Heim >WeChat-Applet >Mini-Programmentwicklung >js implementiert die Links- und Rechts-Schiebefunktion des WeChat-Applets
js implementiert die Links- und Rechts-Schiebefunktion des WeChat-Applets
- 小云云Original
- 2017-12-18 09:56:039320Durchsuche
In den letzten Jahren gab es eine sehr beliebte App Tantan. In diesem Artikel wird hauptsächlich der Implementierungscode des nach links und rechts gleitenden WeChat-Applets vorgestellt Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Wischen Sie nach links und rechts und Sie sind nicht mehr allein
Egal, ob Sie Programmierer oder Programmierer sind, was Sie jeden Tag tun, ist Codieren oder Codieren, und es gibt Probleme, die nicht gelöst werden können Code (welche Probleme habe ich noch nicht mit abcd gezählt), Tantan kann Ihnen bei der Lösung helfen. In letzter Zeit erfreut sich eine Dating-Software namens Tantan im Internet großer Beliebtheit (es soll sich um eine YP-Software handeln). Als ehemalige Tantan-Veteranin, die nur Bilder durchstöberte, es aber noch nie ausprobiert hatte, und ein Mädchen, das Frontend liebt, habe ich beschlossen, diese App nachzuahmen. Da es von Zhiji entwickelt wurde, liegt es nicht daran, dass der Themenstil der gesamten APP zu meinem Lieblings-Ultimate-Girl-Fan geändert wurde. Lasst uns gemeinsam den Charme von Tantan spüren
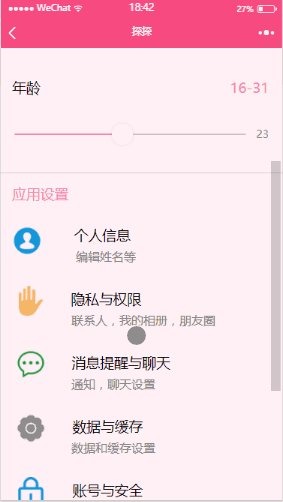
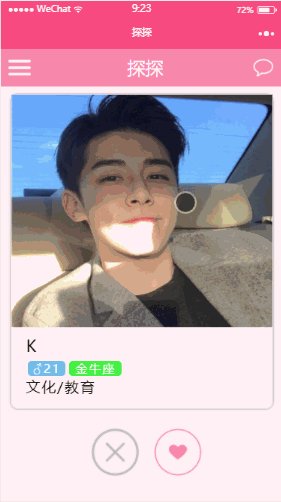
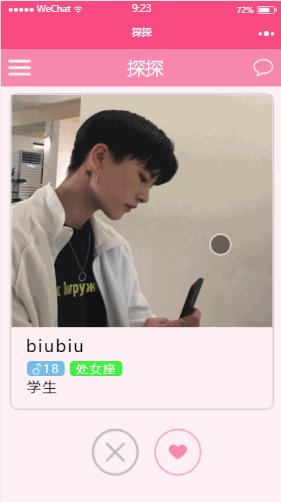
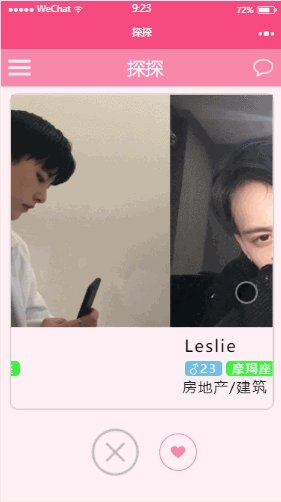
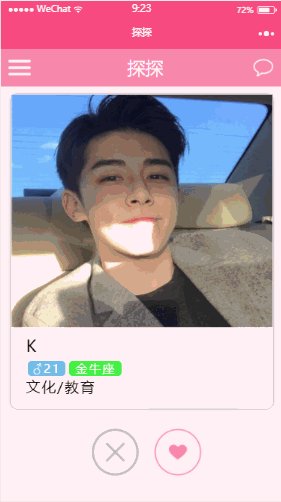
Gesamtwirkung des Projekts

<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>Box Unten ist kein Knopf, ich habe zwei Bilder eingefügt.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>Schreiben Sie ihnen zunächst einen Animationseffekt, der beim Schieben ausgelöst wird
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}Definieren Sie drei Variablen in den Daten der Seite und binden Sie die linken und rechten Variablen an die entsprechenden Bilder
data: {
left: false ,
right: false,
activeIndex: 0
},Geben Sie die linken und rechten Schiebeereignisse im Swiper-Bindungsereignis an
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
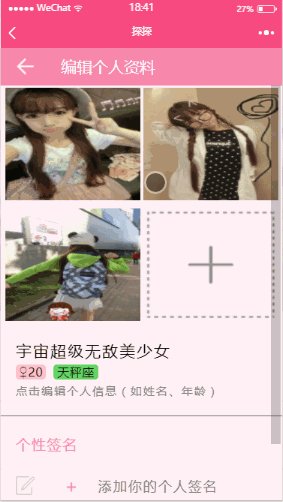
},Bilder von einem lokalen Ort hochladen

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" /> an die Quelle, in die Sie das Bild hochladen möchten, und geben Sie die Standardadresse des Bildes ein, um das Bild vor dem Hochladen hinzuzufügen Bild
data: {
imgUrl: '../../images/addImg.png'
},Ersetzen Sie die hochgeladene Bildadresse durch Binden des Tap-Ereignisses
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
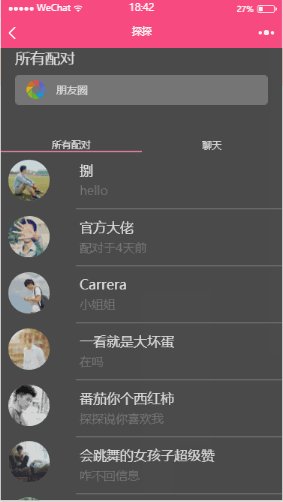
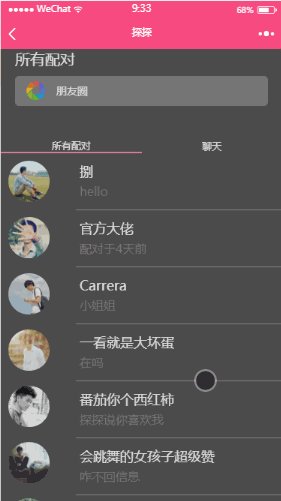
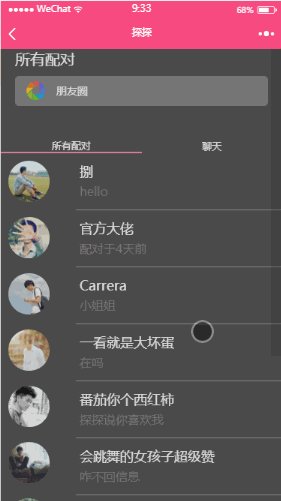
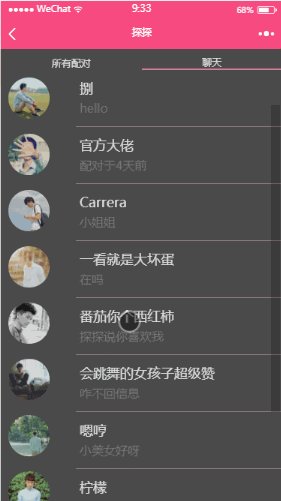
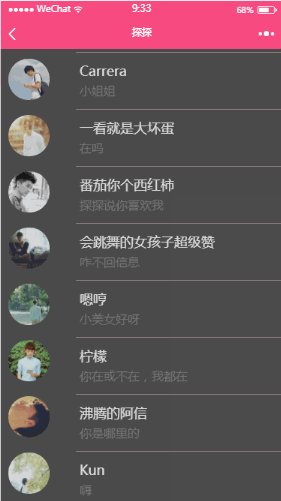
}),Pairing-Erfolgslistendaten erhalten Hintergrunddaten durch Easy-Mock

<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>Hintergrunddaten abrufen
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Andere sind so ziemlich nur das Ausschneiden von Seiten, ich bin nicht daran gewöhnt aus persönlichen Gründen Jede Seite des offiziellen Weui-Stils wurde mit großem Aufwand von mir selbst codiert. Wenn es Ihnen also nicht gefällt, müssen Sie immer noch hart lernen. Verwandte Empfehlungen:
Beispiel für die Verwendung von CSS zum Verschieben nach links und rechts auf dem mobilen Endgerät
Detaillierte Erklärung des WeChat-Applets nach links und rechts schieben, um die Seite zu wechseln
Ein einfacher Implementierungsfall des schwebenden Links- und Rechtsgleiteffekts von Seitenbildern_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonjs implementiert die Links- und Rechts-Schiebefunktion des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

