Heim >Web-Frontend >js-Tutorial >Der Unterschied und Zusammenhang zwischen readyState und Status in jQuery AJAX
Der Unterschied und Zusammenhang zwischen readyState und Status in jQuery AJAX
- 韦小宝Original
- 2018-01-01 18:31:071659Durchsuche
Dieser Artikel stellt hauptsächlich den Unterschied und die Verbindung zwischen readyState und Status in jQuery AJAX vor. Er ist sehr gut und hat Referenzwert. Freunde, die sich für Ajax interessieren, können sich auf den Unterschied und die Verbindung zwischen readyState und Status in jQuery AJAX beziehen >
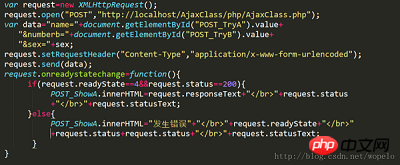
Als einer der großen Killer des Web-Frontends hat AJAX das Verständnis vieler Menschen über das Web-Frontend untergraben, wenn die drei Artefakte von HTML/CSS/JavaScript endlich gesammelt wurden Im Jahr 1996 hat das Web-Front-End die Möglichkeit, den Drachen zu beschwören, und Ajax ist der erste Drache, der von den drei Artefakten beschworen wird. Von da an besteht die Möglichkeit, dass der Front-End- und der Back-End-Code vollständig getrennt werden Wenn Probleme wie die Übergabe von Parametern an den Hintergrund auftreten, können Front-End-Programmierer getrost rufen: „Feind“. . . . . Bei der Verwendung von AJAX verwende ich natives js anstelle von jQuery und anderen Frameworks, weil die Königin uns sagt, dass natives am leistungsstärksten ist. . . . Ohne weitere Umschweife schauen wir uns zuerst den Code an 
Ich weiß nicht, ob mein Verständnis für alle akzeptabel ist. Wenn etwas unklar ist oder Sie denken, dass es falsch ist, können Sie es gerne im Kommentarbereich angeben. Arigado.
Eine kurze Analyse des Problems von JSON-Daten, die vom Ajax-Hintergrund erfolgreich übertragen werden
Ajax überträgt Daten im JSON-Format an der Hintergrund. Ursachenanalyse und Lösung des 415-Fehlers
Ajax-Beispielcode für das Absenden des Formulars und das Hochladen von Dateien
Das obige ist der detaillierte Inhalt vonDer Unterschied und Zusammenhang zwischen readyState und Status in jQuery AJAX. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

