Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Ajax- und PHP-Dateninteraktion
Detaillierte Erläuterung der Ajax- und PHP-Dateninteraktion
- 小云云Original
- 2018-05-12 09:06:119224Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Implementierungsmethode für die Interaktion mit PHP-Daten und die teilweise Aktualisierung der Seite vor. Der Artikel stellt sie detailliert anhand von Beispielcode vor, der hoffentlich für jeden einen gewissen Referenz- und Lernwert hat allen helfen.
Was ist Ajax?
Inländische Übersetzung ist oft „Ajax“ und die gleiche Aussprache der Ajax-Fußballmannschaft ist eine Technologie, die zum Erstellen schneller dynamischer Webseiten verwendet wird. sondern eine neue Art, bestehende Standards zu nutzen. Durch den Austausch einer kleinen Datenmenge mit dem Server im Hintergrund ermöglicht AJAX die asynchrone Aktualisierung von Webseiten, sodass Teile der Webseite aktualisiert werden können, ohne dass die gesamte Webseite neu geladen werden muss.
XMLHttpRequest ist die Basis von AJAX und dient dem Datenaustausch mit dem Server. Alle modernen Browser unterstützen das XMLHttpRequest-Objekt (IE5 und IE6 verwenden ActiveXObject)
Der folgende Artikel stellt hauptsächlich die Verwendung von Ajax vor, um mit PHP-Daten zu interagieren und den relevanten Inhalt der Seite teilweise zu aktualisieren. Werfen wir einen Blick auf die ausführliche Einführung:
1. Syntax-Einführung
1.1 Grundlegende Ajax-Syntax
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 Empfangsmethode auf PHP-Seite
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
2. Detaillierte Erläuterung der Beispiele
2.1 HTML-Code demo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 Fügen Sie den folgenden js-Code zu demo.html hinzu
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 PHP-Code demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
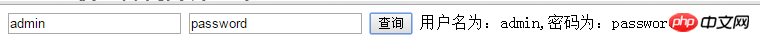
?>3. Der endgültige Effekt ist wie folgt

Verwandte Empfehlungen:
Ajax- und PHP-Datenaustausch unter dem JQuery-Framework
Detaillierte Erklärung des Ajax und PHP-Antwortprozess in thinkphp_PHP
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Ajax- und PHP-Dateninteraktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

