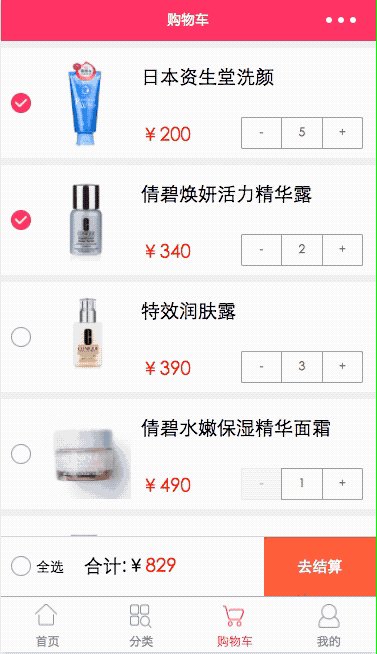
Die Benutzeroberfläche des Warenkorbs ist nicht schwer zu implementieren. Ob es sich nun um ein kleines Programm oder eine APP handelt, ist die Logik des Warenkorbs Ich werde Ihnen beibringen, wie Sie den Warenkorb implementieren, zuerst das Rendering:

Warenkorbimplementierung
cart.wxml
<import src="/template/quantity/index.wxml" />
<scroll-view class="scroll" scroll-y="true">
<view class="separate"></view>
<view wx:for="{{carts}}">
<view class="cart_container">
<image class="item-select" bindtap="switchSelect" data-index="{{index}}" data-id="{{index}}" src="{{item.isSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<image class="item-image" src="{{item.pic}}"></image>
<view class="column">
<text class="title">{{item.name}}</text>
<view class="row">
<text class="sku-price">¥</text>
<text class="sku-price">{{item.price}}</text>
<view class="sku">
<template is="quantity" data="{{ ...item.count, componentId: index }}" />
</view>
</view>
</view>
</view>
<view class="separate"></view>
</view>
</scroll-view>
<view class="bottom_total">
<view class="bottom_line"></view>
<view class="row">
<image class="item-allselect" bindtap="allSelect" src="{{isAllSelect?'../../images/cart/comment_select.png':'../../images/cart/comment_normal.png'}}" />
<text class="small_text">全选</text>
<text>合计:¥ </text>
<text class="price">{{totalMoney}}</text>
<button class="button-red" bindtap="toBuy" formType="submit">去结算</button>
</view>
</view>Das Layout ist nicht sehr kompliziert. Es handelt sich um eine kreisförmige Liste, die die Artikel im Warenkorb durchläuft, sowie eine untere Steuerung zur Abrechnung Eine Scroll-Ansichtsebene sollte außerhalb der kreisförmigen Liste hinzugefügt werden, damit es Zeit zum Scrollen ist, wenn viele Daten vorhanden sind. Wenn Sie mit der Scroll-Ansicht nicht vertraut sind, lesen Sie bitte die vorherigen Artikel, die Erklärungen enthalten 🎜>
cat.wxss/* pages/cart/cart.wxss */
.cart_container {
display: flex;
flex-direction: row;
}
.scroll {
margin-bottom: 120rpx;
}
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.sku {
margin-top: 60rpx;
margin-left: 100rpx;
}
.sku-price {
color: red;
position: relative;
margin-top: 70rpx;
}
.price {
color: red;
position: relative;
}
.title {
font-size: 38rpx;
margin-top: 40rpx;
}
.small_text {
font-size: 28rpx;
margin-right: 40rpx;
margin-left: 10rpx;
}
.item-select {
width: 40rpx;
height: 40rpx;
margin-top: 90rpx;
margin-left: 20rpx;
}
.item-allselect {
width: 40rpx;
height: 40rpx;
margin-left: 20rpx;
}
.item-image {
width: 180rpx;
height: 180rpx;
margin: 20rpx;
}
.bottom_line {
width: 100%;
height: 2rpx;
background: lightgray;
}
.bottom_total {
position: fixed;
display: flex;
flex-direction: column;
bottom: 0;
width: 100%;
height: 120rpx;
line-height: 120rpx;
background: white;
}
.button-red {
background-color: #f44336; /* 红色 */
}
button {
position: fixed;
right: 0;
color: white;
text-align: center;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 30%;
height: 120rpx;
line-height: 120rpx;
}Zu den Eigenschaften des wxss-Stils gibt es nichts zu sagen .js. Die ganze Logik ist drincart.js// pages/cart/cart.js
var Temp = require('../../template/contract.js');
Page(Object.assign({}, Temp.Quantity, {
data: {
isAllSelect:false,
totalMoney:0,
// 商品详情介绍
carts: [
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148058328876.jpg",
name:"日本资生堂洗颜",
price:200,
isSelect:false,
// 数据设定
count: {
quantity: 2,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058301941.jpg',
name: "倩碧焕妍活力精华露",
price: 340,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
name: "特效润肤露",
price: 390,
isSelect: false,
// 数据设定
count: {
quantity: 3,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058228431.jpg',
name: "倩碧水嫩保湿精华面霜",
price: 490,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
{
pic: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
name: "兰蔻清莹柔肤爽肤水",
price: 289,
isSelect: false,
// 数据设定
count: {
quantity: 10,
min: 1,
max: 20
},
},
{
pic: "http://mz.djmall.xmisp.cn/files/product/20161201/148057921620_middle.jpg",
name: "LANCOME兰蔻小黑瓶精华",
price: 230,
isSelect: false,
// 数据设定
count: {
quantity: 1,
min: 1,
max: 20
},
},
],
},
//勾选事件处理函数
switchSelect: function (e) {
// 获取item项的id,和数组的下标值
var Allprice = 0,i=0;
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.data.carts[index].isSelect = !this.data.carts[index].isSelect;
//价钱统计
if (this.data.carts[index].isSelect) {
this.data.totalMoney = this.data.totalMoney + this.data.carts[index].price;
}
else {
this.data.totalMoney = this.data.totalMoney - this.data.carts[index].price;
}
//是否全选判断
for (i = 0; i < this.data.carts.length; i++) {
Allprice = Allprice + this.data.carts[i].price;
}
if (Allprice == this.data.totalMoney)
{
this.data.isAllSelect=true;
}
else
{
this.data.isAllSelect = false;
}
this.setData({
carts: this.data.carts,
totalMoney: this.data.totalMoney,
isAllSelect: this.data.isAllSelect,
})
},
//全选
allSelect: function (e) {
//处理全选逻辑
let i = 0;
if (!this.data.isAllSelect)
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = true;
this.data.totalMoney = this.data.totalMoney + this.data.carts[i].price;
}
}
else
{
for (i = 0; i < this.data.carts.length; i++) {
this.data.carts[i].isSelect = false;
}
this.data.totalMoney=0;
}
this.setData({
carts: this.data.carts,
isAllSelect: !this.data.isAllSelect,
totalMoney: this.data.totalMoney,
})
},
// 去结算
toBuy() {
wx.showToast({
title: '去结算',
icon: 'success',
duration: 3000
});
this.setData({
showDialog: !this.data.showDialog
});
},
//数量变化处理
handleQuantityChange(e) {
var componentId = e.componentId;
var quantity = e.quantity;
this.data.carts[componentId].count.quantity = quantity;
this.setData({
carts: this.data.carts,
});
}
}));Stellen Sie die verwendeten Parameter vor
- isAllSelect: Ob alle ausgewählt werden sollen
- totalMoney: Gesamtbetrag
- Warenkörbe: Produktdaten im Warenkorb
- Beurteilen Sie, ob alle aktiviert sind. Die Schaltfläche „Alle auswählen“ unten sollte aufleuchten Die Beurteilung besteht darin, ob der Preis dem Gesamtpreis entspricht. Dies ist natürlich nur eine Möglichkeit, die ausgewählte Menge zu ermitteln, zu addieren und zu subtrahieren Gesamtpreis für die Schaltfläche „Geprüft“ oder „Storniert“,
- this.setData, Daten aktualisieren, das ist der entscheidende Punkt. Denken Sie bei jeder Verarbeitung der Daten daran, die Daten zu aktualisieren
- Alle auswählen Logische Verarbeitung der Schaltfläche „Alle auswählen“
- this.setData aktualisiert die Daten
WeChat-Applet-Daten Verarbeitung
1. Datenmethode ändern
1 🎜>
data:{
name:'我是初始化的name'
}2. this.setData
this.data.name='我是代码君data'
Beide Methoden können die Daten ändern. Der Vorteil von this.setData besteht darin, dass es einen erfrischenden Effekt haben kann, d. h. die Daten in Echtzeit aktualisieren
2. Ändern Sie das Objektarray
this.setData({
name:'我是代码君setData'
})
Alle Objekte ändern
data:{
person:{
name:'代码君',
city:'厦门'
}
}Einige Daten ändern
this.setData({
person:{
name:'新代码君',
city:'湖南'
}
})
3. Daten hinzufügen und löschen
1. Datenverknüpfung hinzufügen
this.setData({
'person.name': '代码君只修改名字'
})
//多个数组用这个
this.setData({
'person[0].name': '代码君只修改名字'
})
2. Daten löschen splice() löscht Daten und gibt dann die gelöschten Daten zurück
//假设这一段是我们要新增的数组
var newarray = [{
name:'增加的数据--'+new Date().getTime() ,
}];
//向前--用newarray与this.data.list合拼
this.data.list = newarray.concat(this.data.list);
//向后--用this.data.list与newarray合拼
this.data.list = this.data.list.concat(newarray);3. Daten löschen
//删除
remove:function (e){
var dataset = e.target.dataset;
var Index = dataset.index;
//通过index识别要删除第几条数据,第二个数据为要删除的项目数量,通常为1
this.data.list.splice(Index,1);
//渲染数据
this.setData({
list:this.data.list
});
}
Zusammenfassung
Heute erklären wir hauptsächlich, wie js die Datenlogik verarbeitet, und erläutern auch das Hinzufügen, Löschen und Ändern von Daten. Dies ist ein notwendiger Wissensgegenstand. Sie müssen mehr üben, wenn Sie zurückkehren. Nun, das ist alles für heute, ich wünsche euch allen ein schönes Wochenende~
//清空
clear:function (){
//其实就是让数组变成一个空数组即可
this.setData({
list:{}
});
}Verwandte Empfehlungen:
JS-implementierter einfacher Drag-and-Drop-Warenkorb Funktion
Detaillierte Erläuterung der Angular.js-Implementierung der Warenkorbfunktion
AngularJS-Implementierung der Funktion „Alles auswählen“ und „Auswahl umkehren“ in AngularJS Teilen
Das obige ist der detaillierte Inhalt vonImplementierungscode für den WeChat-Applet-Einkaufswagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

