Heim >Web-Frontend >js-Tutorial >Beispiel für ein einfaches Tutorial zur JavaScript-Anmeldeüberprüfung
Beispiel für ein einfaches Tutorial zur JavaScript-Anmeldeüberprüfung
- 小云云Original
- 2017-12-28 11:31:582265Durchsuche
Dieser Artikel stellt hauptsächlich das grundlegende Tutorial zur JavaScript-Anmeldeüberprüfung vor. Ich hoffe, dass es jedem helfen kann.
Das Beispiel in diesem Artikel teilt den spezifischen Code der js-Anmeldeüberprüfung als Referenz. Der spezifische Inhalt ist wie folgt:
Drei Verwendungen von 3f1c4e4b6b16bbbd69b2ee476dc4f83a459f3b9f3b73f6a4e4c9390e62ac33f1 2. Platzieren Sie in 53495576791aca4fd1a7d5b144a1d127 > 3. Platzieren Sie es in einer externen JS-Datei
document.getElementById('demo').innerHTML = Date()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<p id="container" style="width: 400px" align="center">
<p id="header" style="background-color: aquamarine">
<h2 align="center">登陆</h2>
</p>
<p id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<p id="error_box"><br></p>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</p>
<p style="background-color: aquamarine">
<i>版权信息@</i>
</p>
</p>
</body>
</html>
Drei Möglichkeiten, Daten auszugeben:
1. Verwenden Sie die Methode document.write(), um den Inhalt in das HTML-Dokument zu schreiben. 2. Verwenden Sie window.alert(), um ein Warnfeld anzuzeigen.
2. Verwenden Sie window.alert(), um ein Warnfeld anzuzeigen.
3. Verwenden Sie innerHTML, um in HTML-Elemente zu schreiben. 1). Verwenden Sie das „id“-Attribut, um HTML-Elemente zu identifizieren.
2). Verwenden Sie die Methode document.getElementById(id), um auf HTML-Elemente zuzugreifen.
3) Verwenden Sie innerHTML, um Elementinhalte abzurufen oder einzufügen.
Der Code lautet wie folgt
Screenshot ausführen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<button type="button" onclick=window.alert("number")>press</button>
</body>
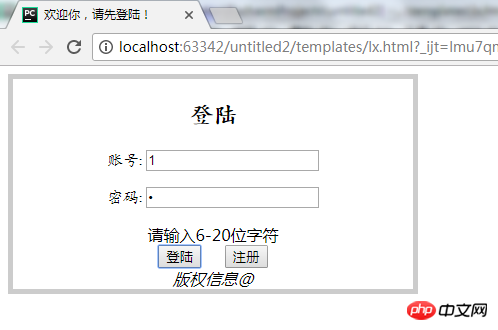
</html> 1. Fügen Sie ein Fehleraufforderungsfeld hinzu.  2. Schreiben Sie die HTML+CSS-Datei.
2. Schreiben Sie die HTML+CSS-Datei.
3. Legen Sie die ID jedes Eingabeelements fest
4. Definieren Sie die JavaScript-Funktion.1. Überprüfen Sie 6-20 Ziffern des Benutzernamens
2. Überprüfen Sie 6-20 Ziffern des Passworts
5. Rufen Sie diese Funktion per Klick auf.
Der HTML-Code lautet wie folgt:
Der JS-Dateicode lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<p class="p" id="container">
<p id="header" >
<h2 class="h">登陆</h2>
</p>
<p id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p id="error_box"><br>
</p>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</p>
<p>
<i>版权信息@</i>
</p>
</p>
</body>
</html>
function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}
Verwandte Empfehlungen:
.p {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
}Beispielcode für die Anmeldeüberprüfung mit PHP-Cookie
Detaillierte Erläuterung der einfachen Anmeldeüberprüfung in Python
JavaScript-Anmeldung Implementierung des Verifizierungscodes
Das obige ist der detaillierte Inhalt vonBeispiel für ein einfaches Tutorial zur JavaScript-Anmeldeüberprüfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

