Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion
Zusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion
- 韦小宝Original
- 2017-12-16 10:47:422224Durchsuche
Kürzlich habe ich während der Entwicklung einige Probleme mit mobilen Pixeln entdeckt, die mir noch nie zuvor aufgefallen sind. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zu Pixelanzeigeproblemen in Tutorials zur mobilen Entwicklung ein. Der Artikel verwendet Beispielcode hat einen gewissen Referenzwert für das Studium oder die Arbeit aller. Freunde, die es benötigen, können dem Herausgeber folgen, um gemeinsam zu lernen.
Vorwort
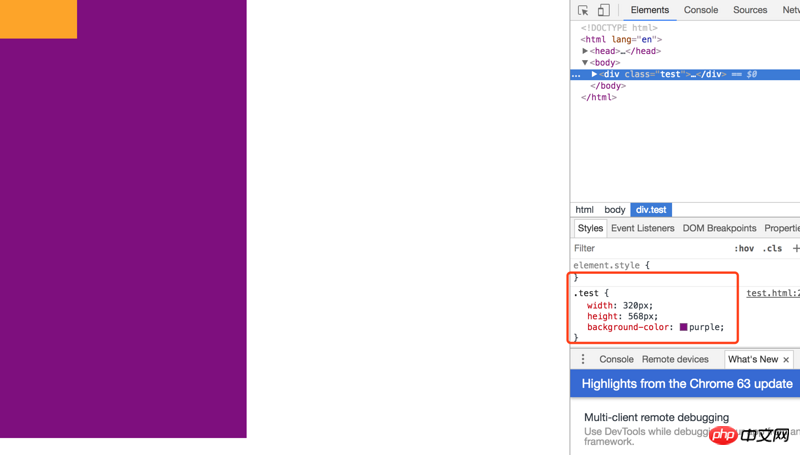
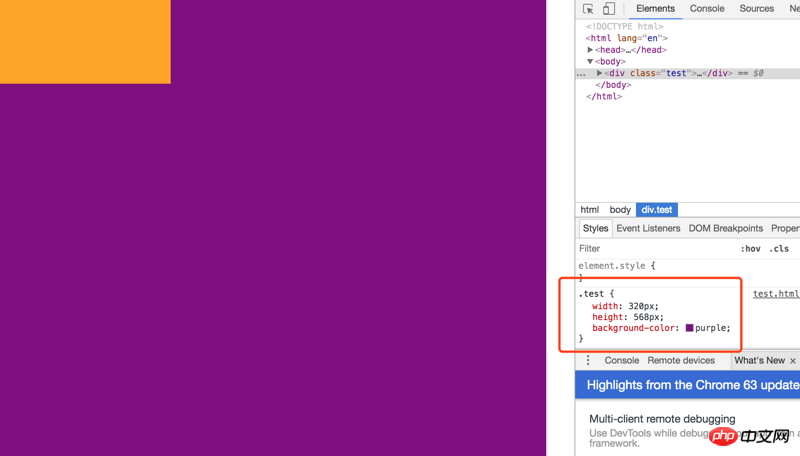
Ich glaube, dass während des Entwicklungsprozesses mobiler Endgeräte jeder feststellen wird, dass die Anzeige mobiler Endgeräte im Allgemeinen anders ist von Desktop-Terminals. Wenn beispielsweise ein Blockelement mit einer Größe von 1334 x 750 Pixel auf dem iPhone 6 angezeigt wird, obwohl die nominale Bildschirmpixeldichte des iPhone 6 auf der offiziellen Website von Apple 1334 x 750 beträgt, haben wir festgestellt, dass das Blockelement mit einer Größe von 1334 x 750 Pixel dies nicht kann den gesamten Bildschirm abdecken.
Warum dann? Lassen Sie uns es unter verschiedenen Aspekten diskutieren.
Pixeldichte (PPI)
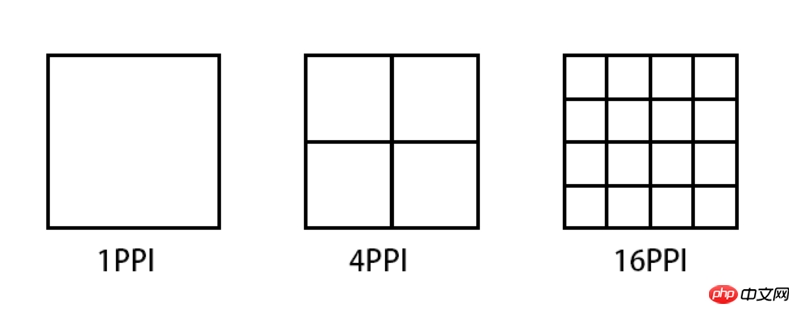
PPI (Pixel Per Inch), was bedeutet, wie viele Pixel pro Zoll vorhanden sind, ähnlich Zur Bevölkerungsdichte und Gebäudedichte zeigt die folgende Abbildung mehrere PPI-Darstellungen.

Am Beispiel des iPhone6 lautet die allgemeine Berechnungsformel für die Pixeldichte: Math.sqrt(1366*1366 + 640*640)
Aber um diesen PPI zu berechnen, benötigen wir zuerst Um das Gerät zu kennen, wie viele Pixel es auf dem Bildschirm gibt, das ist das erste Pixel in Pixel pro Zoll.
Gerätepixel (DP) && Gerätepixelverhältnis (DPR)
Gerätepixel, auch physische Pixel genannt), also die Bildschirmspezifikationen des am Anfang dieses Artikels erwähnten iPhone 6. Bei den in der Pixeldichte genannten Pixeln handelt es sich um Gerätepixel, bei denen ein Pixel einem leuchtenden Punkt auf dem Bildschirm entspricht. Daher wird PPI auch als DPI (Punkte pro Zoll) bezeichnet. Dies gilt jedoch nur für Anzeigegeräte. Anders sieht es beispielsweise bei einem Drucker aus.
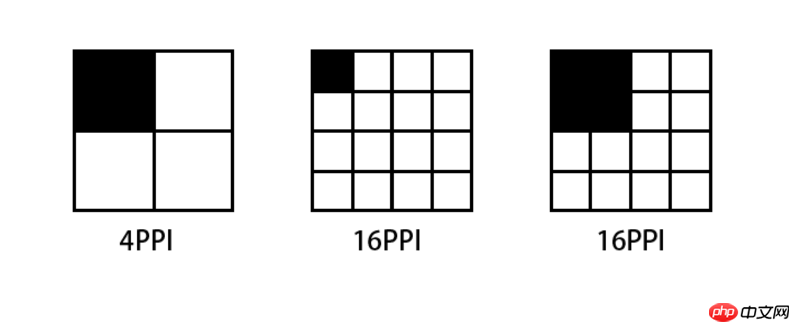
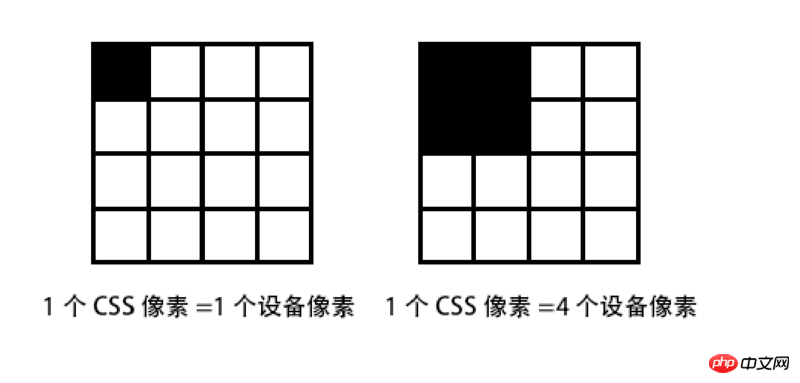
Da die Bildschirmspezifikationen jedes Mobiltelefons auf dem Markt unterschiedlich sind, sind einige 720P, andere 1080P, sogar 2K usw. Einige der Bildschirme dieser Geräte haben mehr Pixel und andere weniger Pixel Wenn dasselbe Pixel angezeigt wird, tritt eine Situation wie die folgende auf:

Je höher der PPI-Bildschirm, desto kleiner ist der Bereich, in dem ein Pixel eines Bildes angezeigt wird bestehend aus 4x4 Pixeln. Wird es auf einem Bildschirm mit einem PPI von 64 angezeigt, dann wird die Anzeige beim Umschalten auf einen Bildschirm mit 256PPI auf die Hälfte der Originalgröße verkleinert.
Wenn Sie umgekehrt auf einem Bildschirm mit einem PPI von 256 den gleichen Effekt anzeigen möchten wie auf einem Bildschirm mit einem PPI von 64, müssen Sie das Bild um das 2-fache vergrößern.
Daher müssen Hersteller bei Mobiltelefonen, die mit hochauflösenden Bildschirmen ausgestattet sind, sicherstellen, dass die Anzeige verschiedener Die Materialien auf ihren Geräten sind die gleichen wie bei Geräten mit Standardauflösung. Die Lösung besteht darin, alle Größen um ein Vielfaches zu vergrößern. Dieses Vergrößerungsverhältnis wird als Device Pixel Ratio (DPR) bezeichnet. Im Allgemeinen entspricht DPR der folgenden Tabelle:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
Daher sollten High-Definition-Geräte mit einer High-Definition-Bildanzeige ausgestattet sein. Andernfalls sind nach der Vergrößerung des Bildes auf dem High-Definition-Gerät nicht genügend Pixel vorhanden, um die Details anzuzeigen, und das Bild sieht unscharf aus.
CSS-Pixel
Nachdem wir über so viele Konzepte gesprochen haben, scheint es, dass das Problem am Anfang des Artikels immer noch nicht gut erklärt ist. Nachdem ich unten die CSS-Pixel besprochen habe, denke ich, dass jeder ein klareres Konzept haben wird.
Wir werden die Pixeleinheit px verwenden, wenn wir die ganze Nacht CSS schreiben, aber diese Pixeleinheit entspricht nicht immer eins zu eins den Gerätepixeln, das heißt, 1px (Pixel) in CSS schon entspricht nicht dem Gerätebildschirm, ein Pixel in . Um es von Gerätepixeln zu unterscheiden, wird der in CSS genannte Pixel px im Allgemeinen als CSS-Pixel bezeichnet. Mit anderen Worten: CSS-Pixel sind eine virtuelle und relative Einheit.


Wenn Sie beispielsweise ein 300 Pixel breites Blockelement auf der Seite zeichnen, nimmt es auf einem normalen Bildschirm nur einen Teil ein Monitor, aber wenn wir die Seite manuell vergrößern, füllt dieses Blockelement bald die gesamte Seite aus. Dies zeigt, dass CSS-Pixel unter normalen Umständen gleich groß sind wie Pixel in der Systemauflösung, d. h. bei Geräten mit Standardauflösung sollte ein CSS-Pixel gleich groß sein wie ein Gerätepixel. Bei hochauflösenden Geräten oder Benutzerskalierung kann ein CSS-Pixel jedoch mehreren Gerätepixeln entsprechen.

Um ein weiteres Beispiel zu nennen: Wenn Sie bei der Entwicklung mobiler nativer Anwendungen in Einheiten von einem Gerätepixel entwickeln müssen, wird dies eine sehr schmerzhafte Sache sein, da nicht jedes Mobiltelefon Die Systemauflösung des Geräts entspricht einem Gerätepixel. Aufgrund dieses Unterschieds gibt es in der Android-Entwicklung Einheiten wie dp und dt (in iOS gibt es pt-Einheiten). Wir definieren die Größe eines Elements, wir müssen nur einen dp-Wert angeben. Das System rechnet es basierend auf diesem Wert mit dem Verhältnis der Systemauflösung zu den Gerätepixeln (d. h. DPR) um. Berechnen Sie abschließend die tatsächlich angezeigten Gerätepixel auf dem Bildschirm.
Die oben erwähnte abstrakte Einheit von dp wird als geräteunabhängiges Pixel bezeichnet. Natürlich sind CSS-Pixel auch geräteunabhängige Pixel. Wenn wir CSS-Pixel schreiben, müssen wir uns nicht darum kümmern, wie vielen Gerätepixeln ein CSS-Pixel entspricht. Das System konvertiert es automatisch für uns basierend auf DPR. Wir müssen uns lediglich darum kümmern, wie wir sicherstellen können, dass Webseitenelemente auf dem Gerät klar angezeigt werden, wenn sie aufgrund der Systemkonvertierung vergrößert werden.
Ansichtsfenster
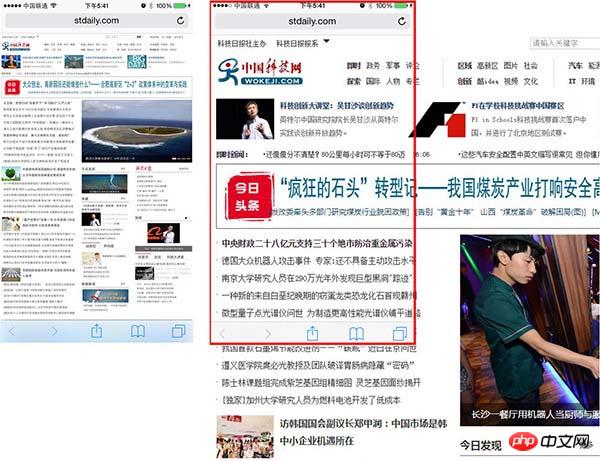
Normalerweise wird beim Öffnen einer Seite auf dem mobilen Endgerät, wenn der Browser sie zuerst im normalen Verhältnis öffnet, gerendert Seite und legen Sie dann automatisch ein Verhältnis zum Zoomen der Seite fest. Der Zweck besteht darin, den Inhalt besser anzuzeigen, dh der Seiteninhalt deckt nur den gesamten Bildschirm des Mobiltelefons ab. Sie können die Seite auch mit zwei Fingern wieder auf ihre ursprünglichen Proportionen vergrößern. Dieser gesamte Prozess wird über das Ansichtsfenster implementiert. Nachdem die Originalseite gerendert wurde, wird das Ansichtsfenster so skaliert, dass es der Systembreite entspricht, sodass die Seite vollständig angezeigt werden kann.

(Bild aus dem Blog des tgideas-Teams)
Wir können die Skalierung des Fensters während des Renderns steuern, indem wir dem Inhalt das Attribut „initial-scale“ hinzufügen und es auf 1 setzen Es gibt keine Skalierung.
<meta name="viewport" content="initial-scale=1">
Wir können auch das Attribut „device-width“ definieren, um die Breite des Ansichtsfensters zu steuern
<meta name="viewport" content="width=device-width">
Im Allgemeinen erlauben wir Benutzern in der mobilen Entwicklung nicht zu zoomen und setzen das maximale und minimale Zoomverhältnis auf 1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
Zusammenfassung
Nach mehreren Tagen des Lesens und Erkundens habe ich endlich ein vollständiges und genaues Verständnis der einführenden Aspekte der mobilen Entwicklung. Ich habe den Code einfach direkt in die Meta kopiert und ihn nie herausgefunden. Diesmal habe ich meine Freizeit genutzt und zufällig die relevanten Informationen als Ganzes durchgesehen Ich hoffe, dass es Ihnen in Zukunft noch weiterhelfen wird.
Verwandte Empfehlungen:
Zusammenfassender HTML-Titel, Absatz, Zeilenumbruch , horizontale Linien, Sonderzeichen
Implementierung der Tabellen-Maus-Ziehsortierfunktion in HTML
HTML-Implementierungscode zum Hinzufügen von Mengenindizes zu Nachrichtenschaltflächen
Das obige ist der detaillierte Inhalt vonZusammenfassung der Pixelanzeigeprobleme in Tutorials zur mobilen Entwicklung_Erfahrungen und Tipps_Webseitenproduktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

