Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue
Ausführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue
- 小云云Original
- 2018-05-15 15:36:471924Durchsuche
Vor einiger Zeit musste das Vue.js-Projekt den UEditor-Rich-Text-Editor verwenden, aber ich fand keine detaillierten Anweisungen, also beschloss ich, es selbst zu versuchen Erledigt. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Erstellen mehrerer U-Editoren in Vue ein. Der Artikel bietet einen gewissen Referenz-Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen . Lasst uns gemeinsam lernen.
Ich habe kürzlich ein Upgrade bei der Arbeit angefordert und musste mehrere Ueditor-Instanzen in Vue erstellen, was den Ueditor-Stil tatsächlich verschönerte. Mehr möchte ich nicht sagen Schauen wir uns unten die ausführliche Einführung an.
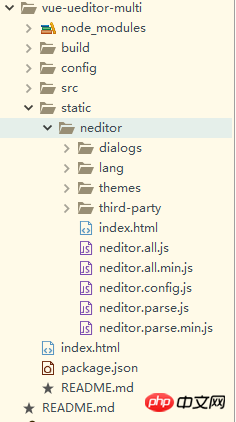
Screenshot

Beschreibung
Laden Sie den Ueditor- oder Neditor-Quellcode herunter und kopieren Sie ihn in das statische Verzeichnis

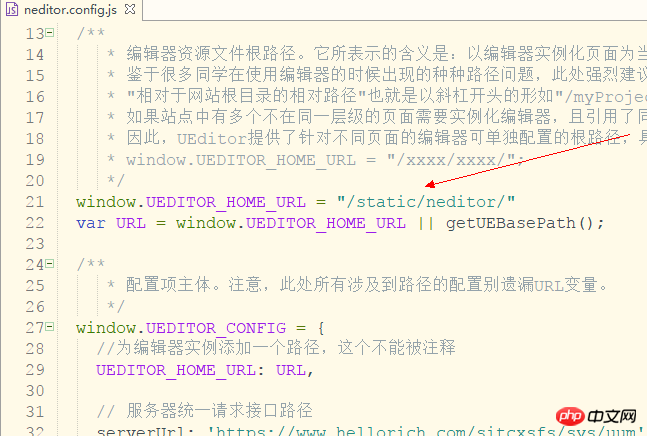
Ändern Sie dann die Konfiguration von ueditor.config.js Datei

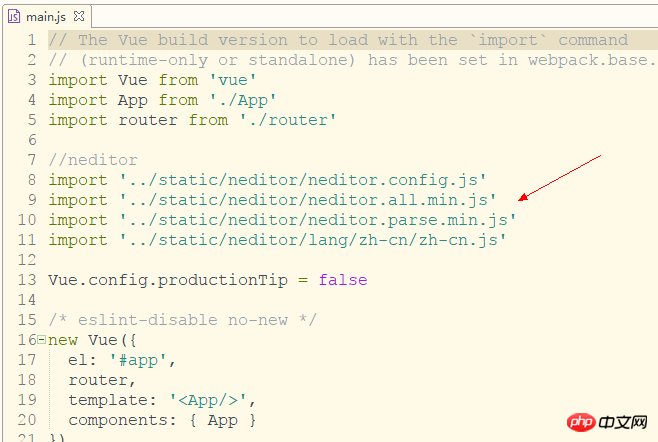
Ueditor-Referenz in main.js des Vue-Projekts hinzufügen

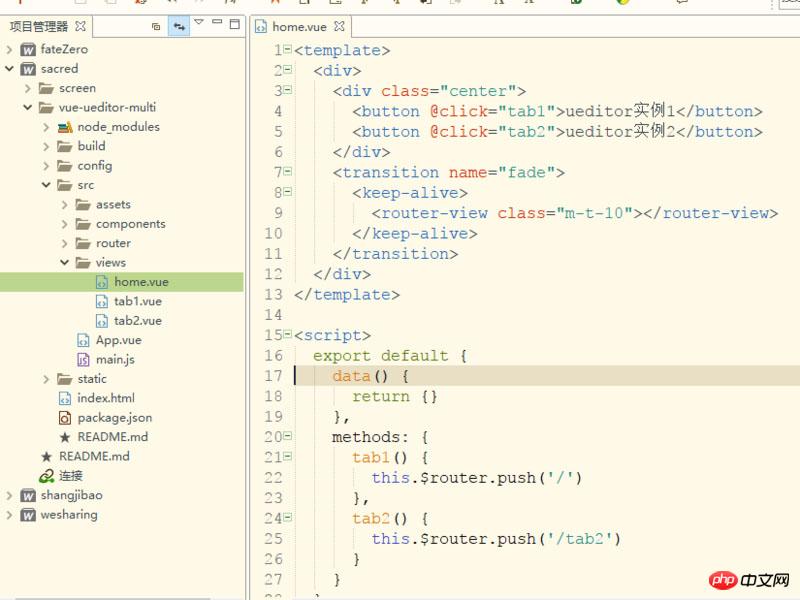
3 neue Seiten auf der Startseite erstellen, Tab1 , tab2. tab1 und tab2 sind Unterseiten unter „Home“

Stellen Sie sicher, dass Sie die Keep-Alive-Komponente und die Übergangskomponente außerhalb der Router-Ansicht hinzufügen, da die Ueditor-Instanz sonst nicht gespeichert werden kann
Erstellen Sie einen neuen Editor im Komponentenordner als öffentliche Komponente des Editors
Rufen Sie den Editor in Tab1 auf, übergeben Sie eine ID und akzeptieren Sie diese auf der Editorseite Werden benötigt, dürfen die IDs nicht identisch sein.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>Editor-Seitencode, da wir Keep-Alive in der Router-Ansicht anwenden, daher muss die Initialisierung von ueditor aktiviert sein Stellen Sie sicher, dass ueditor jedes Mal neu gerendert wird, wenn Sie die Seite betreten. Die Methode destroy von ueditor wird deaktiviert, um sicherzustellen, dass
die Editor-Instanz jedes Mal zerstört, wenn Sie die Seite verlassen, sodass mehrere ueditor-Instanzen gerendert werden können , und der Inhalt des Editors kann bei jedem Wechsel gespeichert werden.
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>Verwandte Empfehlungen: Artikel über ueditor editor Empfohlen 10 Artikel
Detaillierte Einführung in die Installation und Verwendung des PHP-UEditor-Baidu-Editors zum Teilen
Benutzerdefinierte Upload-Bild- oder Dateipfad-Änderungsmethode des UEditor-Editors
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

