Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Implementierung der WeChat-Zahlungsrückerstattungsfunktion durch node.js
Detailliertes Beispiel für die Implementierung der WeChat-Zahlungsrückerstattungsfunktion durch node.js
- 小云云Original
- 2017-12-20 09:14:233047Durchsuche
Wir wissen, dass es in WeChat Zahlungs- und Rückerstattungsfunktionen gibt. In diesem Artikel wird hauptsächlich die WeChat-Zahlungsrückerstattungsfunktion vorgestellt Ich hoffe, es kann allen helfen.
Herkunft
Es erfolgt eine Rückerstattung, wenn Sie bezahlen.
Beachten Sie, dass Rückerstattungen teilweise Rückerstattungen unterstützen.
Das Geld in der linken Tasche wird an den zurückerstattet rechte Tasche

Die diesmal initiierte Rückerstattungsanforderung von 0,01 Yuan geht in Echtzeit ein. Daher ist die vom Benutzer im Miniprogramm initiierte Rückerstattung nur eine Anfrage an die Backend, das vom Backend-Prüfer überprüft wird. Erst wenn alles korrekt ist, leitet WeChat den Rückerstattungsvorgang ein.
Drittanbieter-Modul einführen
Fügen Sie „weixin-pay“: „^1.1.7“ zu package.json hinzu
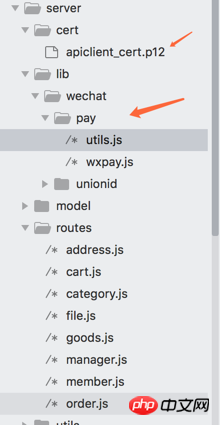
Codeverzeichnisstruktur

Geben Sie die Parameter ein
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }
Dann generiert wxpay die restlichen Felder für uns, wie zum Beispiel nonce_str, sign und natürlich das p12-Zertifikat
Dies ist eine frühe Wahl. Es wurde im wxpay-Anfangscode pfx konfiguriert: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //WeChat Merchant Platform Certificate
lib/ Der Quellcode von wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;
Es gibt auch eine util.js-Toolklasse
zur Überprüfung und Fehlerrückruf
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};
Eine Rückerstattung einleiten
Die Rückerstattungslogik lautet zunächst wie folgt: Suchen Sie in Ihrer Bestelldatentabelle nach der Transaktions-ID/out_trade_no/total_fee und fügen Sie dann die von Ihnen generierte Rückerstattungsauftragsnummer out_refund_no hinzu Der Betrag der Rückerstattungsgebühr kann von wxpay.refund im Weixin-Pay-Modul angepasst werden. Bei Erfolg wird der Bestellstatus in „Rückerstattung erfolgreich“ geändert
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
Referenzfeld eingeben
1. Die Gefahr besteht dieses Mal darin, dass „refund_fee“ vergisst, den Wert zu übergeben, was bedeutet, dass die WeChat-Rückerstattung eine vollständige Rückerstattung unterstützt, dann weisen Sie ihr den gleichen Wert wie „total_fee“ zu.
2 .The Im Internet erwähnter Parameter op_user_id: weapp.MCHID ist optional
3. Wählen Sie einfach eine von „transaction_id“ und „out_trade_no“, damit, wenn die „transaction_id“ nicht aufgezeichnet wird (z. B. kein Rückruf für eine erfolgreiche Zahlung geschrieben wird), Es ist auch möglich, eine Rückerstattung zu veranlassen; die Priorität des ersteren ist höher als die des letzteren, was sich verifiziert hat, als ich bei der Unterscheidung des ersteren einen absichtlichen Fehler gemacht habe.
4. Es wurde ein Fehler gemeldet, dass die App-ID nicht mit der Händlernummer übereinstimmt, return_code: 'FAIL', return_msg: 'Die Händlernummer mch_id stimmt nicht mit der App-ID überein' Es stellt sich heraus, dass das Miniprogramm nicht übereinstimmt wurde an das offizielle WeChat-Konto gebunden. Das ist wirklich ein Fehler.
Von WeChat zurückgegebene Daten für eine erfolgreiche Rückerstattung
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
Wiederholte Rückerstattungen werden wie folgt zurückgegeben
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”

Endlich
Was tun, wenn Sie keine Rückerstattungsfunktion haben oder keine Rückerstattungsfunktion schreiben möchten? Sie können tatsächlich zu pay.weixin.qq.com, dem Backend der WeChat-Zahlung, gehen Sie können es auch erstatten. Vergessen Sie nicht, den Bestellstatus manuell auf „Erstattung“ zu setzen.
Verwandte Empfehlungen:
So implementieren Sie die WeChat-Applet-Zahlung und -Rückerstattung in PHP
PHP-Backend UnionPay-Zahlungs- und -Rückerstattungsbeispiele
10 empfohlene Artikel zum Thema Rückerstattungen
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Implementierung der WeChat-Zahlungsrückerstattungsfunktion durch node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

