Heim >Web-Frontend >js-Tutorial >jQuery implementiert die Methode, nach links zu schieben, um die Schaltfläche „Löschen' anzuzeigen
jQuery implementiert die Methode, nach links zu schieben, um die Schaltfläche „Löschen' anzuzeigen
- 小云云Original
- 2017-12-29 11:41:463923Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel der auf der linken Folie angezeigten Schaltfläche „Löschen“ vorgestellt. Der detaillierte Code ist hier von großem praktischen Wert und kann hoffentlich helfen alle.
Kürzlich, als ich an einem Projekt arbeitete, hatte ich das Bedürfnis, den Effekt zu erkennen, den es hat, nach links zu schieben, um eine Schaltfläche zum Löschen ähnlich der QQ-Konversationsliste auf der Webseite anzuzeigen, also habe ich versucht, eine zu schreiben und zu teilen es mit allen. , Gott, bitte sprühe nicht.
Grundlegende Anforderungen
Da wir eine plattformübergreifende APP erstellen, sind einige der Schnittstellen tatsächlich Webseiten, die von WebView geladen werden, daher müssen wir dafür Webseiten verwenden Erzielen Sie diesen Effekt: Wenn Sie nach links schieben, wird die Schaltfläche „Löschen“ angezeigt, und wenn Sie nach rechts schieben, wird die Schaltfläche „Löschen“ ausgeblendet.
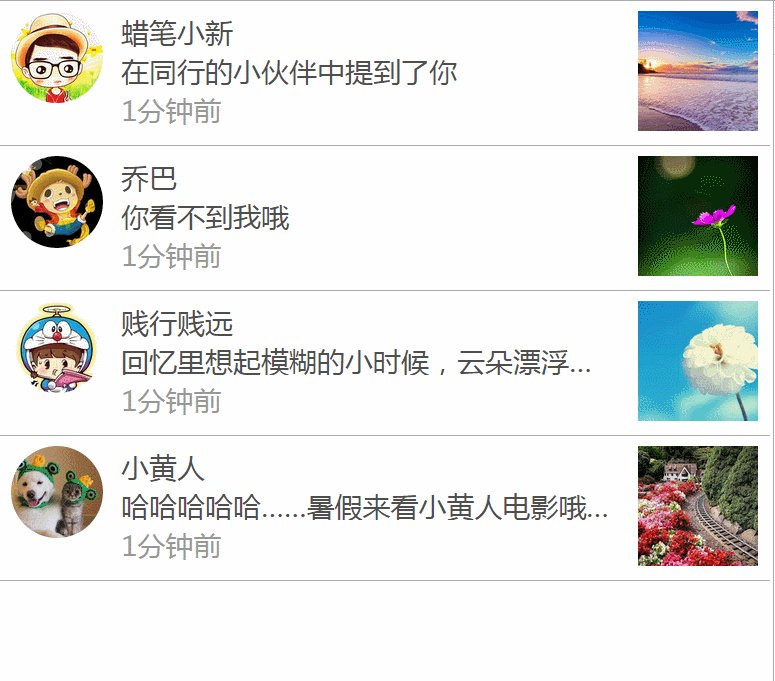
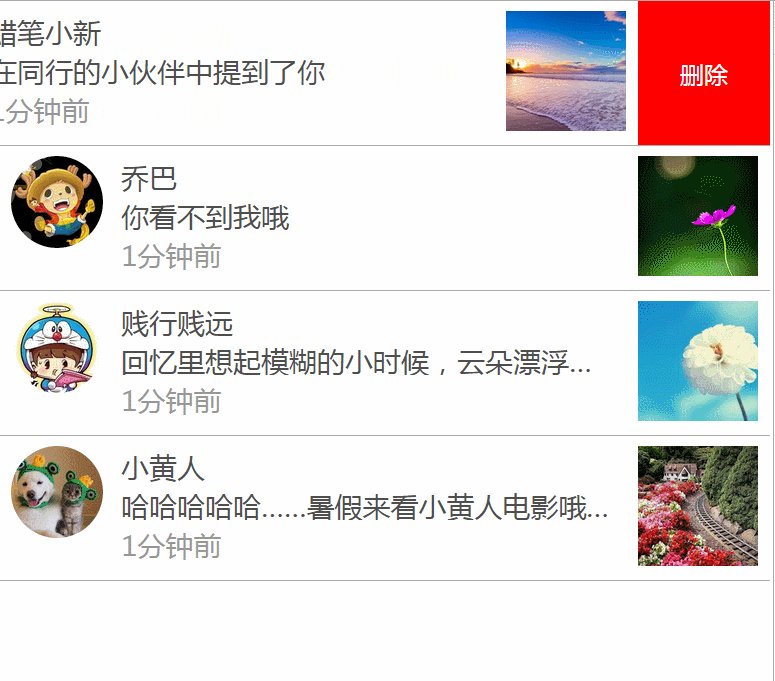
Beispielbild des fertigen Produkts
Nun, machen wir zuerst das Foto. Im Folgenden sind die Auswirkungen im PC-Browser bzw. im mobilen Browser aufgeführt.
PC-Browser

Mobiler Browser

Umsetzungsideen
Um meine Umsetzungsideen zu veranschaulichen, habe ich zur Erläuterung zwei Bilder angefertigt.
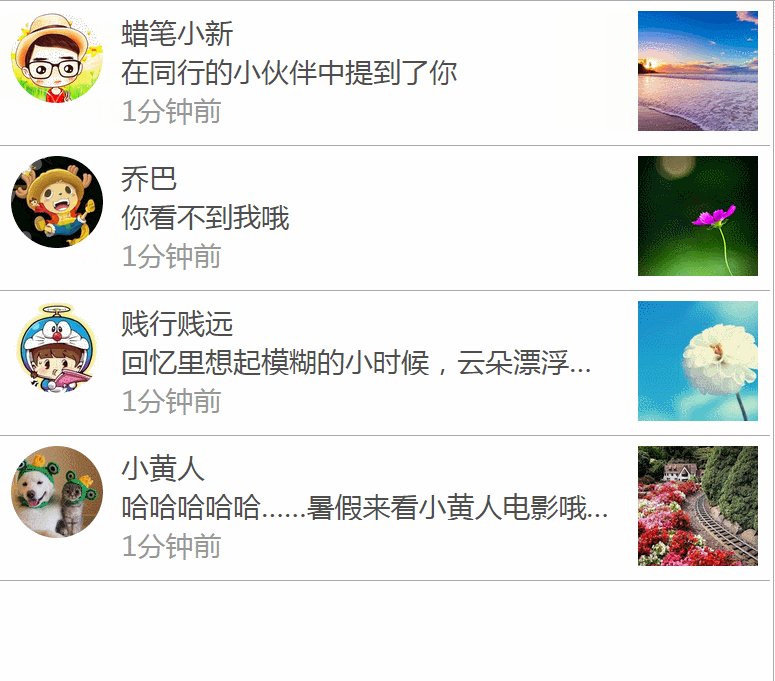
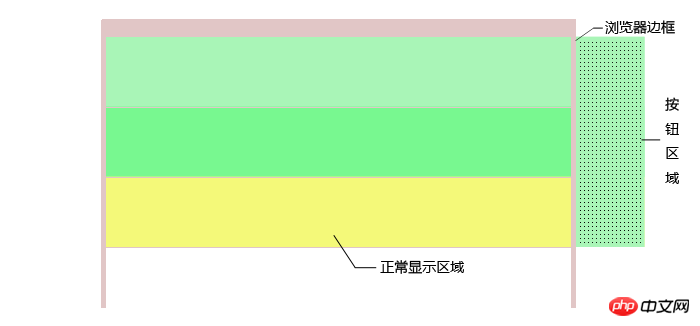
Schauen Sie sich zunächst Abbildung 1 an. In der Abbildung stellen wir die Breite jeder Zeile so ein, dass sie die Breite des Browsers überschreitet, und der überschüssige Teil ist der Bereich, in dem die Schaltfläche platziert wird. Da die maximale Breite des Browsers überschritten wird, ist der Buttonbereich zu diesem Zeitpunkt nicht sichtbar und es wird nur der allgemeine Informationsbereich auf der linken Seite angezeigt.

Abbildung 1 Normalzustand
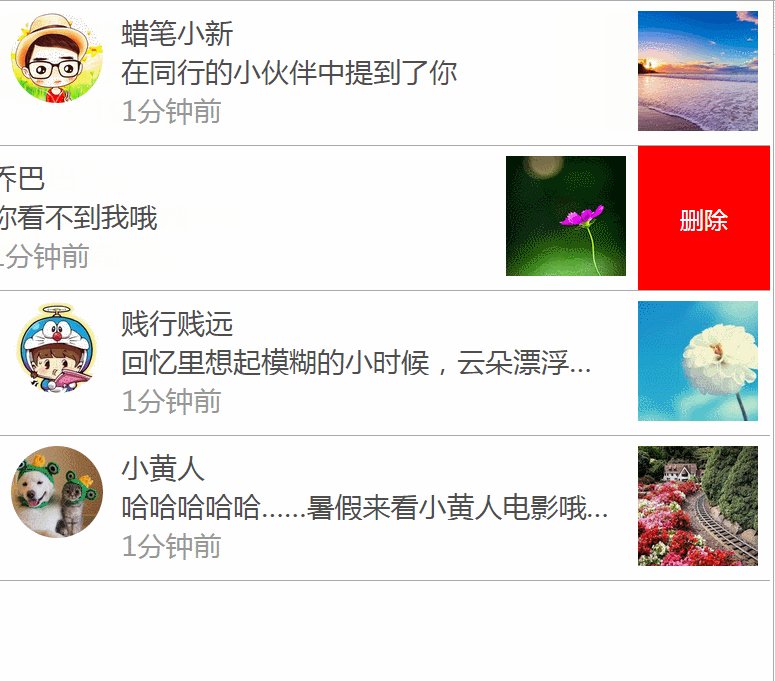
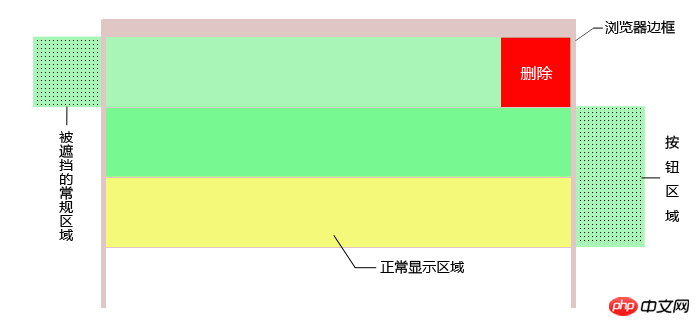
Als nächstes hören wir auf den allgemeinen Informationsbereich auf der linken Seite und achten auf gleitende Ereignisse (die spezifische Methode der Überwachung ist nicht der Fall). noch nicht berücksichtigt). Wenn wir uns das Ereignis der linken Folie anhören, verschieben wir die entsprechende Zeile nach links, sodass die Schaltfläche angezeigt wird und der überschüssige linke Teil blockiert wird (siehe Abbildung 2).

Abbildung 2 Schiebezustand links
Wenn wir nach rechts schieben, können wir die entsprechende Zeile auf den Zeitpunkt zurücksetzen, an dem der linke Versatz 0 ist.
Wichtige Implementierungsmethoden
Für das Schieben nach links und rechts legen wir den Marine-Links-Bereich des allgemeinen Informationsbereichs fest, um dies zu erreichen negativ Wenn der linke Rand wieder auf 0 gesetzt wird, wird die linke Folie realisiert.
Die Überwachung von Schiebeereignissen wird durch Überwachung des Drückens und Anhebens der Maus (Finger) implementiert und anhand der positiven oder negativen Differenz zwischen den X-Koordinaten der beiden bestimmt, ob nach rechts oder links gerutscht werden soll Punkte.
Vollständiger Code
Es sollte beachtet werden, dass ich beim Testen den normalen Modus und den mobilen Simulatormodus von Chrome verwendet und zwei Modi gefunden habe. Der nächste Monitor ist unterschiedlich, also habe ich zwei Monitore geschrieben, damit mindestens einer davon ausgeführt wird. Möglicherweise gibt es andere bessere Anpassungsmethoden, aber sie stehen hier nicht im Mittelpunkt. Natürlich kann mir jeder gerne Ratschläge geben.
Was den Codeteil betrifft, gibt es tatsächlich kein Problem, wenn er nicht verwendet wird. Animationsgleiten und -überwachung können in reinem JS geschrieben werden, aber da dies hier nicht im Mittelpunkt steht, warum? nicht jQuery verwenden? Erfolgreiche Menschen stehen auf den Schultern von Giganten, und wir sind nicht so gut wie jQuery (.・`ω´・)
Aktualisiert am 13.11.2015
Ja, ein Klassenkamerad erwähnte, dass der Code im mobilen QQ-Browser und im mobilen Opera-Browser keinen Gleiteffekt hatte. Nachdem ich nach dem im Beitrag genannten Grund gesucht hatte, folgte ich den Tipps im Beitrag und den Tipps eines Meister-Klassenkameraden dieses Klassenkameraden Um dies zu tun, wurden einige Änderungen vorgenommen. Hauptsächlich im Touchmove-Ereignis werden die horizontalen und vertikalen Koordinatenverschiebungen verwendet, um zu bestimmen, ob das Standardereignis wie folgt blockiert werden soll:
// 横向位移大于纵向位移,阻止纵向滚动
if (Math.abs(delta.x) > Math.abs(delta.y)) {
event.preventDefault();
}Aktualisiert im Jahr 2016 /02/25
Qq_25558115 Klassenkamerad erwähnt: „Wenn wir Ihnen die Information geben können, dass nur ein Datensatz nach links gewischt werden kann, wird beim Verschieben anderer Datensätze der Datensatz mit dem Linkswischen zurückgegeben.“ die ursprüngliche Position.“ Daher wurde eine einfache Implementierung durchgeführt. Die Hauptideen sind wie folgt:
// 用一个变量记录上一次左滑的对象
var lastLeftObj;
// 在左滑发生的时候,判定上一个左滑的对象是否存在,若存在,且不是当前被左滑的对象,则将其右滑
// 同时,记录新的左滑对象
// 在右滑发生时,将上一个左滑对象清空
if (左滑) {
pressedObj左滑
lastLeftObj && lastLeftObj != pressedObj && lastLeftObj右滑
lastLeftObj = pressedObj; // 记录上一个左滑的对象
} else if (右滑) {
pressedObj右滑
lastLeftObj = null; // 清空上一个左滑的对象
}Aktualisiert am 06.09.2016
Geändert entsprechend dem aufgetretenen Fehler von Klassenkameradin Ma Canfa:
Treffen Sie eine Beurteilung, wenn Sie nach rechts wischen. Nur wenn das Objekt, das nach rechts gewischt werden soll (pressedObj), das Objekt ist, das zuletzt nach links gewischt wurde (lastLeftObj), schieben Sie das Objekt nach rechts und löschen Sie lastLeftObj.
if (pressedObj == lastLeftObj) {...}Fügen Sie gemäß dem Vorschlag von girlyougo die Funktion „Zurücksetzen der aktuellen linken Folienschaltfläche beim Klicken in andere Bereiche außer dieser Zeile“ hinzu. Die Idee besteht darin, pressObj!=lastLeftObj am Ende der Folie zu bestimmen, d Tatsächlich ist nach dem Hinzufügen der oben genannten Funktion der zuvor erwähnte Fehler nicht mehr vorhanden. Der Teil des Codes, der Fehler beseitigt, bleibt hier jedoch erhalten.
Der aktualisierte vollständige Code lautet wie folgt:
// 点击除当前左滑对象之外的任意其他位置
if (lastLeftObj && pressedObj != lastLeftObj) {
$(lastLeftObj).animate({marginLeft:"0"}, 500); // 右滑
lastLeftObj = null; // 清空上一个左滑的对象
}
ZusammenfassungDer Code ist noch relativ grob, es gibt viele Fehler und einige Stellen sind nicht so absolut. Wenn ich beispielsweise darauf drücke, befindet es sich auf der ersten Schallplatte, und wenn ich es dann anhebe, befindet es sich auf der zweiten Schallplatte. Dann befindet sich die Folie zu diesem Zeitpunkt auf der ersten Schallplatte. Dies hängt jedoch von den spezifischen Anforderungen ab. Wenn Sie der Meinung sind, dass das verschiebbare Objekt auf dem Objekt basieren sollte, wenn es gedrückt wird, unabhängig davon, wo es angehoben wird Wenn es angehoben wird, ist es in Ordnung, wenn Sie keinen Gegenstand verschieben, wenn Sie denken, dass es sich nicht um denselben Gegenstand handelt, wenn Sie darauf drücken und ihn anheben. Kurz gesagt, es kommt auf die Nachfrage an.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Methode, nach links zu schieben, um die Schaltfläche „Löschen' anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

