Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung des JavaScript-Kreativuhrprojekts
Ausführliche Erklärung des JavaScript-Kreativuhrprojekts
- 小云云Original
- 2018-01-04 13:09:191827Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich ein JavaScript-Kreativuhrprojekt vor. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Endgültige Effektanzeige:

2. Projekt-Highlights
1. Die Codestruktur ist klar und deutlich

2. Kann die aktuelle Uhrzeit und das Datum dynamisch in Echtzeit anzeigen
Die Benutzeroberfläche ist einfach, schön und großzügig
4 Kompatibilität

(2) Ermitteln der Drehung Winkel
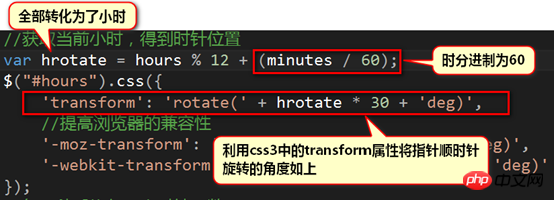
Da sich der Stundenzeiger nach jeder Stunde um 30 Grad dreht, ergibt sich der Drehwinkel des Stundenzeigers wie folgt:

Ebenso die Drehwinkel des Minutenzeigers und des Sekundenzeigers sind wie folgt:
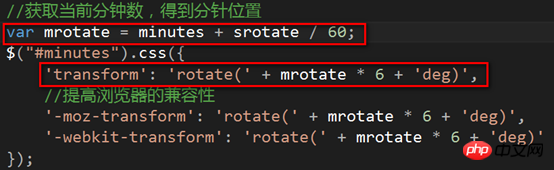
Minutenzeiger: 

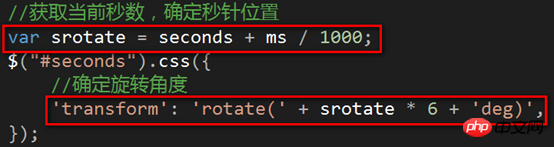
Um die Uhr genauer zu machen, ist sie auf Millisekunden genau 
Passen Sie das Ausführungszeitintervall der Funktion an, um die Rotationsfrequenz des Sekundenzeigers zu ändern. 
 2. Beim Zeichnen bleibt keine Zeit, Minuten und Sekunden auf die Uhr zu zeichnen.
2. Beim Zeichnen bleibt keine Zeit, Minuten und Sekunden auf die Uhr zu zeichnen.
6. Codes für jeden Teil des Projekts
1 .css-Code
 3.js-Code
3.js-Code
(1) Sie müssen ein js-Referenzpaket herunterladen (Sie kennen es von Baidu oder Google)
( 2) js-Code
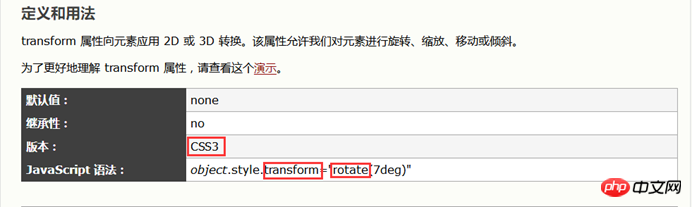
4. Einige notwendige Bildmaterialien (c werden hier nicht aufgelistet oder angezeigt) Hinweise: 1.Transformationsattribut
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery指针时钟(附带日期)</title> <!--引入外部css样式--> <link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body> <!--引入jQuery库文件--> <script src="js/jquery-1.6.2.min.js"></script> <!--引入外部js文件--> <script src="js/script.js"></script> <p style="text-align:center;clear:both"> </p> </body> </html>2.rotate()-Methode
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}
Verwandte Empfehlungen:
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
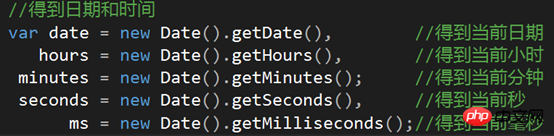
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
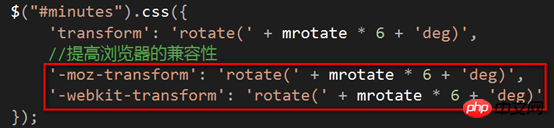
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
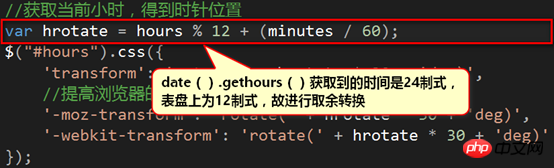
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
});
Verwenden Sie Canvas Schritte zum Implementieren der Uhr
Beispiele zur Erklärung des Rolling-Digital-Clock-Effekts mit JS+CSS

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des JavaScript-Kreativuhrprojekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

