Heim >Web-Frontend >js-Tutorial >EasyUI erstellt Beispielcode für den Personalbaum
EasyUI erstellt Beispielcode für den Personalbaum
- 小云云Original
- 2017-12-29 09:10:082306Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich den Beispielcode von EasyUI zum Erstellen eines Personalbaums mit. Es handelt sich um eine baumartige Dropdown-Liste, die in einem aktuellen Projekt erstellt wurde. Nachfolgend wird der Editor den Implementierungscode von easyUI zum Erstellen eines Personalbaums teilen Freunde, die es brauchen, können darauf verweisen.
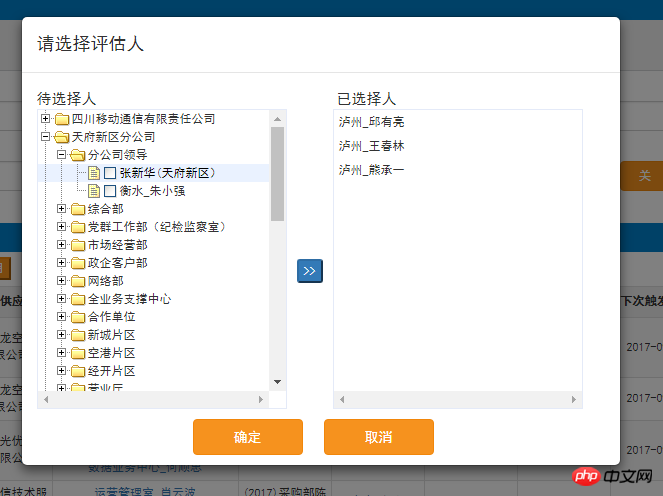
Die Baum-Dropdown-Liste im Projekt wird verwendet, um Personal auszuwählen unten gezeigt:

Lassen Sie uns zuerst darüber sprechen. Wenn es um Funktionen geht, dient die Anzahl der Personen auf der linken Seite zur Auswahl von Personen. Wenn Sie auf die Schaltfläche in der Mitte klicken, Die ausgewählten Personen werden direkt nach rechts verschoben. Wenn Sie die ausgewählten Personen löschen möchten, müssen Sie nur auf den Namen der Person auf der rechten Seite doppelklicken und auf „OK“ klicken. Der Vorgang der kollektiven Geschäftslogik erfolgt im Allgemeinen Personal an einen bestimmten Tisch.
Werfen wir einen Blick auf den spezifischen Code dieses p. Da dieser Stabbaum an vielen Stellen im Projekt verwendet wird, habe ich dieses p abstrahiert und als öffentliche JSP-Seite verwendet. Wenn Sie es aufrufen müssen, müssen Sie nur dieses JSP
userTree.jsp:
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<c:set var="ctx" value="${pageContext.request.contextPath}" />
<!--弹出窗口,人员树必要-->
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow"
type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js"
type="text/javascript"></script>
<style type="text/css">
li:hover {
cursor: pointer;
}
</style>
<!-- 模态框弹出设置评估人 -->
<p id="groupuser" class="modal fade" aria-hidden="true"
data-backdrop="static">
<p class="modal-dialog">
<p class="modal-content">
<input type="hidden" id="ModaltaskLineId" />
<p class="modal-header">
<h4 class="modal-title text-left">请选择评估人</h4>
</p>
<p class="modal-body">
<p >
<p style=" float: left; width: 300px;font-size:15px; ">
待选择人
</p>
<p style="float: left; font-size:15px; width: 100px; ">
已选择人
</p>
</p>
<p>
<p id="tt"
style="border:1px solid #e4eaf8; float: left; width: 250px; height: 300px; overflow-x: scroll;">
</p>
<p align="center" style="float: left; margin-left: 10px; margin-right:10px; height: 150px;margin-top: 150px;">
<button type="button" class="btn-xs btn-primary" onclick="$add()">>></button>
</p>
<p
style="border:1px solid #e4eaf8;width:250px; height: 300px;overflow-x: scroll;">
<ul id="names" style="list-style: none;padding-left:5px;">
</ul>
</p>
<p></p>
</p>
<p align="center">
<input class="btn btn-cmcc mr15 " type="button" value="确定" onclick="modelCheckAssessors()">
<input class="btn btn-cmcc mr15" type="button" value="取消" onclick="modalHide()">
</p>
<p/>
</p>
</p>
</p>
</p>
<script type="text/javascript">
//人员数组(longinName) 本项目是已登录名为主键存入,也可存入userID
var arr = [];
//点击确定的处理逻辑方法名称,调用方法的时候需要设置
var fn = "";
//展示人员树,右边没有默认值
function showTree(groupId) { //查询范围是在groupId这个部门以下的节点部门和人员
//console.log(groupId);
$('#tt').tree({
//一般情况下,除了url外,其他参数非必选
//url: contextPath + requestURL,//请求的后台路径 //这里需要注意的是后台url不要指定请求方式为GET方式,否则会报错。
url : CONTEXT_PATH + "/sysmgr/user/chooseAssessorTree?groupId="+groupId,
animate : true, //是否需要动画效果
checkbox : 'true', //是否需要checkbox 支持复选
cascadeCheck : 'false',//是否级联选中
onlyLeafCheck : 'true', //是否只有leaf节点有checkbox
lines : true,//是否显示线
onClick : function(node) {
//点击
/* var leaf = $('#tt').tree("isLeaf", node.target); //判断是否为leaf
if(leaf){
arr.push(node.id);
} */
$('#tt').tree("toggle", node.target);//点击父节点和点击父节点前面的+号一样能展开
},
onLoadError : function(node, data) {
alert("查询不到数据,树形加载失败");
return;
},
onCheck : function(node, checked) {
if (checked) {
//arr.push(node);
} else {
//arr.remove(node);
}
}
/* onBeforeLoad:function(node,param){
param.screeningTxt = $("#screeningTxt").val();
}*/
});
$("#groupuser").modal("show");//显示模态框,
}
//接口方法,外面的jsp通过调用这个方法来弹出人员树模态框,且希望只能调用这个方法
//展示人员数,右边有默认值
//参数havaDefault表示是否有默认值,注意,批量设置不能够有默认值 布尔值:true,false
//参数loginNameDisplayNameStr是longinName和displayName的组合字符串,例如有三个人:"zhangsan-张三,lisi-李四,wangwu-王五",如果没有默认值,就设置为null
//参数method表示方法名称,即你点击确定之后返回的人员的处理方法名称,注意这个方法规定参数只能有一个,那就是人员登陆名的一个字符串,多个人用";"隔开
//参数groupId表示传入到后台的一个参数。在本项目中,由于需要根据条件查询出不同公司/部门下的人员,所以传入了部门ID,若没有,可以为null
function showTreeDefault(loginNameDisplayNameStr, method, havaDefault,groupId) {
arr = [];//需要设置为全局变量
fn = method;
if (!havaDefault) {
showTree(groupId);
return;
}
if (loginNameDisplayNameStr!=null) {
//alert(loginNameDisplayNameStr);
//加载默认值到树的右边边框
var result = loginNameDisplayNameStr.split(",");
for (var i = 0; i < result.length; i++) {
var user = result[i].split("-");
var loginName = user[0];
var displayName = user[1];
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = displayName;
ul.appendChild(li);
arr.push(loginName);
}
}
showTree(groupId);
}
function modelCheckAssessors() {
if (arr.length != 0) { //将登录名数组以";"隔开组成一个字符串
var loginNameStr = arr.join(";");
returnVal(loginNameStr);
} else {
returnVal(null);
}
}
function returnVal(retArr) {
//调用处理逻辑方法
window[fn](retArr);
//关闭模态框
modalHide();
}
function modalHide() {
//清空右边li的数据
$('ul li').remove();
$("#groupuser").modal("hide");
}
function $add() {
var nodes = $('#tt').tree('getChecked');
if (nodes.length != 0) {
for (var i = 0; i < nodes.length; i++) {
var loginName = nodes[i].id;
var userName = nodes[i].text;
addEleInMainBox(loginName, userName);
$('#tt').tree('uncheck', nodes[i].target);//去掉选中的
}
}
};
function addEleInMainBox(loginName, userName) {
//1.判断当前p中是否已经存在该loginName,如果有重复的则不添加
if (arr.Exists(loginName)) {
//alert("已经存在"+loginName+",不再添加");
return;
}
//2.添加该评估人到li中
var ul = document.getElementById("names");
var li = document.createElement("li");
li.setAttribute("value", loginName);
li.setAttribute("ondblclick", "$remove(this)");
li.innerHTML = userName;
ul.appendChild(li);
arr.push(loginName);
}
function $remove(obj) {
var loginName = obj.getAttribute("value");
obj.parentNode.removeChild(obj);
arr.remove(loginName);
}
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
Array.prototype.Exists = function(v) {
var b = false;
for (var i = 0; i < this.length; i++) {
if (this[i] == v) {
b = true;
break;
}
}
return b;
};
</script>einschließen. Schauen wir uns an, wie Java funktioniert Der Hintergrund sucht nach diesem Baum und hängt den entsprechenden Hintergrundcode
//选择评估人-树形结构
@RequestMapping(value = "chooseAssessorTree")//这里不要指定请求方式
public void chooseAssessorTree(HttpServletRequest req,HttpServletResponse res){
//每次点击节点的时候会传入一个节点ID值<br data-filtered="filtered"> String id = req.getParameter("id");
//第一次加载树时选择的区域
String groupId = req.getParameter("groupId");
List<Map<String,Object>> list=userService.queryJSAssessor(id,groupId);
BuildJSON.printToClient(req, res, arrayBuilder(list));
}
//获得树值
private JSONArray arrayBuilder(List<Map<String,Object>> list) {
JSONArray arr = new JSONArray();
if (list != null && list.size() > 0) {
for (int i=0;i<list.size();i++) {
JSONObject obj = new JSONObject();
Map map=list.get(i);
String userImg=map.get("userImg").toString();
if (userImg.equals("1")) {//表示到了叶子节点,选择出人
obj.put("id", map.get("loginName"));
obj.put("text", map.get("displayName"));
obj.put("state", "open");
//obj.put("iconCls", "icon-user2-gj");
}else{
obj.put("id", map.get("groupId"));
obj.put("text", map.get("groupName"));
obj.put("state", "closed");
}
arr.add(obj);
}
}
return arr;
}Dao-Abfragemethode
/**查询树结构的人员以及部门数据
* @param parentGroupId
* @param groupId 第一次加载树查询的 区域 例如是成都分公司,则查询出成都分公司下面的部门以及人员
* @return
*/
List<Map<String, Object>> queryJSAssessor(@Param("parentGroupId") String parentGroupId, @Param("groupId")String groupId); an xml
<select id="queryJSAssessor" resultType="Map" parameterType="String">
SELECT
e.loginName,
e.displayName,
e.groupId,
e.groupCode,
e.groupName,
e.disOrder,
e.userImg
FROM
(SELECT s.loginName,s.displayName,s.groupId,s.groupCode,s.groupName,s.disOrder,s.userImg FROM
(SELECT '0' loginName,
'0' displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
isnull((select count(id) FROM FND_GROUP where PARENT_ID=fg.ID),0) groupLeaf,
(select COUNT(1) from FND_USER_GROUP fug, FND_USER fu where fug.USER_ID = fu.ID and fug.GROUP_ID = fg.ID) userLeaf,
0 userImg
FROM FND_GROUP fg
WHERE fg.ENABLE_FLAG = 'Y'
<if test="parentGroupId != null and '' != parentGroupId">
AND fg.PARENT_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fg.PARENT_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)s WHERE s.groupLeaf>0 OR s.userLeaf>0
UNION ALL
SELECT fu.LOGIN_NAME loginName,
fu.DISPLAY_NAME displayName,
fg.ID groupId,
fg.CODE groupCode,
fg.NAME groupName,
fg.DISPLAY_ORDER disOrder,
1 userImg
FROM FND_USER fu
LEFT JOIN FND_USER_GROUP fug ON fu.ID=fug.USER_ID
LEFT JOIN FND_GROUP fg ON fug.GROUP_ID=fg.ID
WHERE fu.ENABLE_FLAG = 'Y'
AND fug.PRIMARY_FLAG='Y'
AND fg.NAME!=''
AND fu.LOGIN_NAME!=''
AND fu.DISPLAY_NAME!=''
AND fu.MOBILE!=''
<if test="parentGroupId != null and '' != parentGroupId">
AND fug.GROUP_ID = #{parentGroupId}
</if>
<if test="parentGroupId == null or '' == parentGroupId">
<if test="groupId!=null and '' !=groupId">
AND fug.GROUP_ID = #{groupId}
</if>
<if test="groupId==null or ''==groupId">
AND fg.GROUP_LEVEL = 0
</if>
</if>
)e
ORDER BY userImg, CAST(disOrder AS int)
</select>Schließlich eine JSP mit einem Anwendungsbeispiel anhängen
<%--
Created by IntelliJ IDEA.
User: zht
Date: 2017/7/18
Time: 20:36
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=utf-8" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="sino" tagdir="/WEB-INF/tags" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<!DOCTYPE html>
<html>
<head>
<title>专项评估 > 任务分发</title>
<script src="${ctx}/static/scm/js/commonDialog.js" type="text/javascript"></script>
<link href="${ctx}/static/sinoprof/core/css/menu-dropdown.css" rel="external nofollow" type="text/css" rel="stylesheet"/>
<script src="${ctx}/static/sinoprof/core/js/namespace.js" type="text/javascript"></script>
<script src="${ctx}/static/sinoprof/core/js/lookupDialogRemember.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/taskEditExcelData.js" type="text/javascript"></script>
<script src="${ctx}/static/scm/js/bootstrap-filestyle.js" type="text/javascript"></script>
<link href="${ctx}/static/lib/jquery-easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" type="text/css" rel="stylesheet" />
<script src="${ctx}/static/lib/jquery-easyui/jquery.easyui.min.js" type="text/javascript"></script>
<sino:sinoflow ctx="${ctx}" SFActInfo="${SFActInfo}"/>
<style type="text/css">
.table tbody td:nth-child(1n) {
text-align: center;
vertical-align: middle;
}
.mr15 {
margin-right: 15px;
}
</style>
</head>
<body>
<form:form id="appform" name="specialTask" class="form-horizontal" role="form"
action="${ctx}/scm/special/distribute/submit" method="post">
<input type="hidden" id="Launch_Code" />
<input type="hidden" id="APPL_COLUMN4">
<input type="hidden" id="loginIds" name="loginIds" >
<input type="hidden" id="Launch_Code_Bypass" value="C1">
<input type="hidden" id="groups" name="groups" value="${flowGroups}">
<input type="hidden" id="sf_actID" value="${sf_actID}">
<input type="hidden" id="nextLoginName" value="${nextLoginName}">
<p class="control-group">
<input type="hidden" name="taskId" value="${taskId}">
<input type="hidden" name="taskName" value="${taskName}">
<h2 style="text-align:center">${taskName}</h2>
<input type="hidden" id="taskId" value="${taskId}">
<p style="height: 70px">
<p class="pull-right mr15">
<button type="button" class="btn-cmcc" onclick="doSubmit();">任务分发</button>
</p>
<p class="pull-right mr15">
<button id="cancelBtn" type="button" class="btn-cmcc" onclick="window.location.href='${ctx}/flow/workbench/pendingTray'">关闭</button>
</p>
</p>
<p class="group-header col-xs-12">
<span class="title">本次评估信息</span>
<p class="dropdown opts table-opts" data-table="3">
<a class="btn-span" style="color:white" data-action="" onclick="checkAssessors(this,true);">批量设置评分人</a>
<a class="btn-span" style="color:white" data-action="" onclick="removeAssessors(this,true);">批量清空评分人</a>
</p>
</p>
<p class="form-group" >
<p class="col-md-12">
<table class="col-md-12 table table-striped table-bordered table-hover">
<thead>
<tr>
<td style="width:3%"><input type="checkbox" id="selectAll" name="selectAll"/></td>
<th style="width:4%">序号</th>
<th style="width:35%">协议/合同名称</th>
<th style="width:23%">评估供应商</th>
<th style="width:20%">评估人</th>
<th style="width:15%">评估模板</th>
</tr>
</thead>
<tbody>
<c:forEach items="${specialTaskLineList}" var="line" varStatus="status">
<tr>
<td><input type="checkbox" name="chkItem" value="${line.taskLineSetId}"></td>
<th>${status.index+1}
<input type="hidden" name="taskLineId" value="${line.taskLineId}">
<input type="hidden" name="taskLineSetId" value="${line.taskLineSetId}">
<input type="hidden" name="objectType" value="${line.objectType}">
</th>
<td>${line.contractName}</td>
<td>${line.vendorName}</td>
<td class="assessorsTd" name="assessorsTd" style="text-align:left; color:#E69500">
<c:if test="${line.userNames !=null}">
<a onclick="checkAssessors(this,false);"style="color:#E69500" > ${line.userNames}</a>
<!-- <a onclick="removeAssessors(this,false);" style="">清空</a> -->
<input type="hidden" name="userNames" value="${line.userNames}" />
<input type="hidden" class="loginNames" name="loginNames" value="${line.loginNames}" />
<input type="hidden" name="loginNameDisplayNameStr" value="${line.loginNameDisplayNameStr}" />
<input type="hidden" name="flowGroups" value="${line.flowGroups}" />
</c:if>
<c:if test="${line.userNames ==null}">
<a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a>
</c:if>
</td>
<td> <a href="##" rel="external nofollow" onclick="showIndicatorsDetail(this)">${line.templetName}</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</p>
</p>
</p>
</form:form>
<jsp:include page="/WEB-INF/views/workflow/workbench/userTree.jsp" />
<%-- <%@ include file="../../../../static/scm/userTree.jsp"%> --%>
<script type="text/javascript">
$(function () {
//全选、取消全选的事件
$("#selectAll").click(function () {
$("input[name='chkItem']").prop("checked", this.checked);
});
});
function assessorsValidate(){
var flag=true;
$(".assessorsTd").each(function(){
var validateMedium=$(this).find("input[name='loginNames']").val();
if(!validateMedium){
flag=false;
msgAlert("评估人未设置");
return false;
}
});
return flag;
}
function do_Validate_Save() {//流程“暂存”前由流程引擎自动调用,如果该函数返回false,流程引擎中止“暂存”操作
if ($("#appform").valid()&&assessorsValidate()) {
return true;
}else{
return false;
}
}
//提交数据
function doSubmit() {
var companyId = $("#companyId").val();
if(companyId =="00"){
$("#Launch_Code").val("B");
}else {
$("#Launch_Code").val("A");
}
if (do_Validate_Save()){
var assessors=new Array();
$('.loginNames').each(function(index){
var arrayEach=($(this).val()).split(",");
for(var i=0;i<arrayEach.length;i++){
if(assessors.indexOf(arrayEach[i])<0){
assessors.push(arrayEach[i]);
}
}
});
assessors=assessors.join(";");
if($("#nextLoginName").val()){
$("#loginIds").val($("#nextLoginName").val());
}else {
$("#loginIds").val(assessors);
}
if(checkAppraiser()){
do_p_Complete_Start();
}else {
msgAlert("存在指标评估人为空");
}
}
}
function checkAppraiser(){
var flag = true;
var taskId = $("#taskId").val();
$.ajax({
url:"${ctx}/scm/special/distribute/checkAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskId":taskId},
success:function(result){
if(result>0){
flag = false;
}
}
});
return flag;
}
//选择评估人
function checkAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("请选择要设置的行。");
return;
}
arr = [];//需要设置为全局变量
var method="dealMethod";
if(!flag){
var taskLineSetId = $(obj).parents("tr").find("input[name='taskLineSetId']").val();
//这里的ModaltaskId为模态框里面的id值,表示需要修改的行,该列表示可以传递的参数
$("#ModaltaskLineId").val(taskLineSetId);
//获取评估人信息loginName和displayNameStr(默认值)
var loginNameDisplayNameStr = $(obj).parents("tr").find("input[name='loginNameDisplayNameStr']").val();
showTreeDefault(loginNameDisplayNameStr,method,true);
}
//批量设置评估人
else{
var check = $("input[name='chkItem']:checked");
var taskLineIdStr="";
check.each(function (index) {
if(index==0){
taskLineIdStr=$(this).val();
}else{
taskLineIdStr+=","+$(this).val();
}
});
$("#ModaltaskLineId").val(taskLineIdStr);
showTreeDefault(null,method,false);
}
}
//判断是否是批量设置评估人,如果是批量,循环处理(本方法也是模态框处理方法)
function dealMethod(loginNames){
if(loginNames==null){
alert("评估人不能为空,设置失败!");
return ;
}
var taskLineSetIdStr = $("#ModaltaskLineId").val();
$.commonDialog.showProgress('${ctx}', '正在设置评估人,请稍候...');
saveAppraiser(taskLineSetIdStr,loginNames);
}
function saveAppraiser(taskLineSetIdStr,loginNames) {
$.ajax({
url:"${ctx}/scm/special/distribute/saveAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetIdStr":taskLineSetIdStr,"loginNames":loginNames},
success:function(result){
window.location.reload();
}
});
}
function removeAssessors(obj,flag) {
if(flag&& $("input[name='chkItem']:checked").length == 0){
msgAlert("请选择要设置的行。");
return;
}
msgConfirm("是否确认清空?",
function () {
$.commonDialog.showProgress('${ctx}', '正在删除,请稍候...');
$("#nextLoginName").val("");
if(flag){
$("input[name='chkItem']:checked").each(function () {
removepeople($(this).parents("tr").find("td input[name ='loginNames']"));
});
}else {
removepeople(obj);
}
window.location.reload();
// $.commonDialog.hiddenProgress();
}
);
}
function removepeople(obj) {
var taskLineSetId = $(obj).parents("tr").find("th input[name=taskLineSetId]").val();
$.ajax({
url:"${ctx}/scm/special/distribute/delAppraiser",
type:"post",
dataType:"json",
async:false,
data:{"taskLineSetId":taskLineSetId},
success:function(result){
// if(result =='Y'){
// $(obj).parent("td") .html("<a onclick='checkAssessors(this,false);' style='color: red'>设置评估人</a>");
// }
}
});
}
function showIndicatorsDetail(obj) {
var loginNames = $(obj).parents("tr").find("td input[name=loginNames]").val();
var taskLineId = $(obj).parents("tr").find("th input[name=taskLineId]").val();
var objectType = $(obj).parents("tr").find("th input[name=objectType]").val();
var sf_actID = $("#sf_actID").val();
if(loginNames){
window.location.href= "${ctx}/scm/special/distribute/indicatorsEdit?taskLineId="+taskLineId+"&objectType="+objectType+"&sf_actID="+sf_actID;
}else {
msgAlert("请先设置评估人!");
}
}
</script>
</body>
</html>Verwandte Empfehlungen:
Detailliertes Beispiel für die Verwendung des zTree jQuery-Baum-Plug-ins
Detailliertes Beispiel für jQuery mit ztree zur Implementierung einer Baumtabelle
Das obige ist der detaillierte Inhalt vonEasyUI erstellt Beispielcode für den Personalbaum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

