Heim >Web-Frontend >js-Tutorial >Vue implementiert ein cooles Menü-Plug-in-Beispiel
Vue implementiert ein cooles Menü-Plug-in-Beispiel
- 小云云Original
- 2017-12-21 11:10:311959Durchsuche
Ich habe kürzlich ein sehr cooles Menü-Plugin gesehen und wollte es schon immer in Vue-Form basteln. Wer weiß, dass ich ein eingefleischter Vue-Fan bin, wenn das nicht als love:pensive: gilt. :lachend: Lasst uns ein bisschen Spaß haben und gemeinsam schwarze Magie erforschen. Leser, die sich dieses Tutorial ansehen, müssen über bestimmte Kenntnisse in Vue und CSS3 verfügen. Dieser Artikel führt Sie hauptsächlich in die Implementierung eines coolen Menü-Plug-Ins auf Basis von Vue ein Es ist Schritt für Schritt für Sie. Bitte lesen Sie es bei Bedarf nach. Ich hoffe, es kann allen helfen.
Aufbau dieses Artikels
1. Wirkungsdemonstration
Erläuterung der wichtigsten Schritte
Text
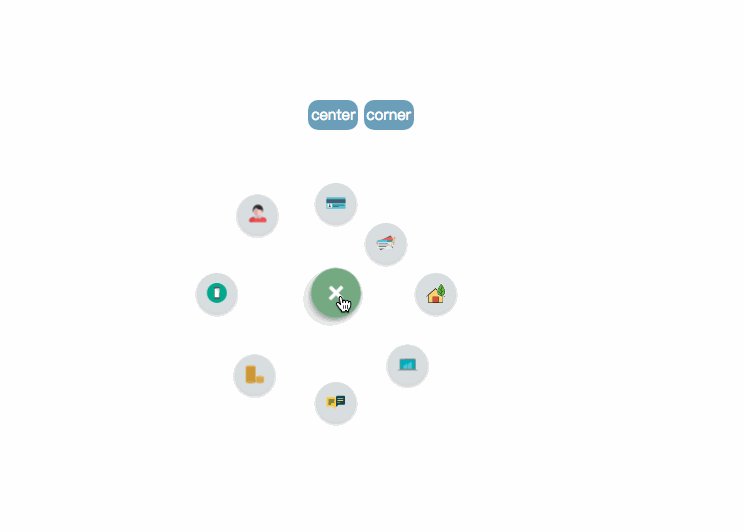
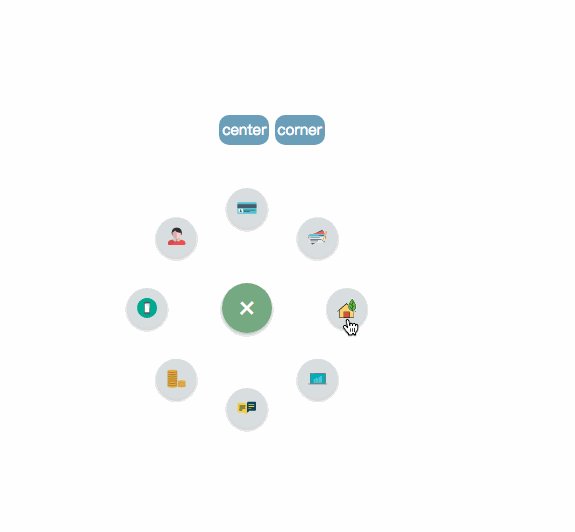
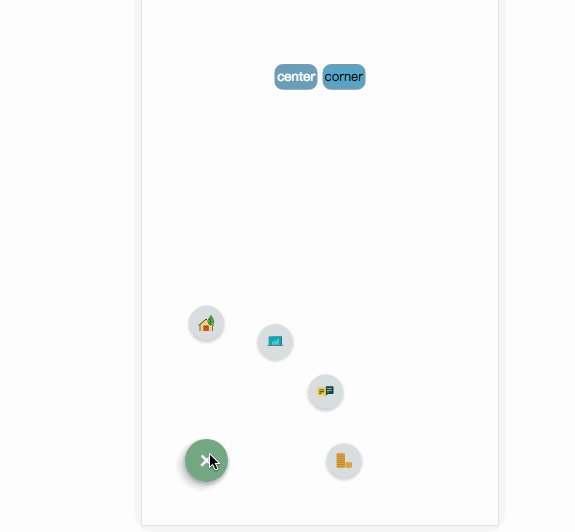
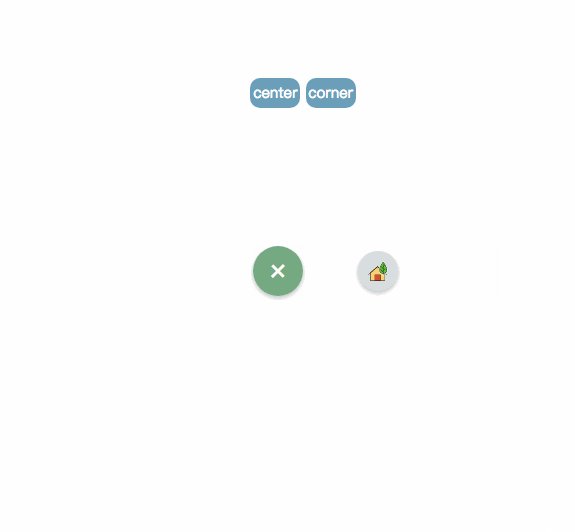
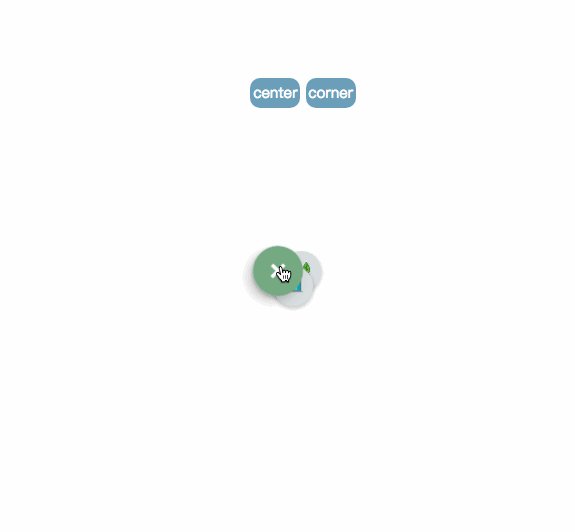
1. Wirkungsdemonstration
 Bild1
Bild1
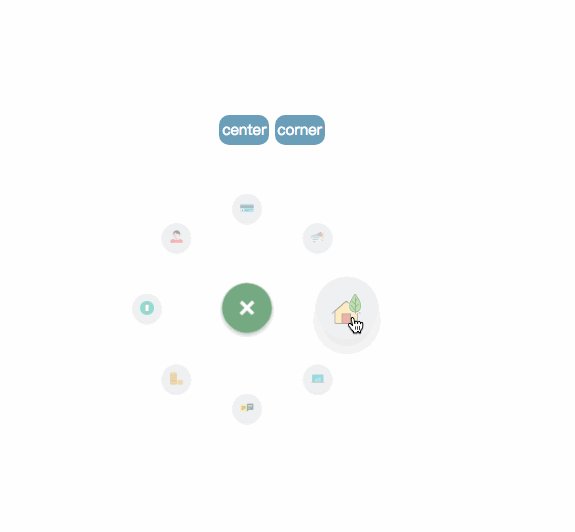
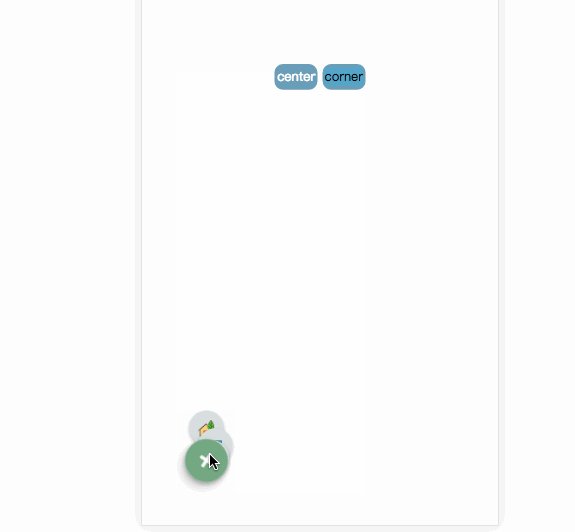
 Bild2
Bild2
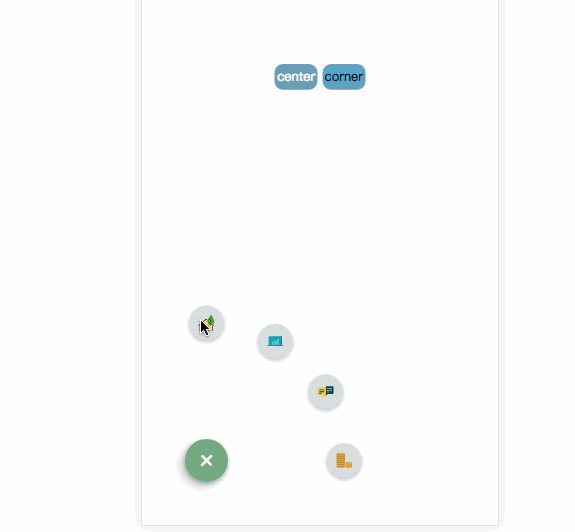
 pic_3
pic_3
Online-Demo Live-Demo
2. Einführung in die Nutzung
Projektadresse: github.com/MingSeng-W/vue-bloom- Menü, Projekt klonen Gehen Sie zur lokalen
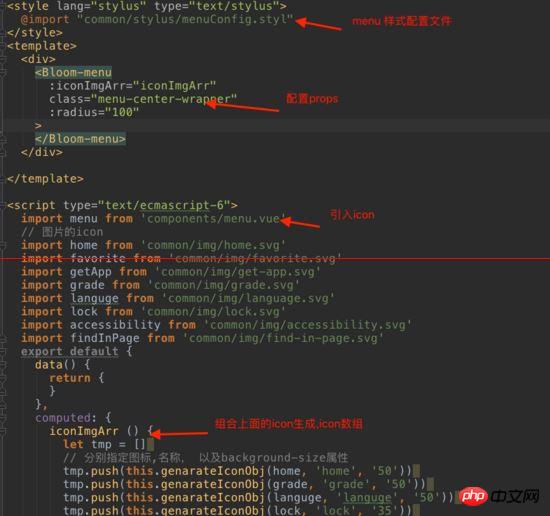
a. Führen Sie zunächst die Menükomponente in die einzelne Dateikomponente ein und importieren Sie menuConfig.stylus.
b > Parameter auswählen
* Radius: Standard ist 100 Pixel, der Abstand zwischen dem Element und der Menüschaltfläche.
* startAngle: Standardmäßig ist 0, der Winkel, bei dem das Element beginnt, wird als 0 mit der 3-Uhr-Richtung der Uhr aufgezeichnet, und dann ist die Richtung im Uhrzeigersinn die zunehmende Richtung.
* endAngle: Standard ist 315, der Winkel des letzten Elements.
* itemNum: Standard ist 8
* animationDuration: Standard ist 0,5 s, die Ausführungszeit jeder Elementanimation
* itemAnimationDelay: Standard ist 0,04 s, jedes Element Intervall Verzögerungszeit zwischen Animationsauslösern
Erforderliche Parameter
* iconImgArr
Importieren Sie das benötigte Symbol, generieren Sie dann iconImgArr (berechnete Attributbindung) und übergeben Sie es als Requisiten. Geben Sie die Menükomponente an
die Position des Menüs
Derzeit gibt es zwei Positionen: Mitte und Ecke, die in der Menüklasse angegeben werden. Klasse der Mitte: .menu-center-wrapper
Klasse der Ecke: .menu-left-corner-wrapper. Natürlich ist es in Ordnung, den Standort selbst anzugeben.
Ein einfaches Beispiel
Demo 3. Erläuterung der wichtigsten Schritte
3. Erläuterung der wichtigsten Schritte
Der Schlüssel zur Umsetzung des Das gesamte Menü liegt in der Berechnung der endgültigen Koordinaten nach der Erweiterung des Menüs sowie der Animation der Erweiterung und Kontraktion (Da das gesamte Projektlayout relativ einfach ist, erklären wir hier hauptsächlich die Implementierung von Logik und Animation)
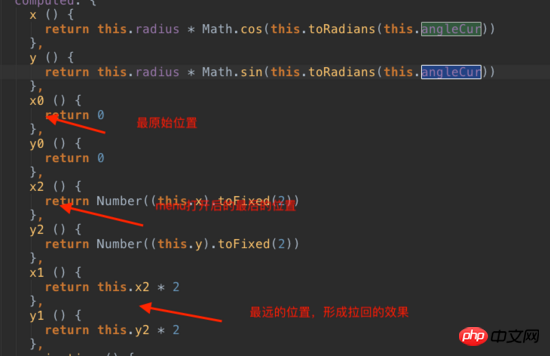
Schritt 1: Berechnen Sie die horizontalen und vertikalen Koordinaten, nachdem das Menü erweitert wurde. Die x- und y-Koordinaten unter den Koordinaten
stellen jeweils die Position des Elements auf der Seite dar, wobei x als Beispiel dient.
x: die ursprüngliche Position, die letzte erweiterte Position von x2 und die Übergangsposition in der Mitte von x1 (was hauptsächlich einen „Rückzugseffekt“ verursacht). Zur Erläuterung folgt das Folgende Es ist einfach und klar, ich habe den Radius vergrößert, multipliziert und die Ausführungszeit der Animation erhöht.
Positionserklärung Berechnung der Position: Berechnen Sie zunächst den Winkel zwischen den einzelnen Elementen. Der Winkel zwischen den Elementen ist gleich (endAngle-startAngle)/(itemNum-1). Der Winkel, um den das aktuelle Element gedreht werden soll, ist: angleCur=startAngle+index*der Winkel zwischen den einzelnen Elementen. Nachdem Sie den Drehwinkel des Elements ermittelt haben, multiplizieren Sie Math.cos, Math.sin und den Radius, um seine Abszisse und Ordinate zu erhalten
Berechnung der Position: Berechnen Sie zunächst den Winkel zwischen den einzelnen Elementen. Der Winkel zwischen den Elementen ist gleich (endAngle-startAngle)/(itemNum-1). Der Winkel, um den das aktuelle Element gedreht werden soll, ist: angleCur=startAngle+index*der Winkel zwischen den einzelnen Elementen. Nachdem Sie den Drehwinkel des Elements ermittelt haben, multiplizieren Sie Math.cos, Math.sin und den Radius, um seine Abszisse und Ordinate zu erhalten
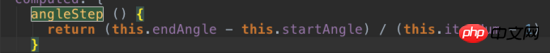
Tastencode:
Berechnen Sie den Winkel jedes Elements
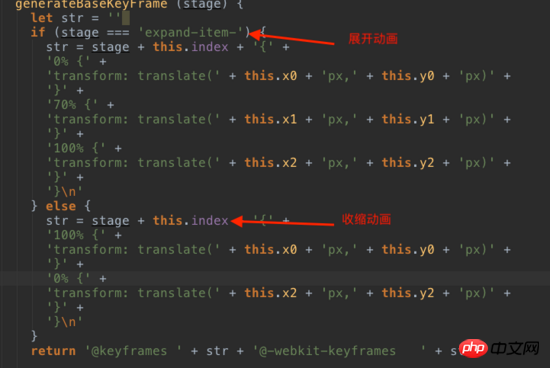
 Der zweite Schritt besteht darin, mithilfe von js dynamisch Animationen basierend auf den generierten Koordinaten zu generieren und in die einzufügen Stildatei Mitte.
Der zweite Schritt besteht darin, mithilfe von js dynamisch Animationen basierend auf den generierten Koordinaten zu generieren und in die einzufügen Stildatei Mitte.
 In diesem Schritt haben wir das Klicken auf das Menü zum Erweitern und Verkleinern abgeschlossen.
In diesem Schritt haben wir das Klicken auf das Menü zum Erweitern und Verkleinern abgeschlossen.
Der zweite Schritt besteht darin, die Vergrößerung und das Verschwinden des Elements nach dem Klicken auf das Element sowie die Verkleinerung und das Verschwinden anderer Elemente abzuschließen
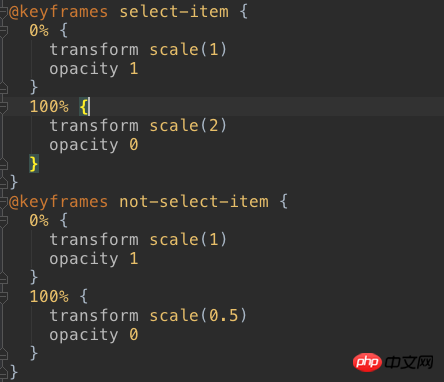
Der Keyframe des Verschwindens des Elements
Der Keyframe, in dem das Element verschwindet wird verwendet, um die Animation mithilfe von Vue auszulösen, um den Übergang bereitzustellen, wenn die V-Show des Elements falsch ist Die Anzeige erfolgt nicht, die Animation wird ausgelöst.
wird verwendet, um die Animation mithilfe von Vue auszulösen, um den Übergang bereitzustellen, wenn die V-Show des Elements falsch ist Die Anzeige erfolgt nicht, die Animation wird ausgelöst.
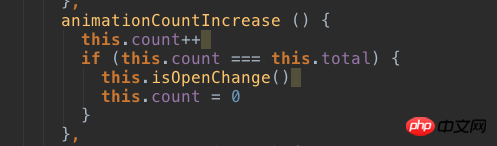
Nachdem die Animation jedes Elements abgeschlossen ist, wird das Ereignis „animationEnd“ ausgelöst und das Ereignis „animationEnd“ des Elements wird überwacht. Wenn alle Animationen nacheinander ausgelöst werden, wird das Menü daran erinnert, geschlossen zu werden (übergeordnet). Kommunikation untergeordneter Komponenten).
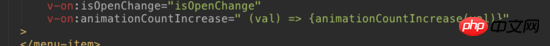
Ich verwende v-on in der Menükomponente, um das AnimationEnd-Ereignis abzuhören. Nachdem die eigene Animation des Elements ausgeführt wurde, wird das AnimationEnd-Ereignis über $emit ausgelöst, um die Anzahl der Animationen des Menüs zu benachrichtigen die Gesamtzahl der Elemente, Menü zum Schließen.
Code
Code

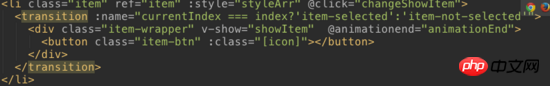
Überprüfen Sie beim erneuten Öffnen des Menüs, ob das an das Element gebundene showItem falsch ist. Wenn ja, setze es auf true. Beim Klicken müssen Sie den Index des angeklickten Elements und den globalen aktuellen Index abrufen, der der Index des angeklickten Elements ist. Der Angeklickte verwendet die Zoom-In-Animation, andernfalls wird die Zoom-Out-Animation verwendet.

pic_6

Wenn Sie es gut finden, beeilen Sie sich und holen Sie es ab. Sie können es auch ausprobieren.
Verwandte Empfehlungen:
Teilen Sie den Unterschied zwischen
Beispiele für JS-Implementierungen, die für FAQ- oder Menü-Slide-Effekte geeignet sind
Das obige ist der detaillierte Inhalt vonVue implementiert ein cooles Menü-Plug-in-Beispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

