Heim >Web-Frontend >js-Tutorial >Beispiele zur Erläuterung, wie das Problem gelöst werden kann, dass Ajax die Vorwärts- und Rückwärtsaktualisierung nicht unterstützt
Beispiele zur Erläuterung, wie das Problem gelöst werden kann, dass Ajax die Vorwärts- und Rückwärtsaktualisierung nicht unterstützt
- 小云云Original
- 2017-12-19 13:48:471973Durchsuche
Heutzutage realisieren Front-End und Back-End grundsätzlich die Interaktion von Front-End- und Back-End-Schnittstellendaten über Ajax. Ajax hat jedoch einen kleinen Nachteil, nämlich dass es das „Back“ des Browsers nicht unterstützt. und „Vorwärts“-Tasten. Jetzt können wir diesen kleinen Fehler in interaktiven Ajax-Anfragen jedoch über das History-Attribut von H5 beheben. In diesem Artikel finden Sie einen Artikel zur Lösung des Problems, dass Ajax das Vorwärts-/Rückwärts-/Aktualisieren im Verlauf nicht unterstützt. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Ereignisbeschreibung:
H5 fügt ein Ereignis window.onpopstate hinzu. Dieses Ereignis wird ausgelöst, wenn der Benutzer auf diese beiden Schaltflächen klickt. Es reicht jedoch nicht aus, dieses Ereignis zu erkennen. Sie müssen auch einige Parameter übergeben können. Das heißt, wenn Sie zur vorherigen Seite zurückkehren, müssen Sie den Seitenindex dieser Seite kennen. Dies kann über die Methode pushState des Verlaufs erfolgen. pushState(pageIndex) speichert den Seitenindex der aktuellen Seite und ruft dann den Seitenindex ab, wenn er zu dieser Seite zurückkehrt.
window.history.pushState-Beschreibung:
window.history.pushState(state, title, url);
Statusobjekt: Es handelt sich um ein JavaScript-Objekt, das mit der neuen Verlaufsentität verknüpft ist, die durch die Methode pushState() erstellt wurde. Wird zum Speichern von Informationen über den Eintrag verwendet, den Sie in den Verlauf einfügen möchten. Das Statusobjekt kann eine beliebige JSON-Zeichenfolge sein. Da Firefox für den Zugriff auf das Statusobjekt die Festplatte des Benutzers verwendet, beträgt der maximale Speicherplatz dieses Objekts 640 KB. Wenn er größer als dieser Wert ist, löst die Methode pushState() eine Ausnahme aus.
Titel: Firefox ignoriert diesen Parameter jetzt, obwohl er möglicherweise in Zukunft verwendet wird. Der sicherste Weg, es jetzt zu verwenden, besteht darin, eine leere Zeichenfolge zu übergeben, um zukünftige Änderungen zu verhindern.
URL: Die URL, die zum Übergeben der neuen Verlaufsentität verwendet wird. Der Browser lädt diese URL nach dem Aufruf der pushState()-Methode nicht. Versuchen Sie vielleicht nach einer Weile, diese URL zu laden. Nachdem der Benutzer beispielsweise den Browser neu gestartet hat, ist die neue URL möglicherweise kein absoluter Pfad. Wenn es sich um einen relativen Pfad handelt, ist er relativ zur vorhandenen URL. Die neue URL muss sich in derselben Domäne wie die vorhandene URL befinden, andernfalls löst pushState() eine Ausnahme aus. Dieser Parameter ist optional. Wenn er leer ist, wird er auf die aktuelle URL des Dokuments gesetzt.
Posten Sie den Code direkt:
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);
Sie können die laufenden Ergebnisse sehen, indem Sie die js-Datei direkt auf der HTML-Seite aufrufen.
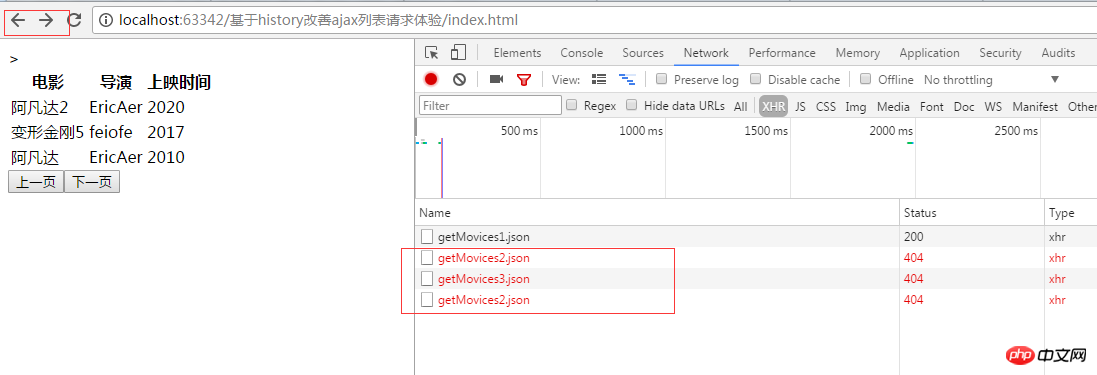
Laufendes Ergebnis:

Auf diese Weise können Sie über Ajax interagieren und die Funktion der Vorwärts-/Hintergrund-/Aktualisierungsüberwachung realisieren.
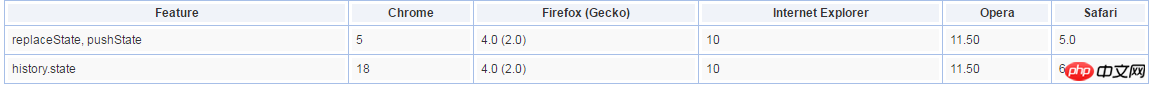
Mit Browserkompatibilität:

Verwandte Empfehlungen:
Die umfassendste domänenübergreifende Ajax-Lösung
JQuery-Ajax-Teilaktualisierungsinstanz
Ajax-Echtzeit-Aktualisierungsverarbeitungs-Implementierungsmethode
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung, wie das Problem gelöst werden kann, dass Ajax die Vorwärts- und Rückwärtsaktualisierung nicht unterstützt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

