Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der React-Native-Bibliothek für globale Mehrsprachen-Umschalttools React-Native-i18n
Detaillierte Erläuterung der React-Native-Bibliothek für globale Mehrsprachen-Umschalttools React-Native-i18n
- 小云云Original
- 2017-12-28 11:28:573852Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der globalen React-Native-Sprachumschalttool-Bibliothek „react-native-i18n“ vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
| 属性 | 解释 |
|---|---|
| 支持RN版本 | 所有版本 |
| 支持平台 | iOS+Android |
| 是否需要NativeModule | 是 |
| 是否可移植 | 是 |
| 是否含有jni模块 | 否 |
Verwendung:
1.install (weggelassen, es ist alles in Git geschrieben, nur NPM-Dinge)
2 Projekt Weil
wird in einigen statischen Attributreferenzen verwendet. Sie können Redux zum Speichern und Ersetzen verwenden oder es direkt trinken (in diesem Artikel werden en und zh als Beispiele verwendet).
Erstellen Sie zunächst die englische Version der Konfigurationsdatei, en/index.js
export default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};Dann die chinesische Version zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};Attributname, die Struktur ist gleich, aber die Attribute sind unterschiedlich. Natürlich gibt es hier zwei statische Dateien. Wenn die Szene dies erfordert, kann der Server JSON senden , was völlig dynamisch ist. Ja, dieser Teil hängt von den Geschäftsanforderungen ab.
2.1 Standardgebietsschema
Wir haben oben zwei Sprachkonfigurationen geschrieben. Welche wird also für die Initialisierung verwendet? Bevor wir die Geschäftsschicht aufrufen, können wir Voreinstellungen erstellen
i18n/index.js
import i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
export {i18n};Hier gibt es standardmäßig einige Voreinstellungen Der Kontext ist en und der Fallbacks-Status sind zulässig (wenn dies der Fall ist, wird die Konvertierung nach unten durchlaufen. Die Standardkonvertierungsdateien sind 2, eine en und eine zh. Sie können dies auch später entsprechend Ihren Anforderungen hinzufügen).
2.2 Business-Layer-Aufruf
Zuerst das Paket umkehren
{i18n} aus dem Verzeichnis Ihres Standardindex importieren;
Anruf (Nehmen Sie einen Toast als Beispiel)
ToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);
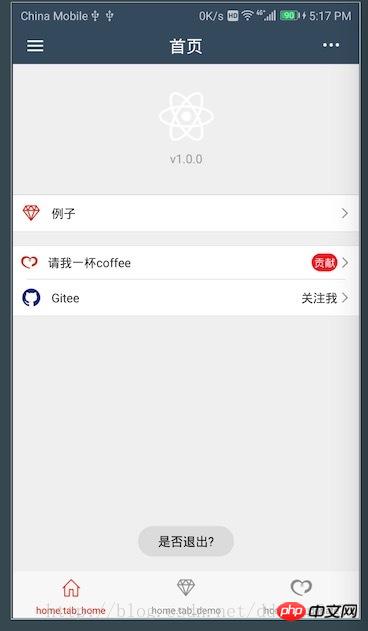
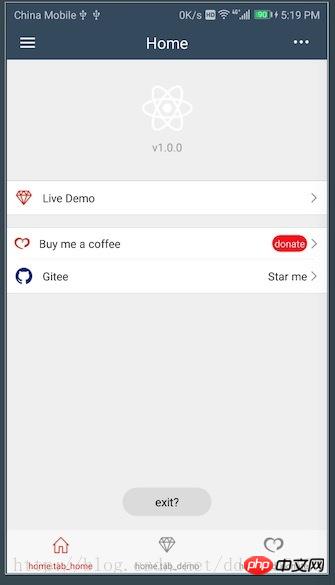
Die beiden Ausgabeergebnisse lauten wie folgt:


Quellcode-Analyse
Die Implementierung dieser Bibliothek ist in zwei Teile unterteilt, ein Teil ist die Beurteilung der nativen Version und anderer Funktionen sowie die Kernimplementierung Der js-Teil fnando/i18n-js
i18n-js ist eine leichte js-Übersetzungsbibliothek. Sie unterstützt die Konvertierung verschiedener Formate und Inhalte sowie das Umschalten von Sprachinhalten. com/fnando/i18n-js
Der Übersetzungs- und Konvertierungsteil wird also von I18n.js übernommen. Was hat Native also getan? Finden wir es heraus (nehmen Sie Android als Beispiel, Apple kann es leider nicht verstehen)

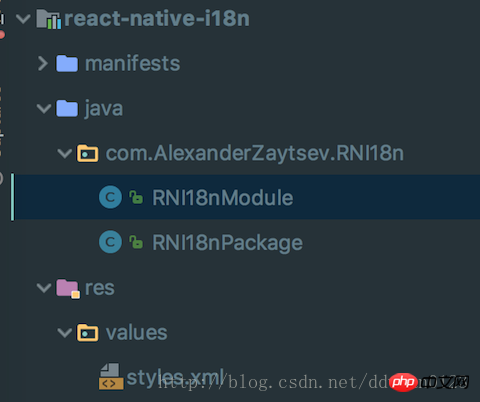
Nativer Code hat nur zwei Klassen, also habe ich vorher gesagt, dass Sie den Native kopieren Code direkt Dann hängt das Projekt von I18n.js ab, um diesen Effekt zu erzielen
RNI18nPackage ist eine gewöhnliche Paketklasse. Ihre Funktion besteht darin, unser Modul zur Liste in der getPackages()-Methode der Hauptanwendung hinzuzufügen und dann zusammen. Einfach in die Tasche stecken.
Die spezifischen Funktionen befinden sich im RNI18nModule
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
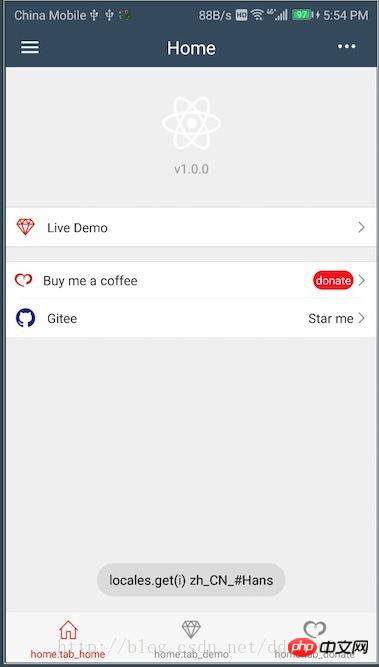
}Fügen Sie einen Toast hinzu und sehen Sie, was im Gebietsschema passieren wird
Code kopieren Der Code lautet wie folgt:
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG) .show() ;
Der Effekt ist wie folgt:

Ich wollte die interne Implementierung herausfinden, aber es hat sich ergeben soll eine nicht öffentliche Klasse sein

Zusammenfassung:
Zuerst ruft Native die LocaleList dieses Telefons ab und Formatieren Sie es dann, nehmen Sie das erste Element und senden Sie es zur Verarbeitung an I18n.js. Anschließend wählt I18n.js einen Satz effektiver Sprachregeln basierend auf dem Schlüssel aus, und der Vorgang entspricht dann der Verwendungsreihenfolge.
Die gesamte Bibliothek ist weniger schwierig zu integrieren und einfacher zu verwenden. Es gibt keine großen Fallstricke bei der Verwendung. In Kombination mit Redux ist es köstlicher.
Verwandte Empfehlungen:
React-intl-Implementierung mehrsprachiger Beispiele, detaillierte Erklärung
PHP - Implementierung mehrsprachiger Beispiele Automatische Sprachumschaltung
PHP - Automatische Umschaltung mehrerer Sprachen realisieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der React-Native-Bibliothek für globale Mehrsprachen-Umschalttools React-Native-i18n. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

