Heim >Web-Frontend >js-Tutorial >jQuery implementiert eine Suchfunktion und zeigt suchbezogene Inhalte an
jQuery implementiert eine Suchfunktion und zeigt suchbezogene Inhalte an
- 小云云Original
- 2018-05-23 16:42:154176Durchsuche
In diesem Artikel wird hauptsächlich jQuery im Front-End-HTML vorgestellt, um die Textsuchfunktion zu implementieren und den suchbezogenen Inhalt anzuzeigen. Heute werde ich den Beispielcode mit Ihnen teilen Es kann sich darauf beziehen. Ich hoffe, es hilft allen.
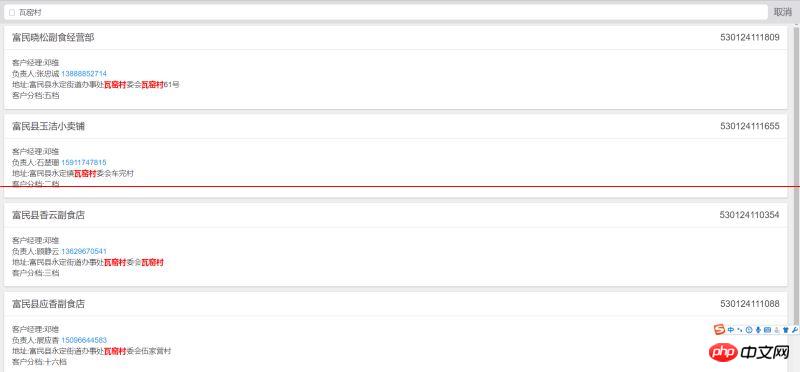
Als ich an einem Projekt arbeitete, hatte ich eine solche Anforderung. Nachdem die Kundeninformationen angezeigt wurden, musste ich nach relevanten Kunden suchen und alle relevanten Kundeninformationen anzeigen, da ich alle Informationen zu einem geschrieben habe Kunde in einem p, daher wird bei der Anzeige das gesamte p angezeigt. Werfen wir zunächst einen Blick auf den Effekt:

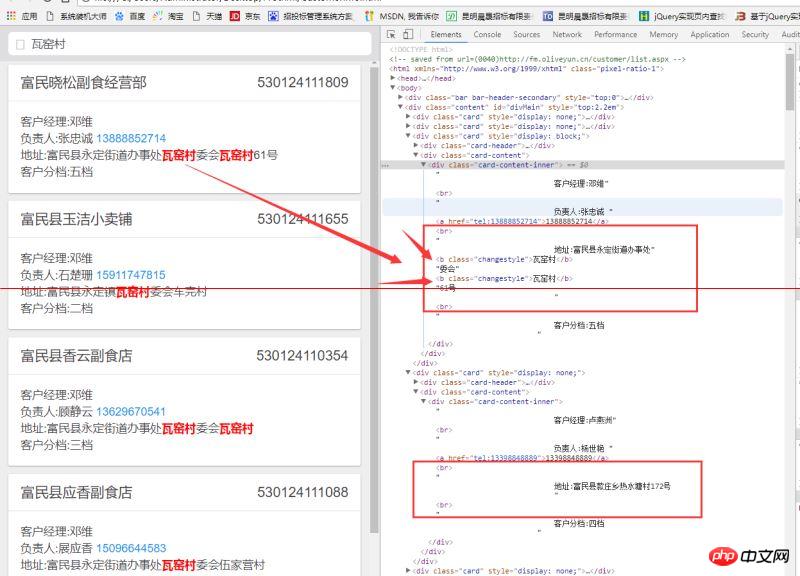
Wenn ich Wayao Village betrete, werden die relevanten Kundeninformationen mit Wayao Village angezeigt und die Schriftart von Wayao Village wird angezeigt auf rot gesetzt sein, Andere werden nicht angezeigt; schauen Sie sich den HTML-Code unten an:
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>Was ich hier verwende, ist das onChange-Ereignis, das entsprechend geändert werden kann auf persönliche Bedürfnisse;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>Tatsächlich ist die Gesamtidee wie folgt:
1. Suchen Sie zuerst in HTML nach dem Inhalt, den Sie durchsuchen möchten, und ersetzen Sie alles durch 5cef8b78ae71a7213c1da2fc9a61ae74" +Suchinhalt+"0d36329ec37a2cc24d42c7229b69747a;Der Stil in changestyle ist rot und fett
2. Zeigen Sie dann das p an, das den gesamten Inhalt $(".card") enthält. hide().filter (":contains('"+txt+"')").show(); Karte ist das gesamte p mit Kundeninformationen
3. Jeder weiß, dass sich dadurch die Struktur ändert ursprüngliches p und der darin enthaltene Federtext. Wenn Sie bei der zweiten Eingabe nicht das gesamte p auf der Ladeseite wiederherstellen, tritt ein Fehler in der Suche auf

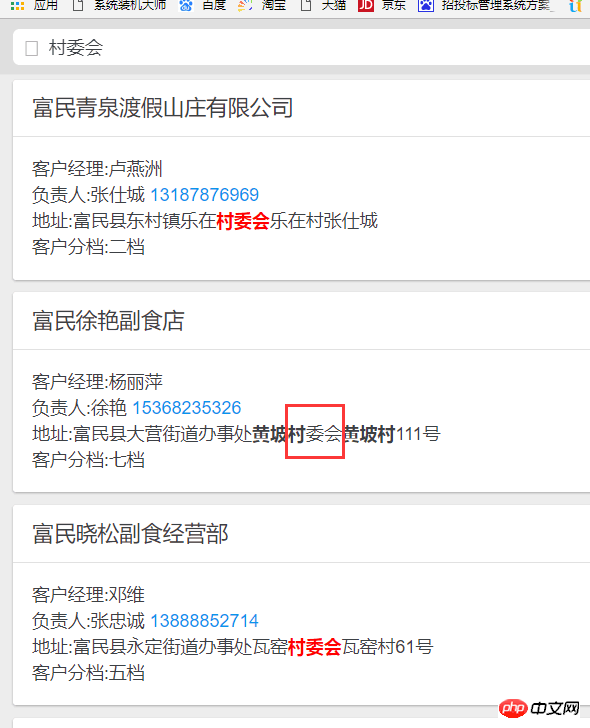
Es gibt offensichtlich zwei weitere B-Tags. Ohne das B-Tag zu durchqueren und zu entfernen, suchte ich nach dem Dorfkomitee

würde nicht in Rot angezeigt werden
4. Persönliches Studium Die zu erlernenden Schlüsseltechnologien: Entfernen Sie Tags, ersetzen Sie alle zugehörigen Textersetzungsmethoden und zeigen Sie die erforderliche p-Filtermethode an!
Zusammenfassung: Es gibt noch viel mehr Probleme als diese. Ich habe viele Informationen im Internet überprüft, aber was ich auf dem Papier gefunden habe, war immer oberflächlich. Das ist im Grunde sehr schwierig, solange Sie Ideen und Ideen haben. Wenn Sie Baidu nicht kennen, klicken Sie einfach eine nach der anderen. Gehen wir Tag für Tag langsam voran!
Verwandte Empfehlungen:
JavaScript-Code-Sharing für Front-End-Echtzeit-Suchfunktion (Bild)
MySQL Basic Tutorial 10 – Volltextsuchfunktion der Funktion
MySQL-Volltextsuchfunktion der Funktion
Das obige ist der detaillierte Inhalt vonjQuery implementiert eine Suchfunktion und zeigt suchbezogene Inhalte an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

