Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Ajax-Paging-Abfrage
Detaillierte Erläuterung der Ajax-Paging-Abfrage
- 韦小宝Original
- 2018-01-01 18:29:031729Durchsuche
In diesem Artikel werden hauptsächlich die Schritte und Methoden zur Implementierung einer Ajax-Paging-Abfrage vorgestellt. Es ist eine gute Referenz und wertvoll für das Erlernen von Ajax. Folgen wir dem Editor, um einen Blick auf die detaillierte Erklärung der Ajax-Paging-Abfrage zu werfen
(1) Schreiben Sie zunächst eine Seite, die Daten anzeigt. Wie viele Teile werden für die Paging-Abfrage benötigt?
1. Geben Sie zuerst das Abfragetextfeld und die Abfrageschaltfläche ein und beginnen Sie dann mit dem Schreiben des Codes
<p> <input type="text" id="key" /> //输入查询字的文本框 <input type="button" value="查询" id="chaxun" /> //查询按钮,起名字是为了以后给这个按钮加事件,因为只有点击了才可以将文本框的内容进行查询 </p>
Sehen Sie sich den Effekt an:

2. Um die Daten anzuzeigen, müssen Sie die Datenbank überprüfen . Sie müssen die Ajax-Methode verwenden.
Führen Sie zunächst das jQuery-Paket in die Seite ein, auf der Daten angezeigt werden.
94e2c2d3a91ebeec5e5c315692305c432cacc6d41bbb37262a98f745aa00fbf0 //引入jQuery的包
Schreiben Sie den Inhalt der Spalte, die Sie benötigen anzeigen möchten, müssen Sie natürlich eine Tabelle schreiben, eine Zeile schreiben, es gibt Zellen in der Zeile, in die Sie die Feldnamen einfügen können, die Sie anzeigen möchten (hier werden drei Arten von Informationen angezeigt)
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr><br> //显示的字段名,这是第一行的内容 <td>代号</td> <td>名称</td> <td>父级代号</td> </tr> <tbody id="bg> <br> //这里放的就是查找数据库的内容了 </tbody> </table>
Ich habe die Datenbank noch nicht überprüft, aber Sie können zuerst die Anzeige überprüfen:

3 Sie können zuerst die Datenbank überprüfen und hier wird Ajax verwendet.
3.1 Da es jedoch in Seiten angezeigt werden soll, kann eine Standardseite festgelegt werden Zuerst eine Variable
var page = 1; //当前页
3.2 Beginnen Sie dann mit dem Schreiben von Ajax und fragen Sie die Datenbank ab. Dies wird jedoch häufig verwendet, um das Schreiben zu vermeiden viele Male. Wir können eine Methode schreiben
function Load()
{
var key = $("#key").val(); //查询条件:因为会用到查询
$.ajax({
url:"fenye_chuli.php", //显示数据的处理页面
data:{page:page,key:key}, //页数和查询都要传值
type:"POST",
dataType:"JSON", //这里我们用JSON的数据格式
success: function(data){
//执行完处理页面后写代码
}
});
}
3.3 Dann schreiben Sie die Verarbeitungsseite, die die anzeigt Hier muss berücksichtigt werden, wie viele Daten übersprungen werden sollen und wie viele Daten angezeigt werden sollen 🎜>Das JSON-Datenformat ist ein assoziatives Array, daher muss es verarbeitet werden und die Verarbeitungsmethode ist in einer Klasse gekapselt. Genau wie
habe ich über die Verarbeitungsmethode in „dataType (Datenformat)“ geschrieben. in AJAX - Text, JSON"<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA(); //造新对象
$page = $_POST["page"]; //传值页数
$key = $_POST["key"]; //传值关键字<br>
$num = 20; //每页想要显示的数据条数
$tiao = ($page-1)*$num; //显示的当前跳过多少条数据
//查询表中模糊查询名称是关键字,分页是跳过多少条,显示多少条数据
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiao},{$num}";
//执行sql语句
echo $db->JSONQuery($sql); //调用的是写好的JSON数据格式的处理方式3.4 Nach der Verarbeitung der Seite müssen Sie schreiben. Schreiben Sie den Code, nachdem Sie die Seitenverarbeitung in Ajax ausgeführt haben (Hinweis: Das Obige verwendet das JSON-Datenformat. Bitte beachten Sie daher, dass der Feldname mit dem in der Datenbank identisch sein muss und es sich um ein assoziatives Array handelt)
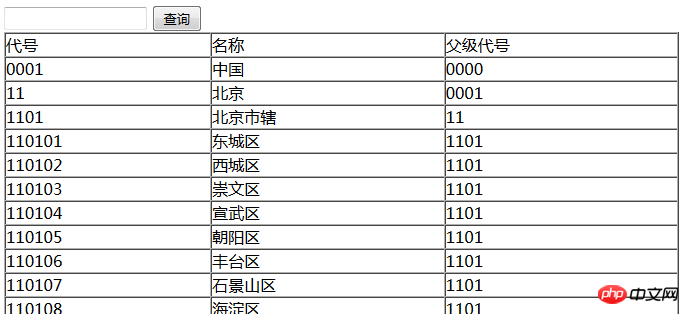
Auf diese Weise werden die Daten, die Sie anzeigen möchten, in bg platziert. Denken Sie daran, diese Methode aufzurufen
success: function(data){
var str = "";
for(var k in data)
{<br> //循环显示的代号、名称、父级代号
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";
}
$("#bg").html(str); //将内容放大显示这些数据的地方
}Dies ist der Punkt, an dem die Daten angezeigt werden, aber kein Paging möglich ist Auf diese Weise ist das Paging noch erforderlich. Sie müssen jedoch auch durchlaufen werden. Sie können sie nach Belieben leer lassen 🎜>3.5 Dies kann auch als Methode geschrieben werden und dann
 aufrufen. Um die maximale Anzahl der Seiten zu erfahren, die angezeigt werden können, können Sie sie hier definieren 1. Eine standardmäßige maximale Anzahl. Diese maximale Anzahl kann auch die maximale Anzahl der Seiten sein, die bei der Suche nach Schlüsselwörtern angezeigt werden
aufrufen. Um die maximale Anzahl der Seiten zu erfahren, die angezeigt werden können, können Sie sie hier definieren 1. Eine standardmäßige maximale Anzahl. Diese maximale Anzahl kann auch die maximale Anzahl der Seiten sein, die bei der Suche nach Schlüsselwörtern angezeigt werden
<p id="xinxi"> //显示数字或是上一页 </p>
Dann ist es Zeit, Ajax zu schreiben und die Gesamtzahl der Seiten zu überprüfen
Der nächste Schritt besteht darin, die Verarbeitung zu schreiben Seite zur Verarbeitung von Informationenvar maxys = 1;
var key = $("#key").val();
$.ajax({
async:false, //因为这个是要同步执行的,所以值是false
url:"fenye_zys.php", //处理页面
data:{key:key}, //想要传的值
type:"POST", //传值方式
dataType:"TEXT", //这里可以用TEXT字符串的方式
success: function(d){
//处理页面结束后的语句
}
});Danach gibt es „Vorherige Seite“ und „Nächste Seite“. Die Zahl in der Mitte kann 5 Elemente gleichzeitig anzeigen Zeit
<?php
include("DBDA.class.php"); //调用封装好的类
$db = new DBDA();
$key = $_POST["key"]; //将值传过来
$num = 20; //默认显示的条数
$sql = "select count(*) from chinastates where areaname like '%{$key}%'"; //通过关键字查询总条数
$zts = $db->StrQuery($sql);
echo ceil($zts/$num); //转换成整数Dann schreibe die Anzahl der Seiten in die Schleife
success: function(d){
maxys = d; //将执行结果交给定义的最大页数
}Übertragen Sie den Wert von p an xinxi
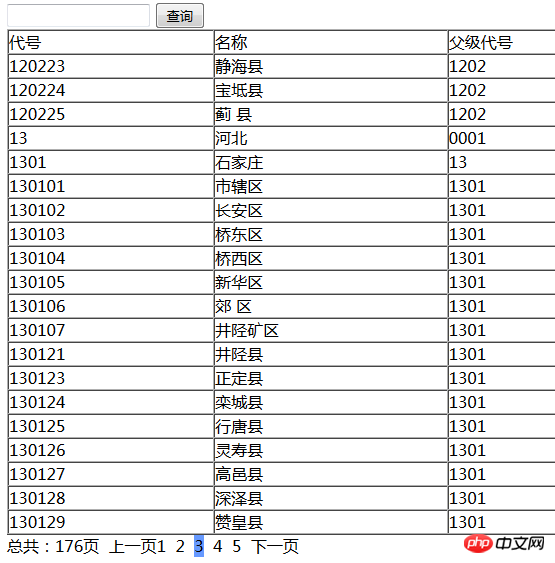
str += "<span>总共:"+maxys+"页</span> "; str += "<span id='prev'>上一页</span>"; //后面要用到单击事件的,在这起个名字 //循环的当前页 str += "<span id='next'>下一页</span>"; //这个也是要用点击事件的也要起名字Das Endergebnis wird unten angezeigt:
Der nächste Schritt ist Das erste ist das Klickereignis der vorherigen Seite und das Klickereignis der vorherigen Seite
for(var i=page-2;i<page+3;i++) //前后显示2个
{
if(i>=minys && i<=maxys) //页数是要有范围的,大于最小页数,小于最大页数
{
if(i==page)
{
str += "<span class='dangqian' bs='"+i+"'>"+i+"</span> "; //当前页选中
}
else
{
str += "<span class='list' bs='"+i+"'>"+i+"</span> "; //显示当前页
}
}
}
nächste Seite $("#xinxi").html(str);

//给上一页添加点击事件
$("#prev").click(function(){
page = page-1; //当前页减1
if(page<1)
{
page=1;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})Nenn es einfach am Ende
//给下一页加点击事件
$("#next").click(function(){
page = page+1; //当前页加1
if(page>maxys)
{
page=maxys;
}
Load(); //加载数据
LoadXinXi(); //加载分页信息
})4. Keyword-Abfrage, hier dient das Hinzufügen von Klickereignissen zur Abfrage
//给中间的列表加事件
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load(); //加载数据
LoadXinXi(); //加载分页信息
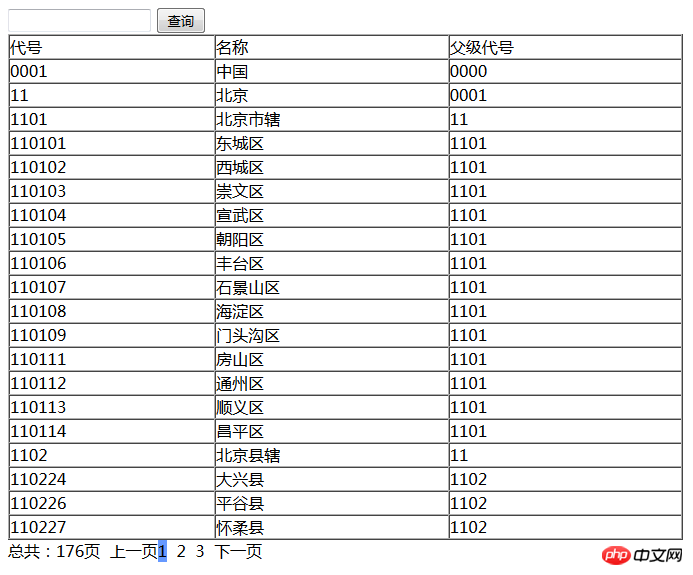
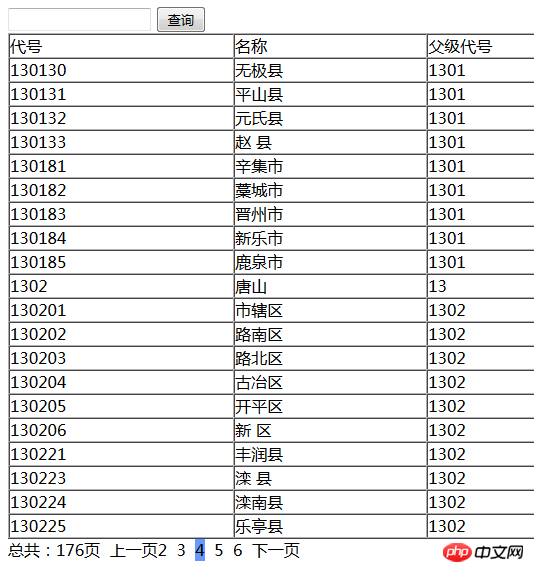
})Endlich Gesamtanzeige:

Auf diese Weise ist die Paging-Abfragelösung beendet. Sie können sie im Paging anzeigen, ohne die Seite zu aktualisieren.
(1) Paging-Anzeige

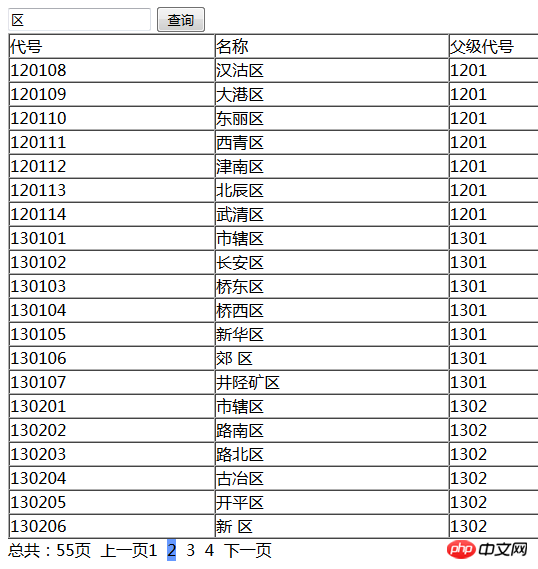
(2) Abfrageanzeige

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er kann für alle hilfreich sein!
Verwandte Empfehlungen:
Lösung für das domänenübergreifende Problem, dass Ajax WebService anfordert
Ajax verarbeitet drei vom Server zurückgegebene Datentypen
ajax ruft die Rückgabeparameter der PHP-Seite ab, die Kontrollzuweisungsmethode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ajax-Paging-Abfrage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

