Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Requisitentypen von React Native zur Attributbestätigung
Detaillierte Erläuterung der Requisitentypen von React Native zur Attributbestätigung
- 小云云Original
- 2018-05-14 13:57:312273Durchsuche
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Eigenschaftsbestätigung mithilfe von Requisitentypen in React Native vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Die Rolle der Attributbestätigung
Mit React Native erstellte Komponenten können wiederverwendet werden, sodass die von uns entwickelten Komponenten möglicherweise von anderen Kollegen im Projektteam verwendet werden . Andere sind jedoch möglicherweise nicht mit dieser Komponente vertraut und vergessen oft, bestimmte Eigenschaften zu verwenden, oder die von einigen Eigenschaften übergebenen Datentypen sind falsch.
Wenn wir also eine benutzerdefinierte React Native-Komponente entwickeln, können wir die Attributbestätigung verwenden, um zu deklarieren, welche Attribute die Komponente benötigt. Wenn beim Aufrufen dieser benutzerdefinierten Komponente die entsprechenden Attribute nicht bereitgestellt werden, wird auf diese Weise eine Warnmeldung auf dem Mobiltelefon und den Debugging-Tools angezeigt, um den Entwickler darüber zu informieren, welche Attribute die Komponente benötigt.
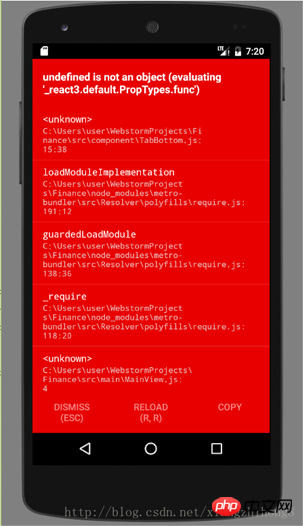
React Native wurde auf 0.51.0 aktualisiert. Das Versions-Upgrade geht sehr schnell, aber es gibt auch einige Probleme mit alten Projekten. Das häufigste Problem ist, dass Attribute nicht gefunden werden können. Zum Beispiel:

Der Hauptgrund ist, dass das System mit dem Upgrade von React Native viele Dinge verworfen hat. In der Vergangenheit konnten wir React.PropTypes direkt verwenden zur Eigenschaftsbestätigung, aber diese automatische Reaktion wurde seit v15.5 entfernt und stattdessen wird die Prop-Types-Bibliothek verwendet
Attributbestätigung
Die Rolle der Attributbestätigung
Mit React Native erstellte Komponenten können wiederverwendet werden, sodass die von uns entwickelten Komponenten von anderen Kollegen im Projektteam verwendet werden können. Andere sind jedoch möglicherweise nicht mit dieser Komponente vertraut und vergessen oft, bestimmte Eigenschaften zu verwenden, oder die von einigen Eigenschaften übergebenen Datentypen sind falsch. Wenn wir eine benutzerdefinierte React Native-Komponente entwickeln, können wir daher durch Eigenschaftsbestätigung deklarieren, welche Eigenschaften die Komponente benötigt.
Hinweis: Um sicherzustellen, dass React Native-Code effizient ausgeführt wird, ist die Attributbestätigung nur in der Entwicklungsumgebung gültig und wird nicht überprüft, wenn die offiziell veröffentlichte App ausgeführt wird.
Die Verwendung der Prop-Types-Bibliothek
ähnelt der Verwendung anderer Bibliotheken von Drittanbietern. Um Prop-Types zu installieren, geben Sie zunächst das Projektstammverzeichnis ein und Führen Sie den folgenden Code aus, um die Prop-Types-Bibliothek zu installieren:
npm install --save prop-types
Importieren Sie ihn dann dort, wo Sie das PropTypes-Attribut verwenden müssen:
import PropTypes from 'prop-types';
Beispiel
Zum Beispiel Schreiben wir ein Beispiel für eine Navigationsleiste. Der Effekt ist wie folgt:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, erforderlich Das Attribut soll der angegebene JavaScript-Basistyp sein. Zum Beispiel:
Attribut: PropTypes.array,
Attribut: PropTypes.bool,
Attribut: PropTypes.func,
Attribut: PropTypes.number,
Attribut: PropTypes.object ,
Attribute: PropTypes.string,
2, das Attribut muss ein renderbarer Knoten sein. Zum Beispiel:
Attribute: PropTypes.node,
3, das erforderliche Attribut ist ein bestimmtes React-Element. Beispiel:
attributes: PropTypes.element,
4, was erfordert, dass das Attribut eine Instanz einer angegebenen Klasse ist. Beispiel:
attributes: PropTypes.instanceOf(NameOfAClass),
5, was erfordert, dass die Attributwerte bestimmte Werte sind. Beispiel:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6, das erforderliche Attribut kann einer der angegebenen Typen sein. Zum Beispiel:
Attribut: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7, erfordert, dass das Attribut ein Array des angegebenen Typs ist. Zum Beispiel:
Attribute: PropTypes.arrayOf(PropTypes.number),
8, das erforderliche Attribut ist ein Objekt mit bestimmten Mitgliedsvariablen. Beispiel:
Attribute: PropTypes.objectOf(PropTypes.number),
9, das erforderliche Attribut ist ein Objekt, das die Kompositionsmethode angibt. Zum Beispiel:
Eigenschaften: PropTypes.shape({
Farbe: PropTypes.string,
Schriftartgröße: PropTypes.number,
}),
10 , Eigenschaften können von beliebigem Typ sein. Zum Beispiel:
Properties: PropTypes.any
Deklarieren Sie eine Eigenschaft als erforderlich
Verwenden Sie das Schlüsselwort isRequired, um zu deklarieren, dass sie erforderlich ist .
Eigenschaft: PropTypes.array.isRequired,
Eigenschaft: PropTypes.any.isRequired,
Eigenschaft: PropTypes.instanceOf(NameOfAClass).isRequired,
Verwandte Empfehlungen :
Detaillierte Erläuterung der Kommunikationsbeispiele zwischen React Native und Webview
Detaillierte Erläuterung der Open-Source-Zeit- und Datumsauswahlkomponente von React Native
Einführung in das ref-Attribut in der View-Komponente in React Native
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Requisitentypen von React Native zur Attributbestätigung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

