Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung von js Dom, um einen Hautveränderungseffekt zu erzielen
Detaillierte Erklärung von js Dom, um einen Hautveränderungseffekt zu erzielen
- 小云云Original
- 2018-01-04 13:11:541475Durchsuche
Dieser Artikel stellt hauptsächlich die hautverändernde Wirkung von js Dom vor. Er hat einen gewissen Referenzwert. Ich hoffe, er kann jedem helfen.
Das Beispiel in diesem Artikel teilt den spezifischen Code für die Android-Neun-Quadrat-Bildanzeige als Referenz. Der spezifische Inhalt ist wie folgt
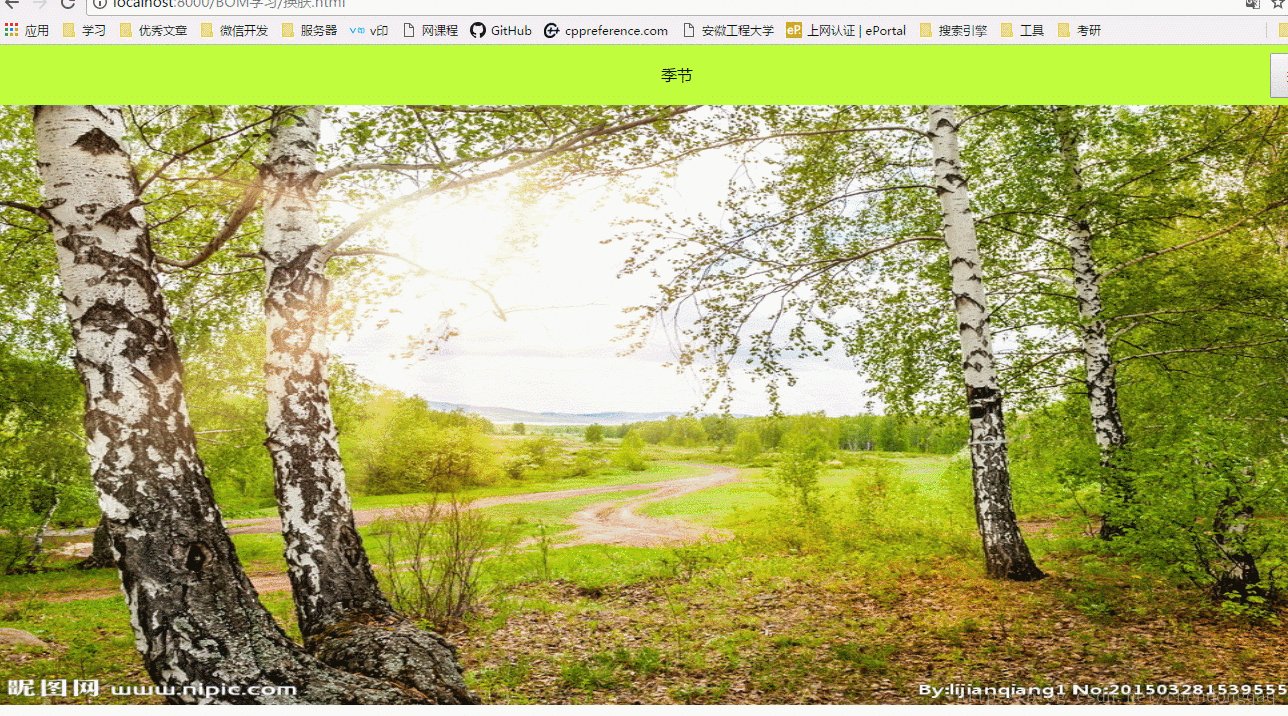
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>换肤</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="spring.css"> <script src="change.js"></script> </head> <body> <header> <span>季节</span> <button>换肤</button> </header> <p class="main"> </p> </body> </html>
Grundlegende Stildatei
header{
position: absolute;
top:0px;
width:1366px;
height: 60px;
text-align: center;
}
header>span{
line-height: 60px;
}
header>button{
width:60px;
height:45px;
position: absolute;
right:30px;
margin-top:8px;
}
.main{
margin-top: 60px;
width:1366px;
height:600px;
}spring.css-Datei
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #C0FF3E;
}
.main{
background: url(img/spring.jpg) no-repeat;
background-size: 1366px 600px;
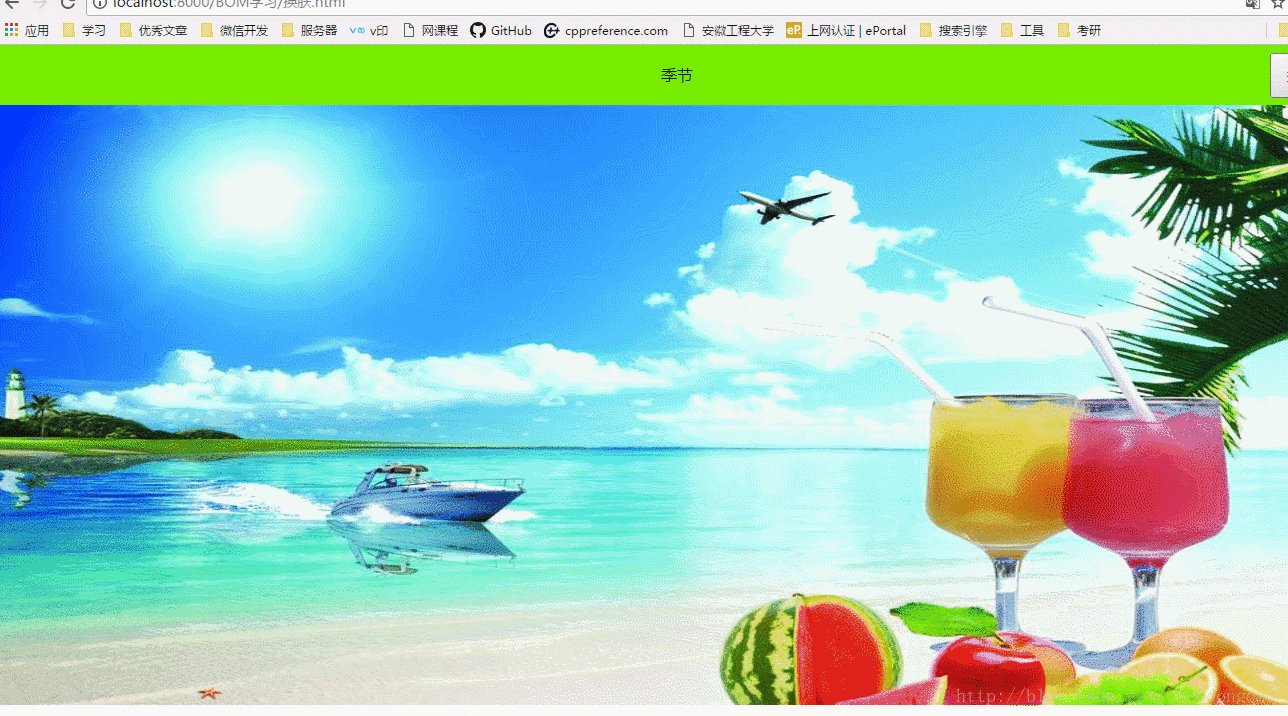
}summer.css-Datei
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #76EE00;
}
.main{
background: url(img/summer.jpg) no-repeat;
background-size: 1366px 600px;
}change, js file
function change(){
var link=document.getElementsByTagName("link")[1];
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function(){
if(link.href=="http://localhost:8000/BOM%E5%AD%A6%E4%B9%A0/spring.css"){
link.href="summer.css";
}else{
link.href="spring.css";
}
};
}
window.onload=function(){
change();
};ruft hauptsächlich das Link-Tag-Objekt ab und ersetzt das Attribut href in Link

Verwandte Empfehlungen:
Detailliertes Beispiel für jQuery, das die Skin-Change-Funktion basierend auf Cookies implementiert
jQuery+jQuery.cookie.js Beispielcode für Plug-in zur Implementierung der Skin-Änderungsfunktion
So erzielen Sie den Skin-Änderungseffekt einer Webseite
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von js Dom, um einen Hautveränderungseffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

