Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Bildkomprimierungsmethode in JS
So implementieren Sie die Bildkomprimierungsmethode in JS
- 小云云Original
- 2017-12-21 10:30:423200Durchsuche
In diesem Artikel wird hauptsächlich die Bildkomprimierungsmethode in JS vorgestellt, einschließlich der Methode zum Komprimieren von Bildern im gleichen Verhältnis. Ich hoffe, dass sie allen helfen kann.
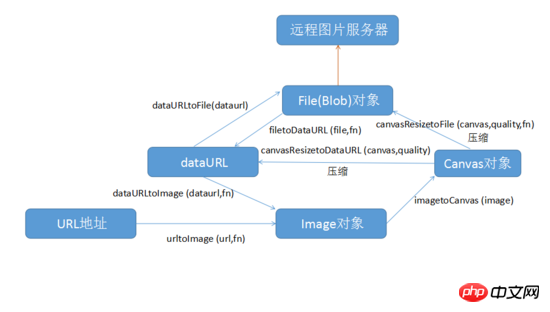
Meistens müssen wir ein Dateiobjekt komprimieren und es dann in ein Dateiobjekt umwandeln und es an den Remote-Image-Server übergeben. Manchmal müssen wir auch eine Base64-Zeichenfolge komprimieren und sie dann in ein Base64 umwandeln string und übergeben Sie es an die Remote-Datenbank; manchmal kann es sich um eine Leinwand oder ein Bildobjekt oder direkt um die URL-Adresse eines Bildes handeln. Wir müssen sie einfach komprimieren und an den Remote-Speicherort hochladen habe ein Bild gezeichnet:

Alt-Text
2. Lösung
Wie gezeigt Im Bild oben hat Wang Er insgesamt sieben Methoden geschrieben, die im Wesentlichen die Konvertierung und Komprimierung der meisten Dateitypen in JS abdecken. Darunter:
1. lädt die erforderliche Datei über ein URL-Objekt, wobei der URL-Parameter in der URL des Bildes übergeben wird und fn die Rückrufmethode ist, die die Parameter eines Image-Objekts enthält. Der Code lautet wie folgt:
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image) konvertiert ein Image-Objekt in ein Canvas-Objekt, in dem der Bildparameter an ein Image-Objekt übergeben wird.
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality,fn) komprimiert ein Canvas-Objekt in ein Blob-Objekt; Der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt; fn ist eine Rückrufmethode, einschließlich eines Blob-Objekts. Der Code lautet wie folgt:
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};Das Blob-Objekt stellt hier unveränderliche Rohdaten dar, ähnlich einem Dateiobjekt. Blobs stellen Daten dar, die nicht unbedingt JavaScript-nativ sind. Die Dateischnittstelle basiert auf Blob, übernimmt die Funktionalität von Blob und erweitert sie, um Dateien auf dem System des Benutzers zu unterstützen. Wir können es als Dateityp behandeln. Weitere Informationen zur spezifischeren Verwendung finden Sie im MDN-Dokument
4. canvasResizetoDataURL(canvas,quality) komprimiert ein Canvas-Objekt in eine dataURL-Zeichenfolge, in der der Canvas-Parameter enthalten ist wird in einem Canvas-Objekt übergeben; der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt. Der Code lautet wie folgt:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};Die toDataURL-API kann auf das MDN-Dokument verweisen
5. filetoDataURL(file,fn) konvertiert eine Datei vom Typ „Datei“ (Blob) in eine Daten-URL-Zeichenfolge, wobei der Dateiparameter in einer Datei vom Typ „Datei“ (Blob) übergeben wird ; fn ist die Rückrufmethode und enthält einen dataURL-Zeichenfolgenparameter; der Code lautet wie folgt:
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. dataURLtoImage(dataurl,fn) konvertiert einen String von dataURL-Zeichenfolgen in eine Datei vom Typ Bild, in der der Parameter dataurl übergeben wird. Geben Sie eine Zeichenfolge dataURL ein, fn ist die Rückrufmethode, einschließlich der Parameter einer Datei vom Typ Bild. Der Code lautet wie folgt:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile(dataurl) wird in ein Blob-Objekt umgewandelt, in dem der dataURL-Parameter in einem dataURL-String übergeben wird:
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Weitere Kapselung
Für die häufig verwendete Methode zum Komprimieren und anschließenden Umwandeln eines Dateiobjekts In ein File-Objekt können wir die obige Methode erneut kapseln, siehe folgenden Code:
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}Unter diesen wird der Dateiparameter in einer Datei ( Datei vom Typ Blob; Der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt; fn ist die Rückrufmethode, einschließlich Dateiparameter vom Typ Blob.
Es funktioniert so:
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})In diesem Fall kann die Bildkomprimierung und das Hochladen einfach durchgeführt werden, die oben genannten 8 Methoden habe ich gepackt und stelle es auf Github. Wenn es dir gefällt, kannst du es markieren.
Referenzdokumente:
MDN
ps: Werfen wir einen Blick auf die Methode der JS-Bildkomprimierung im gleichen Verhältnis
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Verwandte Empfehlungen:
HTML5-Bildkomprimierungs-Uploadfunktion für die mobile Entwicklung
Hochleistungsfähige Bildkomprimierung für die WEB-Entwicklung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildkomprimierungsmethode in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

