Heim > Artikel > Backend-Entwicklung > Detailliertes Beispiel für die einfache jQuery-Implementierung des dynamischen Hinzufügens neuer Elemente zur Liste
Detailliertes Beispiel für die einfache jQuery-Implementierung des dynamischen Hinzufügens neuer Elemente zur Liste
- 小云云Original
- 2017-12-26 09:13:061644Durchsuche
In diesem Artikel wird hauptsächlich die einfache Methode von jQuery zum dynamischen Hinzufügen neuer Elemente zu einer Liste vorgestellt, einschließlich Implementierungstechniken im Zusammenhang mit der Reaktion auf jQuery-Ereignisse und dem dynamischen Betrieb von Seitenelementen. Ich hoffe, es kann jedem helfen.
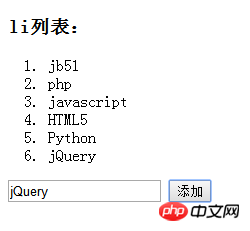
Werfen wir zunächst einen Blick auf die Renderings:

Der vollständige Implementierungscode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery列表添加新元素</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<h3>li列表:</h3>
<ol>
<li>jb51</li>
<li>php</li>
<li>javascript</li>
<li>HTML5</li>
</ol>
<input type="text" id="text">
<input type="button" id="btn" value="添加">
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('ol').append('<li>'+$('#text').val()+'</li>');
});
});
</script>
</body>
</html>Verwandte Empfehlungen:
JavaScript-Methode zum Löschen von Elementen und Hinzufügen neuer Elemente zum Array splice()
C#-Methode zum dynamischen Hinzufügen neuer Elemente zum Array
Teilen Sie drei Möglichkeiten, neue Elemente zu erstellen
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die einfache jQuery-Implementierung des dynamischen Hinzufügens neuer Elemente zur Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

