Heim >Web-Frontend >js-Tutorial >Beispiel für die gemeinsame Nutzung von jQuery: .active wird dynamisch hinzugefügt, um einen Navigationseffektcode zu erzielen
Beispiel für die gemeinsame Nutzung von jQuery: .active wird dynamisch hinzugefügt, um einen Navigationseffektcode zu erzielen
- 小云云Original
- 2017-12-29 11:45:442094Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierten Codeideen zum dynamischen Hinzufügen von .active in jQuery vor, um Navigationseffekte zu erzielen. Ich hoffe, dass er allen helfen kann.
Codeideen:
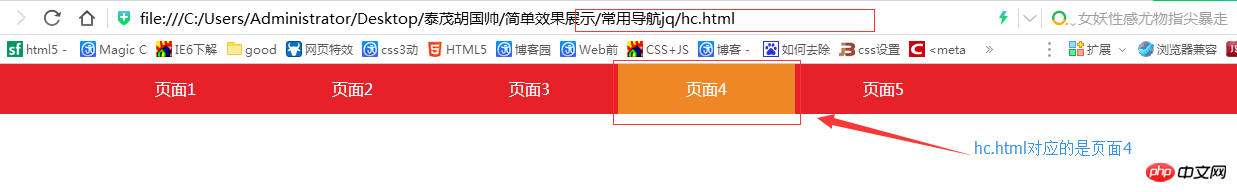
Seite 4:

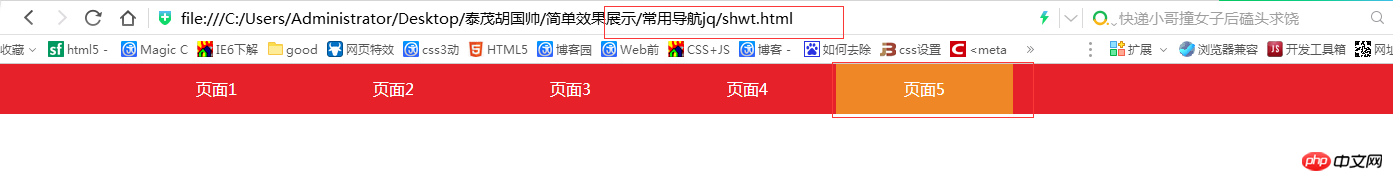
Seite 5:

Codeidee:
Holen Sie sich den Link zu der Seite, die Sie über jq öffnen window.location.pathname;
Fügen Sie Ihrer li in HTML eine ID hinzu. Der Name der ID ist derselbe wie der href im URL-Link.
Suchen Sie die entsprechende li über die jq-include-Methode und fügen Sie den Namen der aktiven Klasse hinzu es
Dann . . Mehr gibt es nicht. . .
JQ-Code:
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})HTML-Code:
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
Verwandte Empfehlungen:
Über jQuery zur Implementierung des Positionierungsnavigationseffekts
Scrollbarer Navigationseffekt oben im WeChat-Applet
Native js realisiert den E-Commerce-Seitennavigationseffekt
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung von jQuery: .active wird dynamisch hinzugefügt, um einen Navigationseffektcode zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

