Heim >Web-Frontend >js-Tutorial >jQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets
jQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets
- 小云云Original
- 2017-12-29 09:12:521896Durchsuche
Jeder wählt beim Kauf von Bahntickets eine andere Stadt aus. In diesem Artikel wird die jQuery-Implementierung der Stadtauswahlfunktion für den Kauf von Bahntickets vorgestellt. Es ist sehr gut und hat Referenzwert dazu. Ich hoffe, es hilft allen.
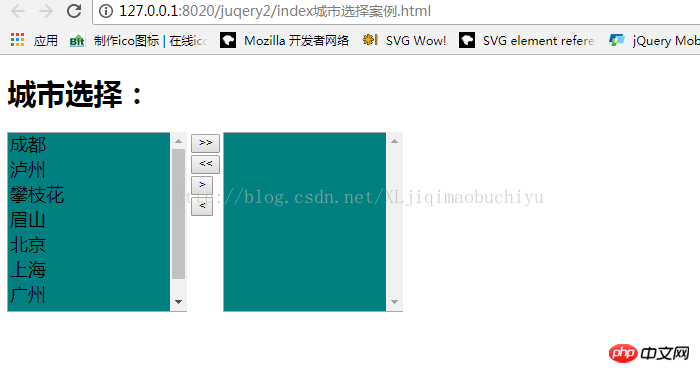
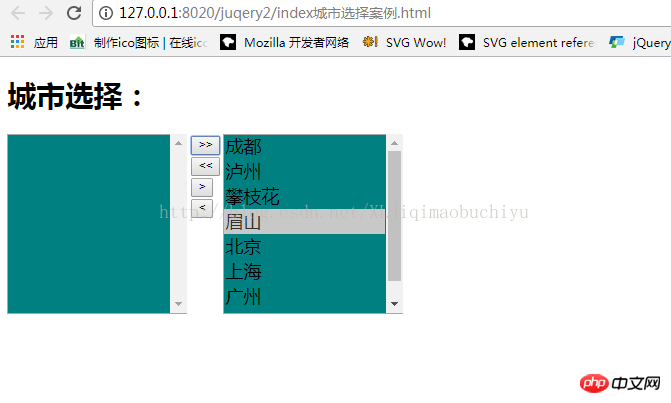
Die Darstellung ist wie folgt:


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
width: 200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
width: 30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">成都</option>
<option value="2">泸州</option>
<option value="3">攀枝花</option>
<option value="4">眉山</option>
<option value="5">北京</option>
<option value="6">上海</option>
<option value="7">广州</option>
<option value="8">福州</option>
</select>
<p class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</p>
<select id="tar-city" name="tar-city" multiple>
</select>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function(){
$("#tar-city>option").appendTo("#src-city");
});
$("#btn3").click(function(){
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function(){
$("#tar-city>option:selected").appendTo("#src-city");
});
});
</script>
</body>
</html>Verwandte Empfehlungen:
Ausführliche Erläuterung des Stadtauswahl-Stadtwechsels in der WeChat-Applet-Entwicklung
Implementierungscode für mehrere Stadtauswahlen
js Stadtauswahlkaskade|js Stadtauswahlverknüpfung|Javascript
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Stadtauswahl-Umschaltfunktion für den Kauf von Bahntickets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

